
Building an accounting client portal with Knack can transform the way you manage client communications, project workflows, and financial reporting. Whether you’re looking to streamline document sharing, offer real-time access to financial data, or improve collaboration with your clients, Knack’s no-code platform makes it easy to customize a solution that fits your needs. In this guide, we’ll walk you through the steps to create an efficient and secure portal with ease.
Key Takeaways
- Accounting client portal software is a secure, web-based platform that facilitates communication and financial management between accountants and their clients.
- Accounting client portal software enhances efficiency by centralizing document sharing, communication, and real-time financial data access. It also improves security with encrypted data transfers and automates routine tasks like payment reminders, ensuring better collaboration and compliance.
- No-code platforms like Knack enable users with little technical expertise to build custom client portal solutions using a visual interface, drag-and-drop functionality, and pre-built components.
What is Accounting Client Portal Software?
Accounting client portal software is a secure, web-based platform that allows accountants and their clients to exchange documents easily, track financial data, and communicate in real-time. It is a centralized space for sharing tax filings, financial statements, invoices, and other essential information to make collaboration more efficient. By offering 24/7 access to important data, accounting client portal software improves transparency, streamlines workflows, and enhances the overall client experience.
Why Accountants Need Client Portals
Traditional methods of exchanging sensitive financial documents, such as email, can be inefficient and vulnerable to security risks. A client portal provides a secure, centralized platform for sharing files, managing tasks, and tracking deadlines, ensuring that both accountants and clients have 24/7 access to critical information.
Accounting client portals also typically include automation features like reminders and status updates to help accountants stay organized and proactive. This reduces the need for emails and phone calls, increasing client satisfaction and allowing accountants to focus on higher-level tasks.
What Should Be In an Accounting Client Portal Solution?
Effective accounting client portal solutions are designed to simplify the client-accountant relationship. To ensure smooth and secure interactions, the portal must have key features that cater to both daily tasks and long-term financial management, including:
- Document sharing and storage: Clients can securely upload financial documents and access past tax filings, financial reports, or invoices anytime, from anywhere.
- Secure messaging: Enable encrypted, direct communication between accountants and clients, making it easy to ask questions, clarify details, and stay on the same page regarding financial matters.
- Invoicing and payments: Clients should be able to view, pay, and download invoices. Automated payment reminders should be offered to keep things on track.
- Client dashboards: These include real-time financial data, account overviews, and customized reports tailored to each client’s specific needs.
- Tax and compliance management: Incorporate features for managing tax forms, tracking deadlines, and generating compliance reports to keep clients organized and ensure they meet regulatory requirements.
3 Ways to Build Accounting Client Portal Software with Knack
Developing a custom accounting client portal solution doesn’t have to be expensive or complicated. With Knack, anyone can build fully functional software solutions quickly using our intuitive visual interface, drag-and-drop features, and pre-built components rather than coding.
This tutorial will teach you three ways you can build accounting client portal software that meets your needs and keeps your clients happy. If you need extra guidance, check out our Learning Center and Developer Documentation. Before beginning, visit our website and sign up for a 14-day free trial so you can follow along.
Option 1: Build with AI
Knack offers a free AI app builder that simplifies development. You can use it to build your accounting client portal in a few simple steps:
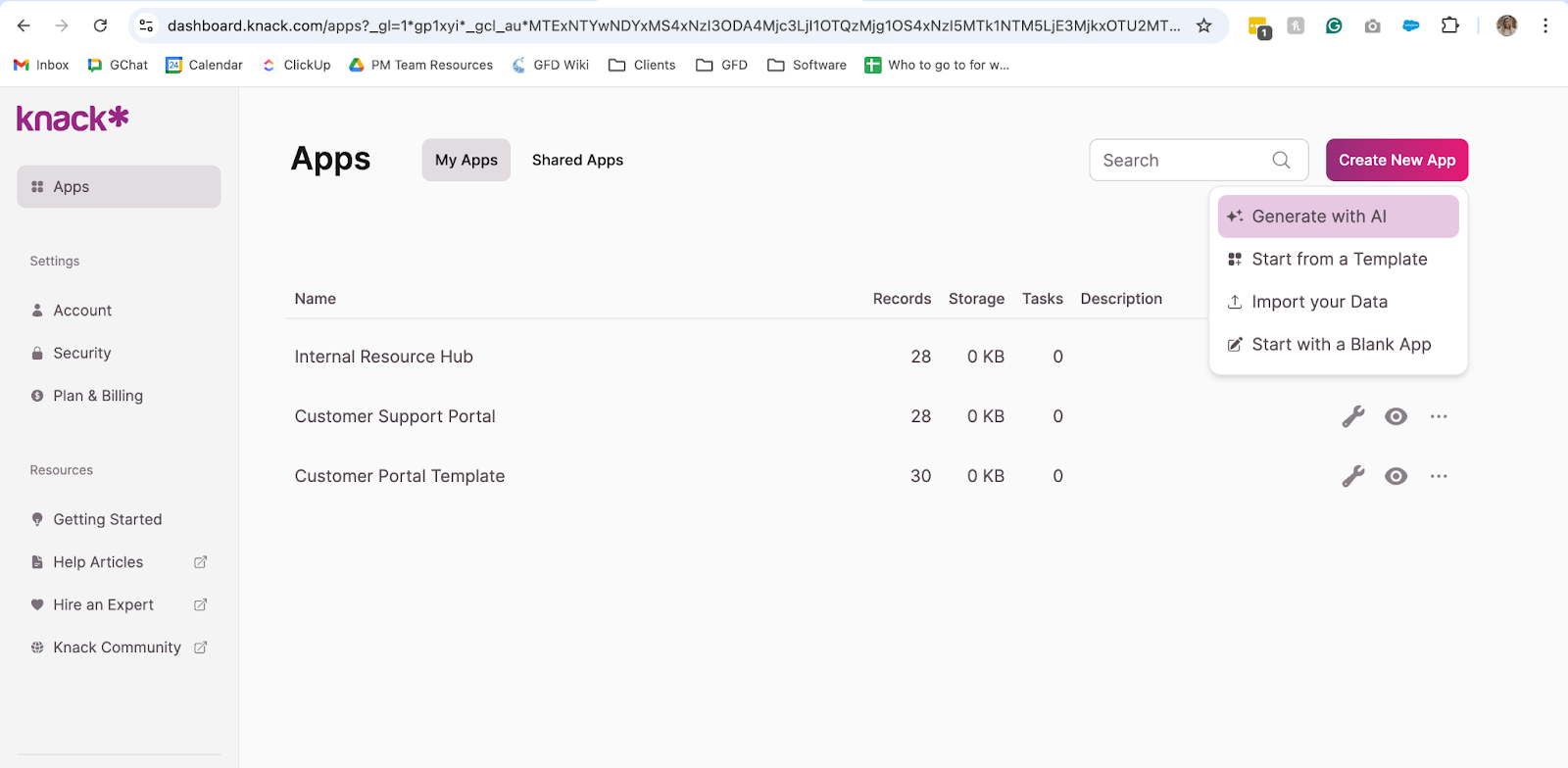
- In the top right corner of the app builder, click “Create New App” and then “Start with AI.”

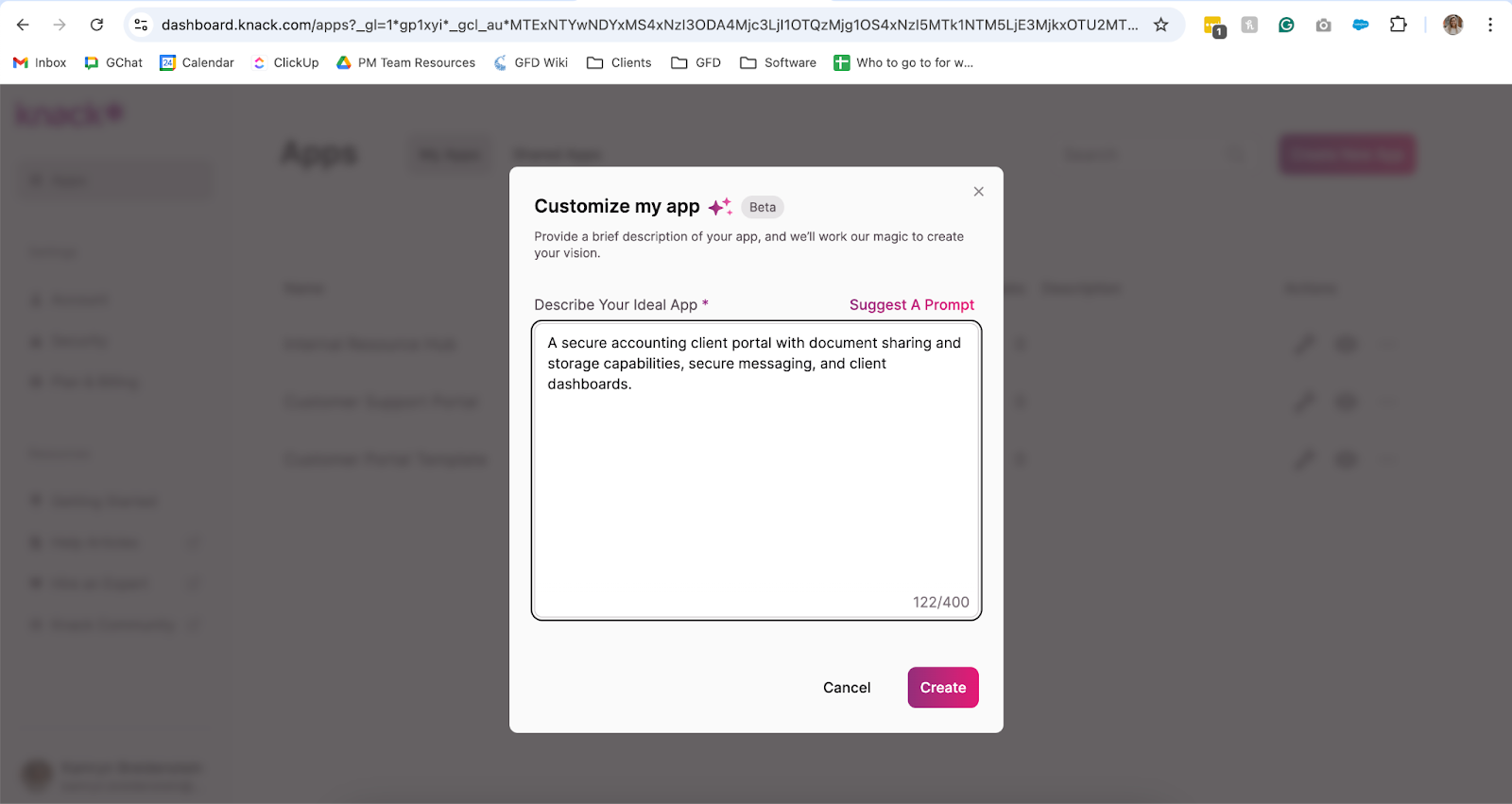
- In the pop-up, describe the solution you’re making. For example: “A secure accounting client portal with document sharing and storage capabilities, secure messaging, and client dashboards.” The AI will suggest an initial structure.

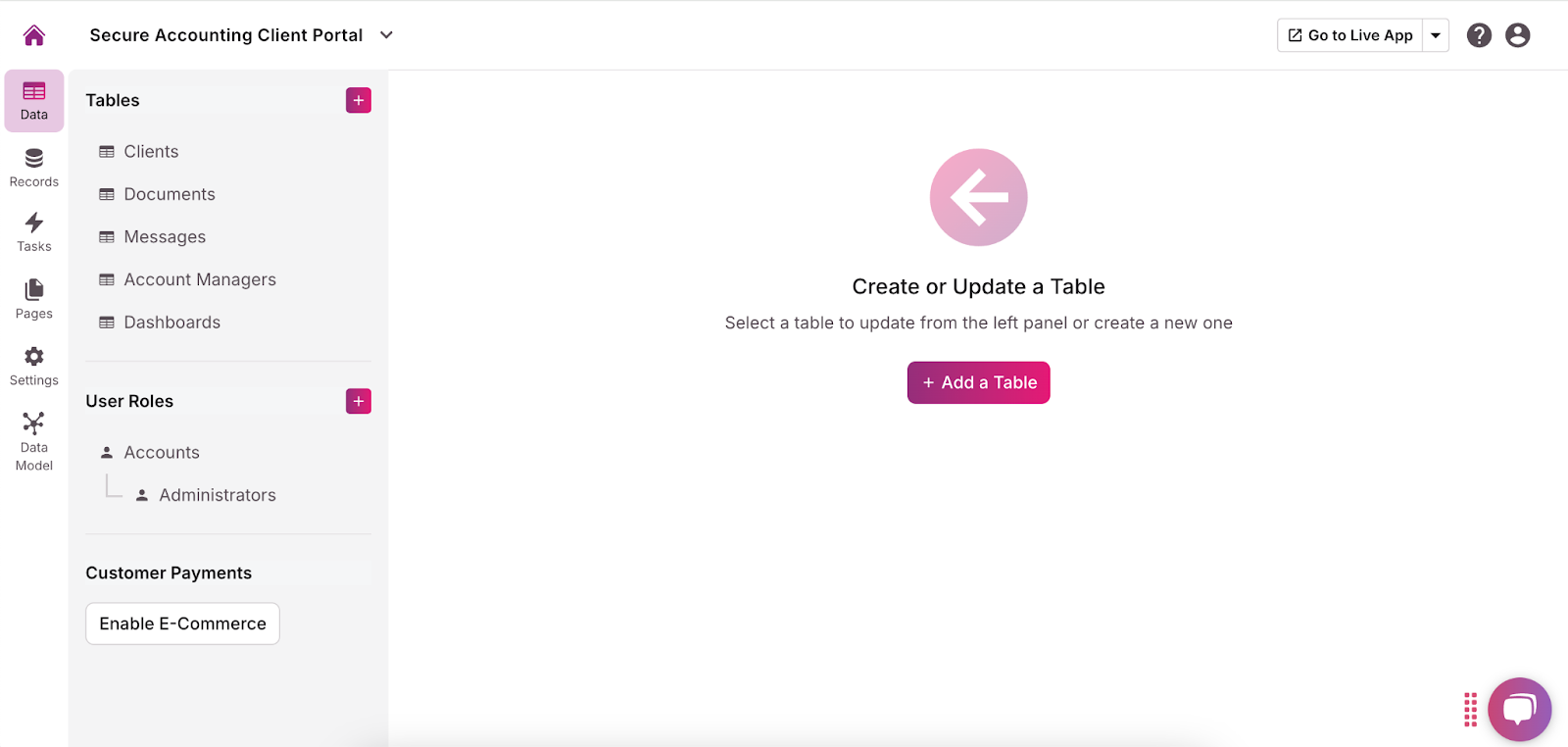
- Explore the suggested structure and edit it to fit your needs. Using the menu to the left, you can add, adjust, or remove tables, fields, connections, pages, and views. Make sure you have a table for client data (name, email address, phone number, etc.). We recommend adding a form view so clients can upload documents to the portal.

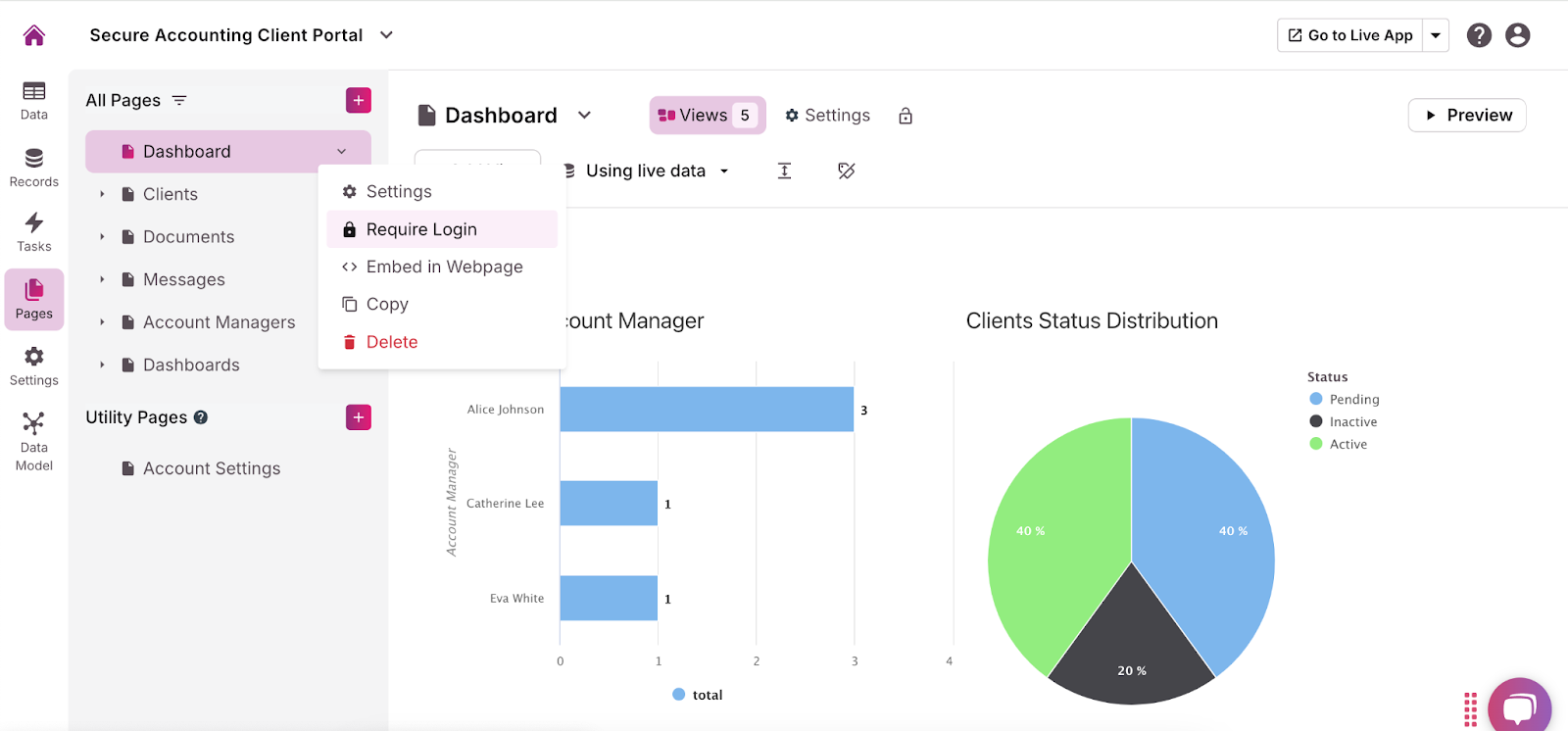
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. Because this portal will contain sensitive financial information, we recommend requiring logins and limiting permissions to specific user roles to prevent unauthorized access.

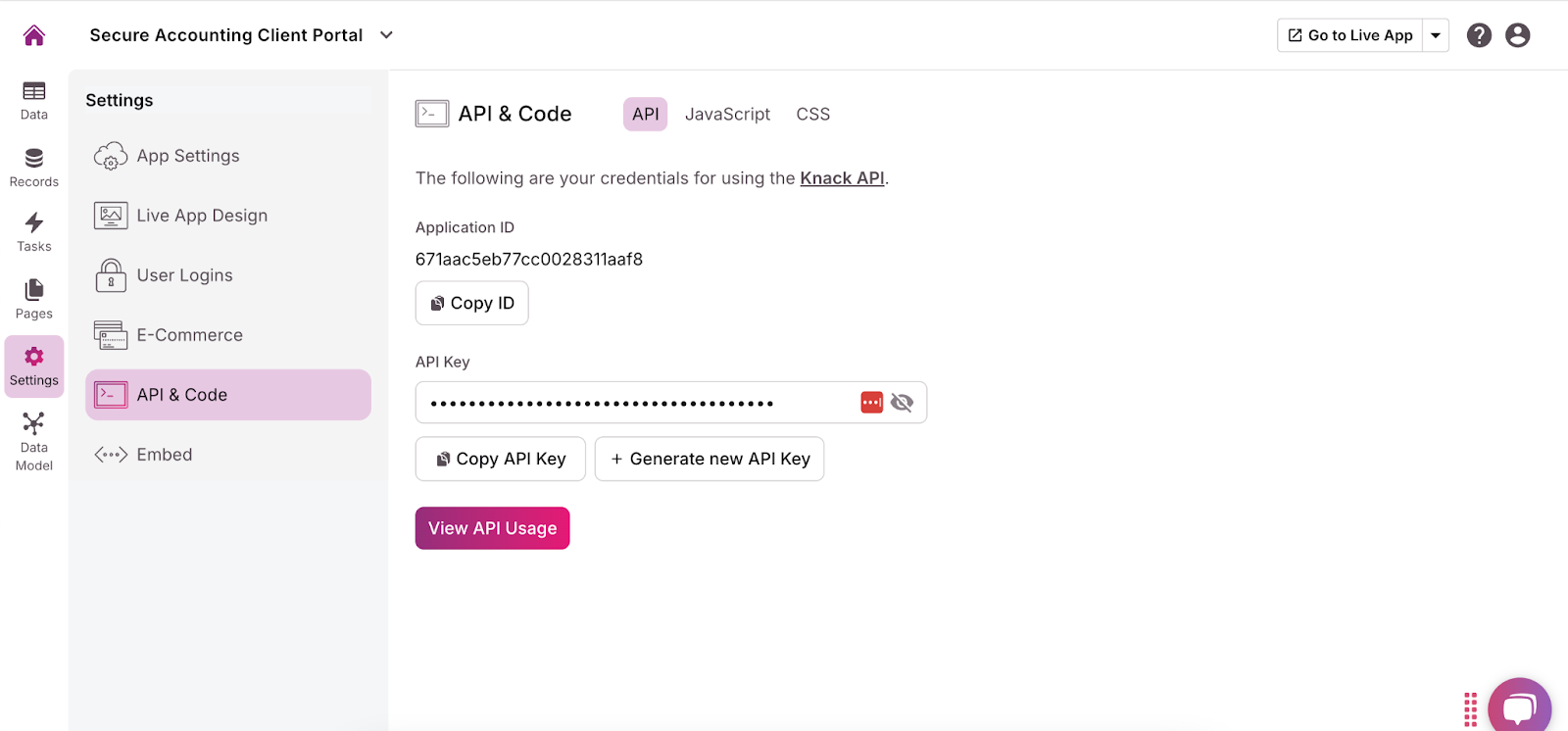
- Add any necessary integrations, like QuickBooks, Xero, or PayPal, using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.

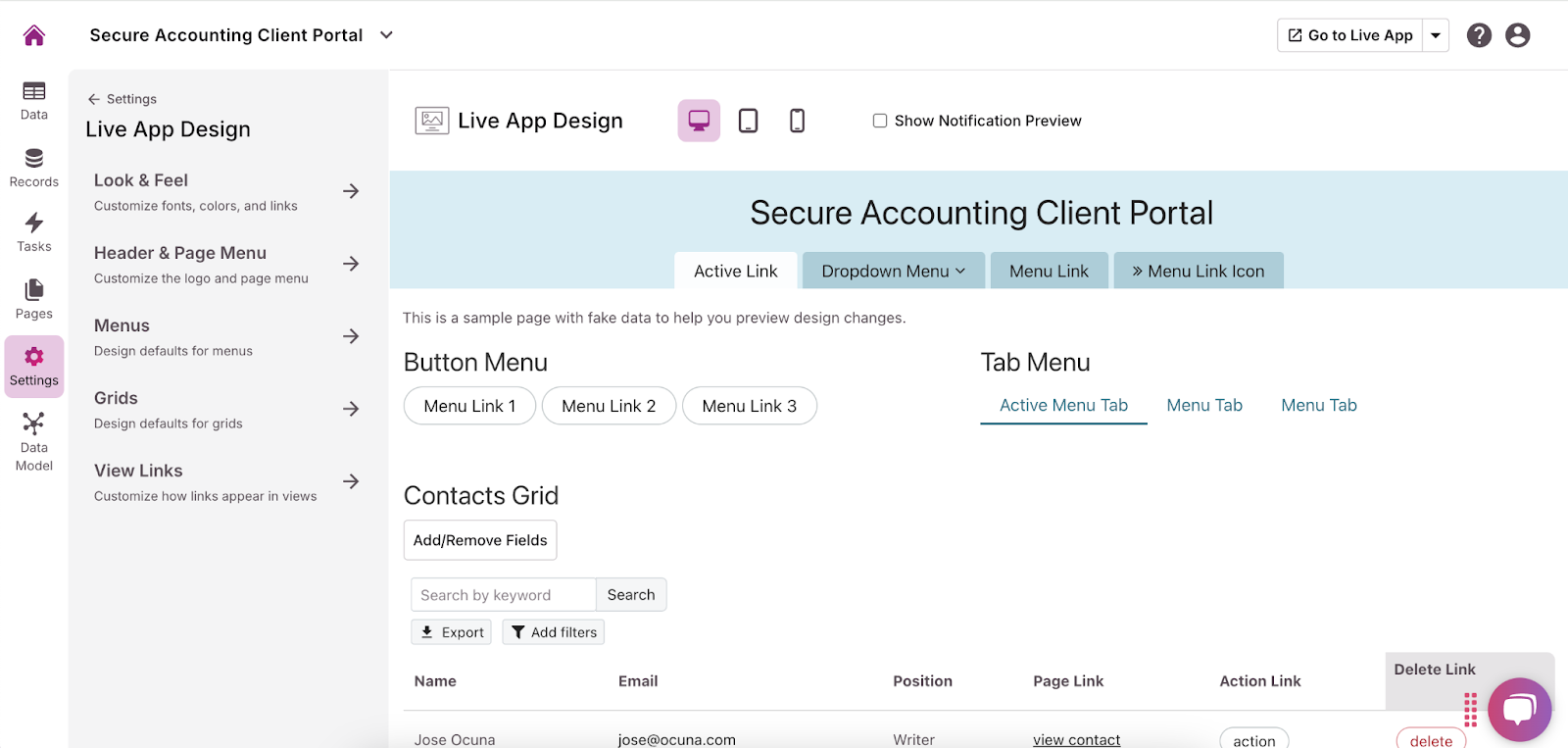
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.

- Use the form you created to upload any existing financial documents. Make sure they’re sorted correctly and are easily navigable.
- Navigate to the “Records” section and import any existing data into your tables.
Option 2: Build with an App Template
Knack also offers a library of free templates for building custom web apps. These templates are easy to use and offer a great starting point. For this project, we recommend the Customer Payment Portal Template. Follow these steps:
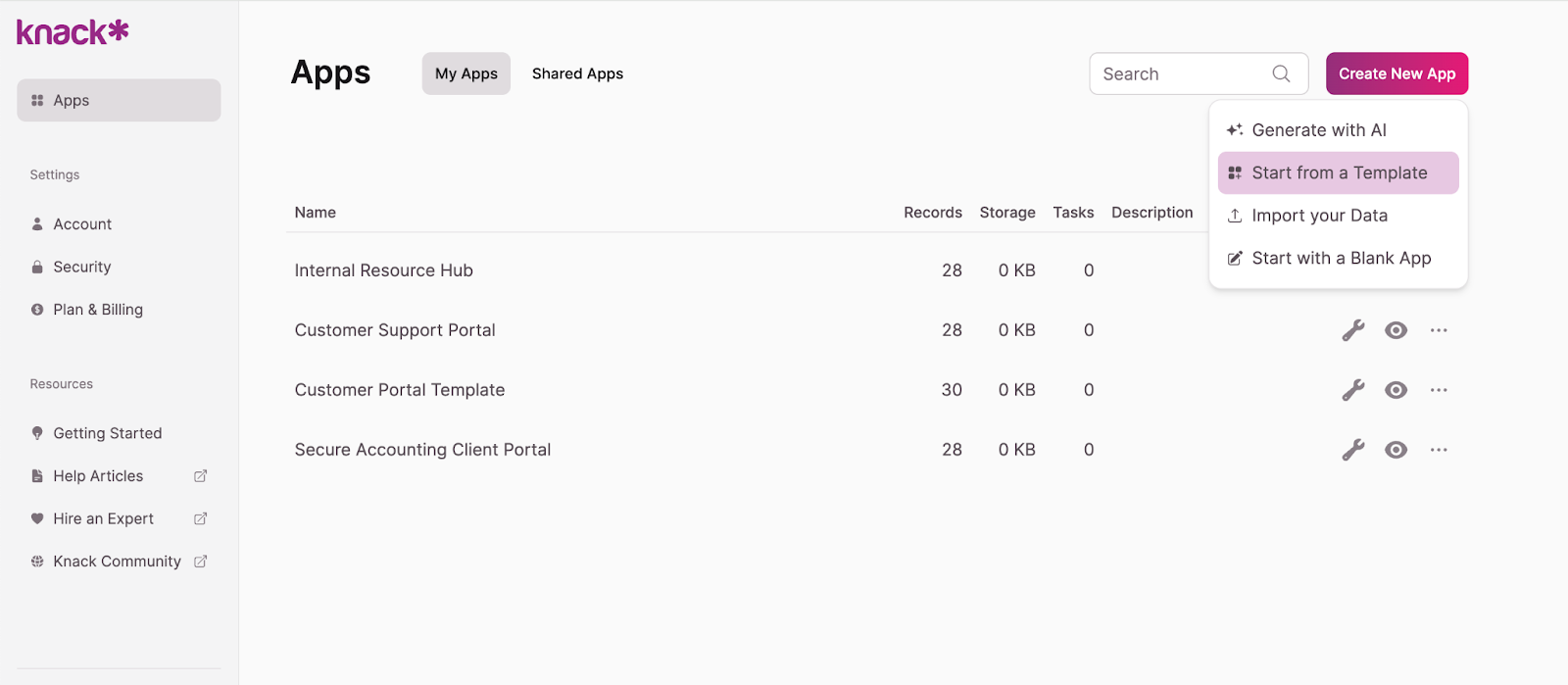
- In the top right corner of the app builder, click “Create New App” and then “Start from template app.”

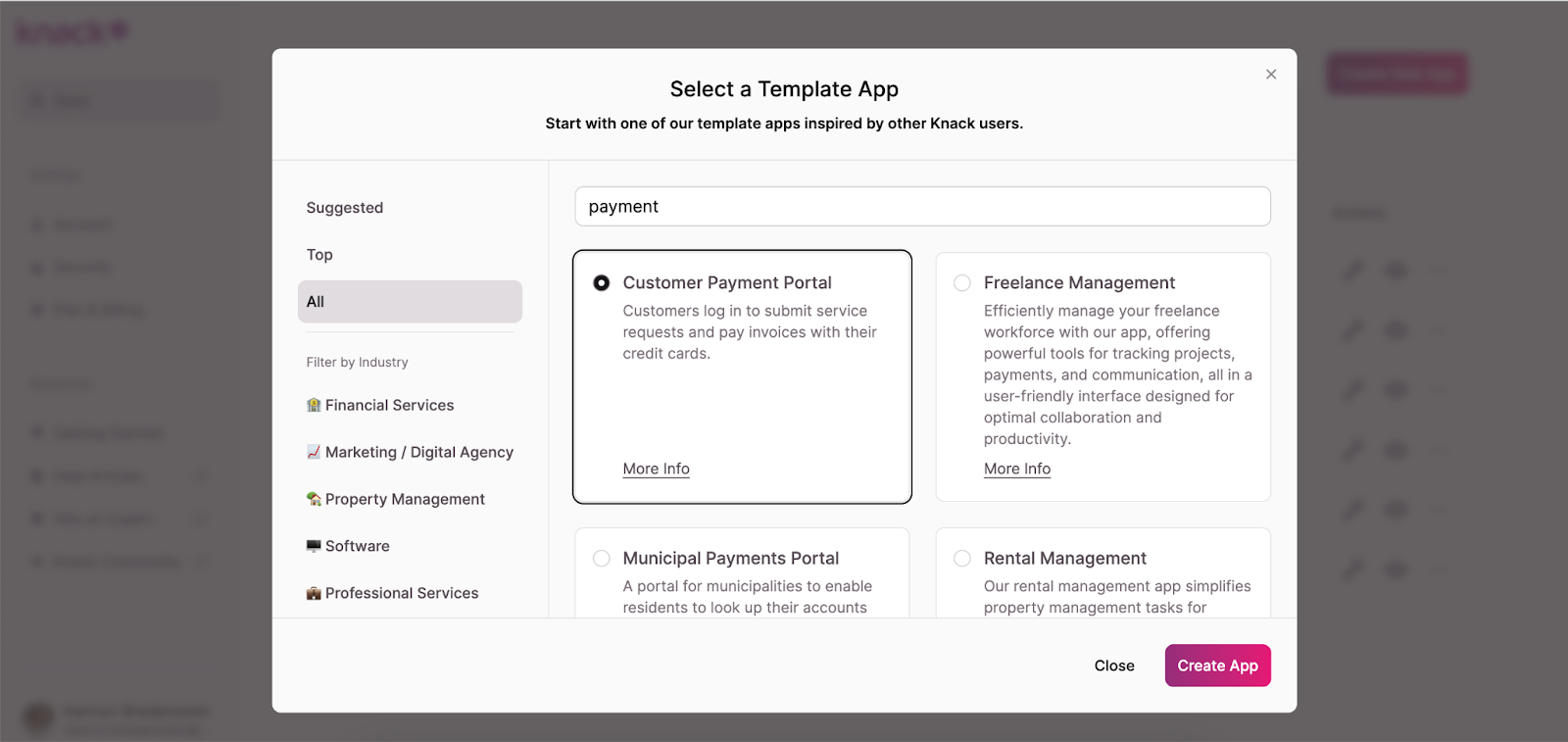
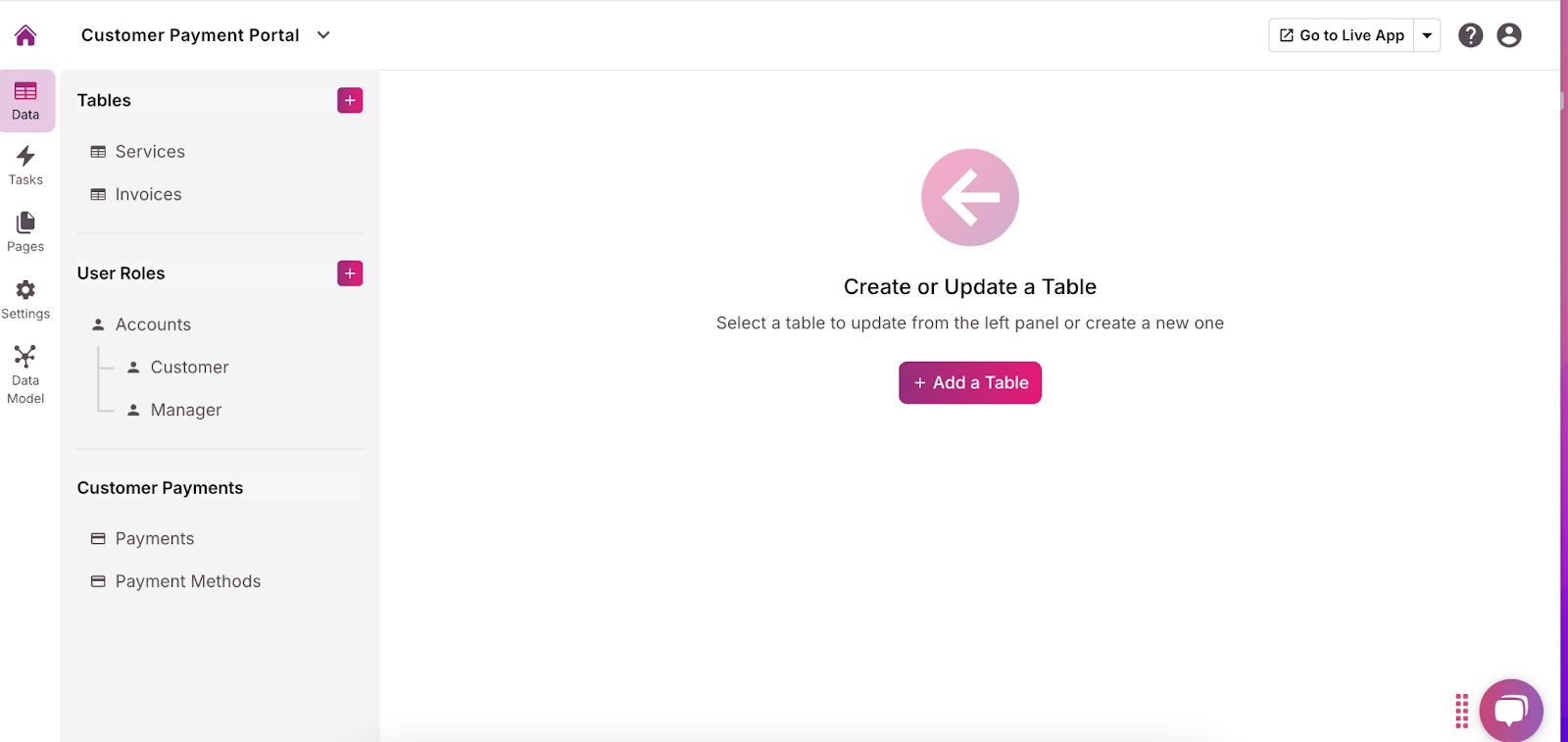
- Browse the template library to find one that best suits your needs, and click “Create App.”

- Explore the template components and edit them to meet your requirements. Using the menu on the left, you can adjust, add, or remove tables, fields, connections, pages, and views. Make sure you have a table for client data (name, email address, phone number, etc.). We recommend adding a form view so clients can upload documents to the portal.

- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. Because this portal will contain sensitive financial information, we recommend requiring logins and limiting permissions to specific user roles to prevent unauthorized access.
- Add any necessary integrations, like QuickBooks, Xero, or PayPal, using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
- Use the form you created to upload any existing financial documents. Make sure they’re sorted correctly and are easily navigable.
- Navigate to the “Records” section and import any existing data into your tables.
Option 3: Build from Scratch
The third way you can build an accounting client portal with Knack is by starting from scratch. This may sound more complicated, but the process is straightforward and still doesn’t require any coding! Here’s how to do it:
- In the top right corner of the app builder, click “Create New App” and then “Start from scratch.”
- Using the menu on the left, build tables, add fields, create connections, add pages, and choose views. These will store and display all content and data for users, so name everything clearly. Make sure you have a table for client data (name, email address, phone number, etc.). We recommend adding a form view so clients can upload documents to the portal.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. Because this portal will contain sensitive financial information, we recommend requiring logins and limiting permissions to specific user roles to prevent unauthorized access.
- Add any necessary integrations, like QuickBooks, Xero, or PayPal, using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
- Use the form you created to upload any existing financial documents. Make sure they’re sorted correctly and are easily navigable.
- Navigate to the “Records” section and import any existing data into your tables.
Testing and Improving Your Software
Testing accounting client portal software before launching it is crucial for success. This process helps identify potential usability issues, security risks, and system limitations, allowing you to make necessary improvements before clients rely on the platform for their financial needs. We recommend these tests:
- User testing: Create test accounts for clients and staff to simulate real-world interactions. Evaluate ease of use, functionality, and overall navigation. Gather feedback on the portal’s interface design and feature usefulness to ensure it meets user needs and expectations.
- Stress testing: Simulate heavy traffic, large file uploads, and multiple users accessing the portal at once to ensure the system can handle high volumes of data and user activity without crashing or slowing down.
- Security checks: Perform comprehensive testing to confirm that sensitive financial data is protected with encryption and that permission settings are properly configured to prevent unauthorized access. This is especially important for handling confidential client documents.
- Iterate based on feedback: Continuously improve the platform by integrating feedback from test users. Regularly adjust the portal’s features, fix any bugs or glitches, and ensure compliance with the latest industry regulations. This will keep the platform up to date and aligned with client needs.
Get Started with Knack
Ready to revolutionize your financial management practices with custom accounting client portal software? Sign up with Knack and start building for free today!

