
Building a web portal can transform the way you manage and share information, whether you’re looking to improve internal processes or create an engaging user experience for your customers. In this guide, we’ll walk you through how to build a web portal using Knack’s no-code platform. Let’s get started!
Key Takeaways
- A web portal is a centralized online platform that provides users with personalized access to a variety of resources, tools, and services.
- Web portals enhance communication and collaboration, improve user experience, and boost efficiency, resulting in better business outcomes and more satisfied employees, customers, and partners.
- While specific features may differ, all web portals should include user authentication and access control, a personalized dashboard, content management and communication tools, intuitive search functions, and reporting and analytics capabilities.
What is a Web Portal?
A web portal is a centralized online platform that gives users access to resources, services, and information in one convenient location. It acts as a gateway where users, such as employees, customers, or partners, can log in to interact with personalized content, applications, and services tailored to their needs. Web portals streamline access by consolidating multiple functions—like document management, communication tools, or support systems—into one easy-to-navigate space.
Why Does a Company Need a Web Portal?
Companies need web portals to streamline operations, enhance communication, and improve user experiences. Web portals allow businesses to efficiently manage internal processes, such as employee resources, project management, and customer support while providing a tailored and secure experience for users. By consolidating multiple services into one accessible location, companies can boost productivity, foster collaboration, and ensure smoother interactions, ultimately driving better business outcomes.
Benefits of Having a Web Portal
By bringing multiple tools and resources together in one centralized platform, a web portal offers a range of benefits that can positively impact productivity and user experience, including:
- Improved User Experience: Provides personalized, role-based access, ensuring users can quickly find the information and features they need.
- Enhanced Communication and Collaboration: Facilitates document sharing, project tracking, and team interactions, leading to more effective collaboration.
- Increased Security: Controls user access, ensuring sensitive information is only available to authorized individuals.
- Operational Efficiency: Saves time and reduces administrative overhead by automating routine tasks and providing real-time updates across departments or with external users.
Drawbacks of Having a Web Portal
While web portals offer numerous benefits, they also come with certain drawbacks that companies need to consider, such as:
- Ongoing Maintenance: Keeping a portal updated and secure demands continuous effort and resources, including technical support and regular updates.
- User Adoption: Getting employees, customers, or partners to adopt the portal fully can be challenging, particularly if the system is not intuitive or requires extensive training.
- Security Risks: While portals enhance security, they also present a potential vulnerability if not properly managed, as they house sensitive information and require strong data protection protocols.
What Should Be In a Web Portal
Every web portal will be different depending on your industry and business needs. However, there are a few key features every portal should have to be effective:
- User Authentication and Access Control: Ensure that your portal has secure login features, allowing role-based access so that users can only view and interact with the content relevant to them.
- Dashboard: A personalized dashboard helps users easily navigate the portal and provides quick access to the tools and information they use most frequently.
- Content Management: Include a robust content management system (CMS) for easy updates, document storage, and sharing. This allows users to access important files, such as policies, reports, or forms, in one place.
- Communication Tools: Built-in messaging, chat, or forums foster collaboration and communication among users, making it easier to share ideas or solve problems.
- Search Functionality: An effective search tool enables users to quickly find the information, documents, or resources they need without navigating through multiple sections.
- Reporting and Analytics: Integrating data analytics helps both users and administrators track usage, performance, and other metrics to gain insights and optimize the portal’s functionality.
How to Build a Web Portal with Knack’s No-Code Platform
Building a comprehensive, effective web portal for your business may seem challenging, but it doesn’t have to be! No-code platforms like Knack enable people to build functional web portals without any coding. Business owners, team leads, and more can build portals on Knack using pre-built components and drag-and-drop functionalities that empower others to be more independent and knowledgeable.
In this guide, we’ll walk you through three ways you can build a web portal with Knack. If you need more guidance, visit our Learning Center or read our Developer Documentation. Before reading this tutorial, be sure to sign up for a 14-day free trial of Knack and follow along!
Option 1: Use AI
Knack offers a free AI app builder that simplifies web app development. You can use it to build a web portal in a few easy steps:
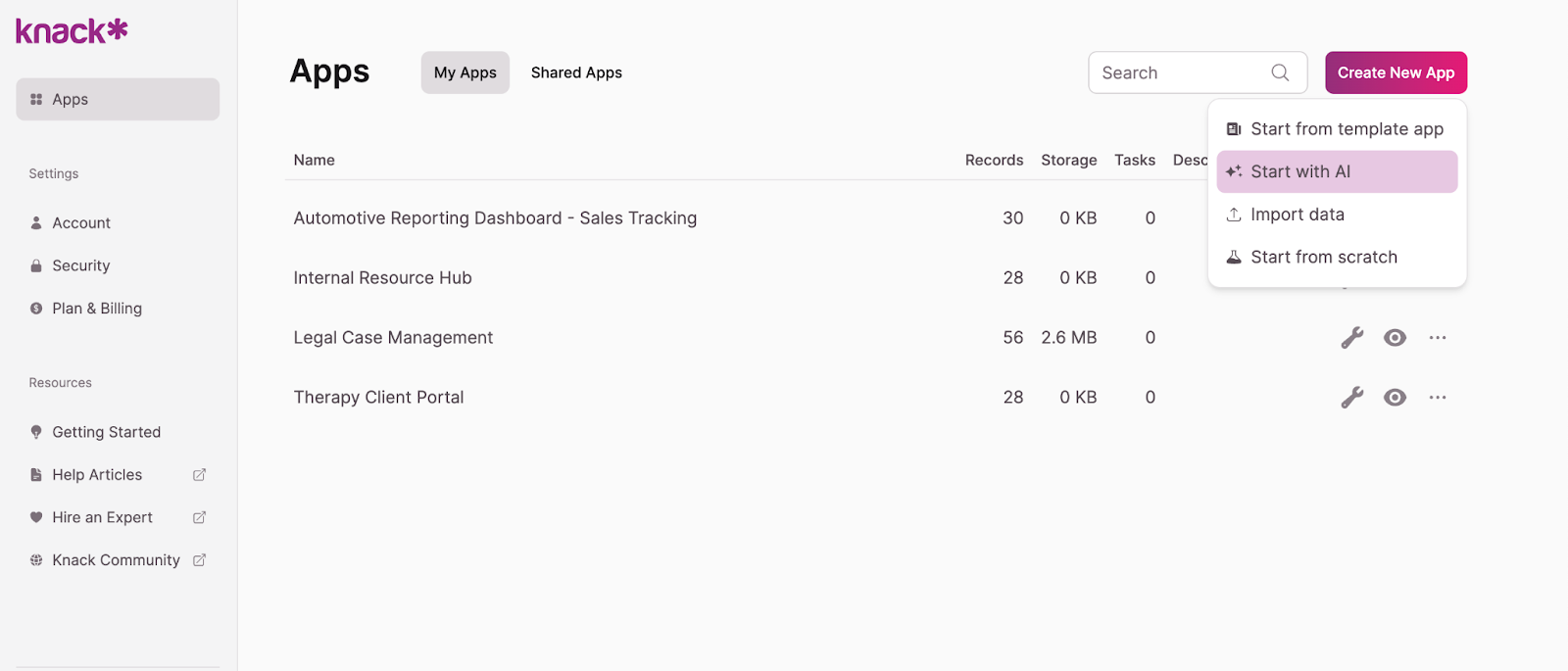
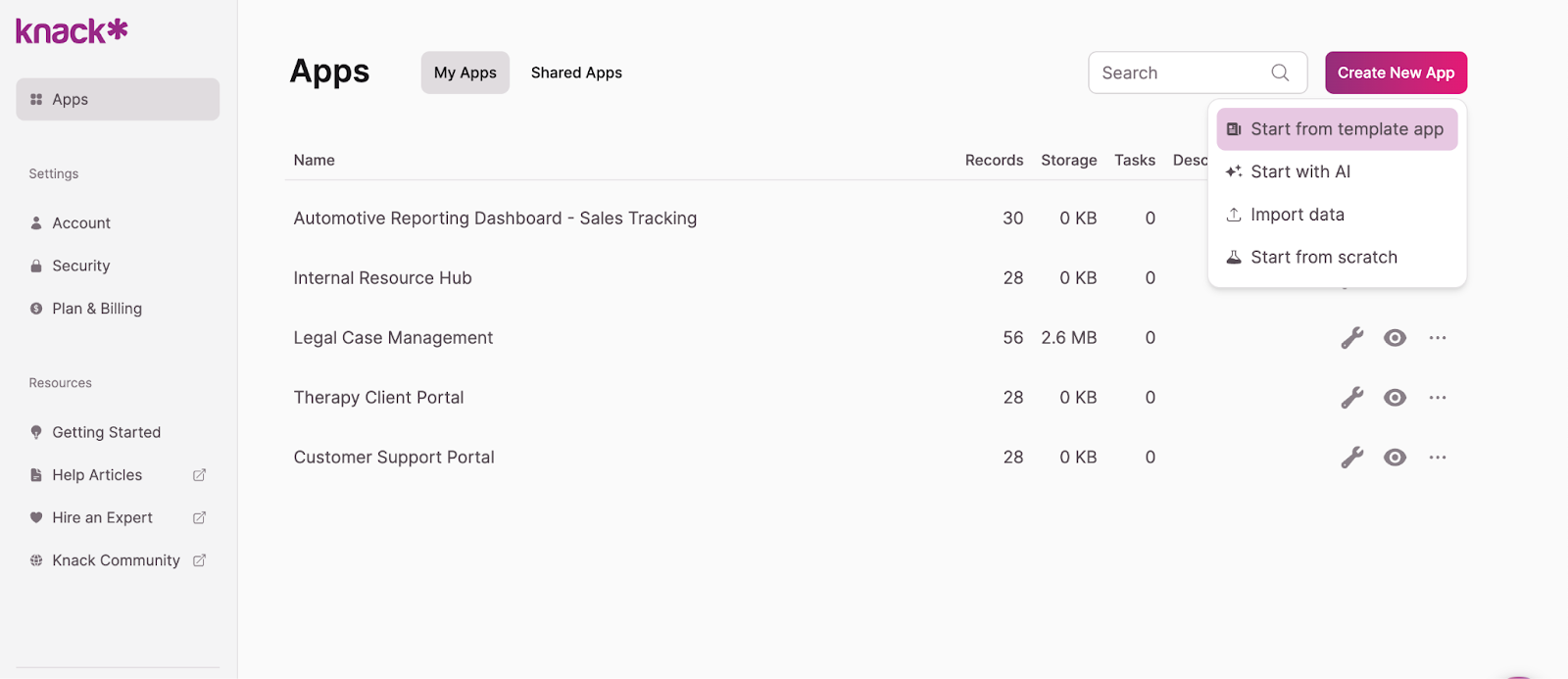
- In the right corner of the app builder dashboard, click “Create New App” and then “Start with AI.”

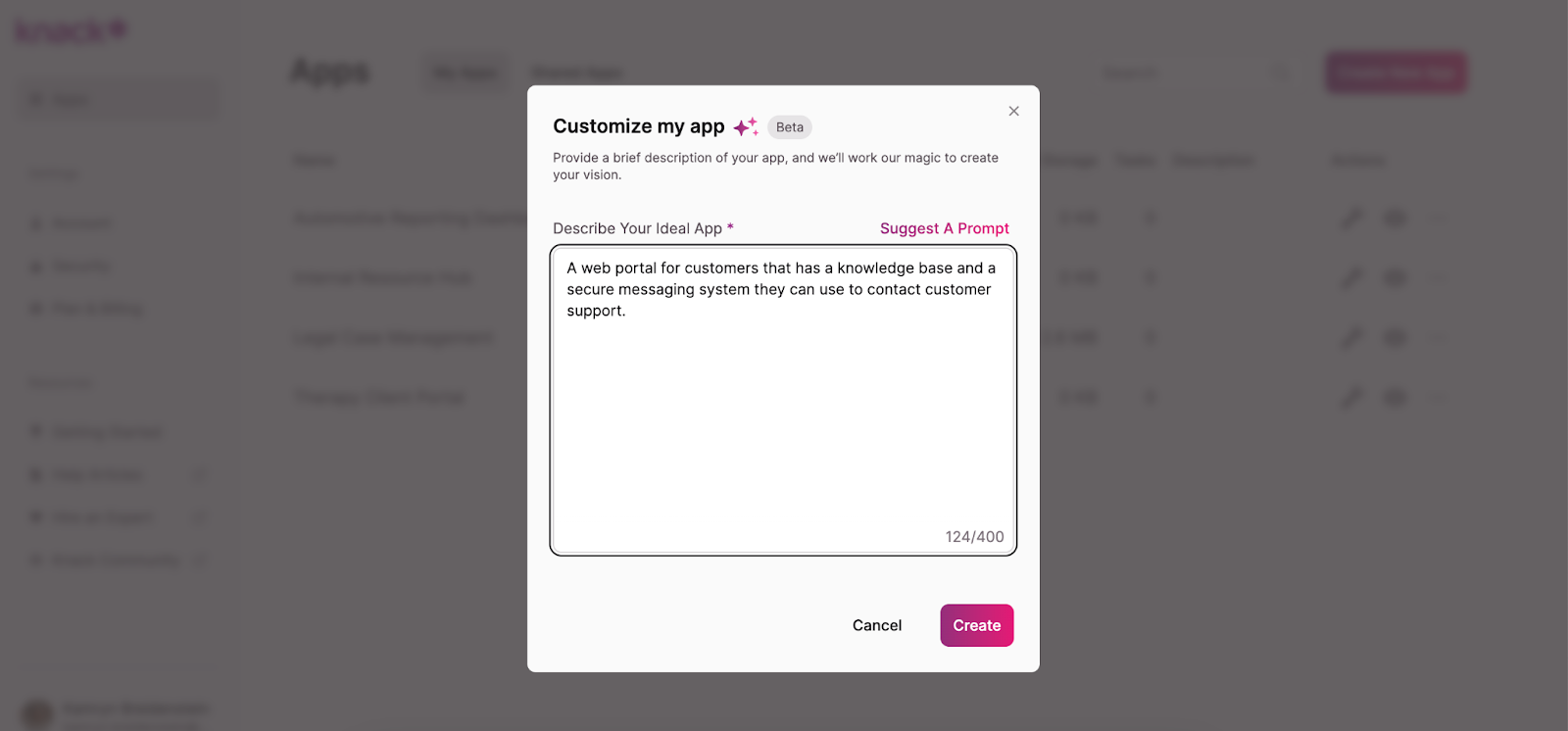
- In the pop-up, write a prompt that clearly describes the solution you want to build. For example: “A web portal for customers that has a knowledge base and a secure messaging system they can use to contact customer support.” The AI will suggest an initial web app structure.

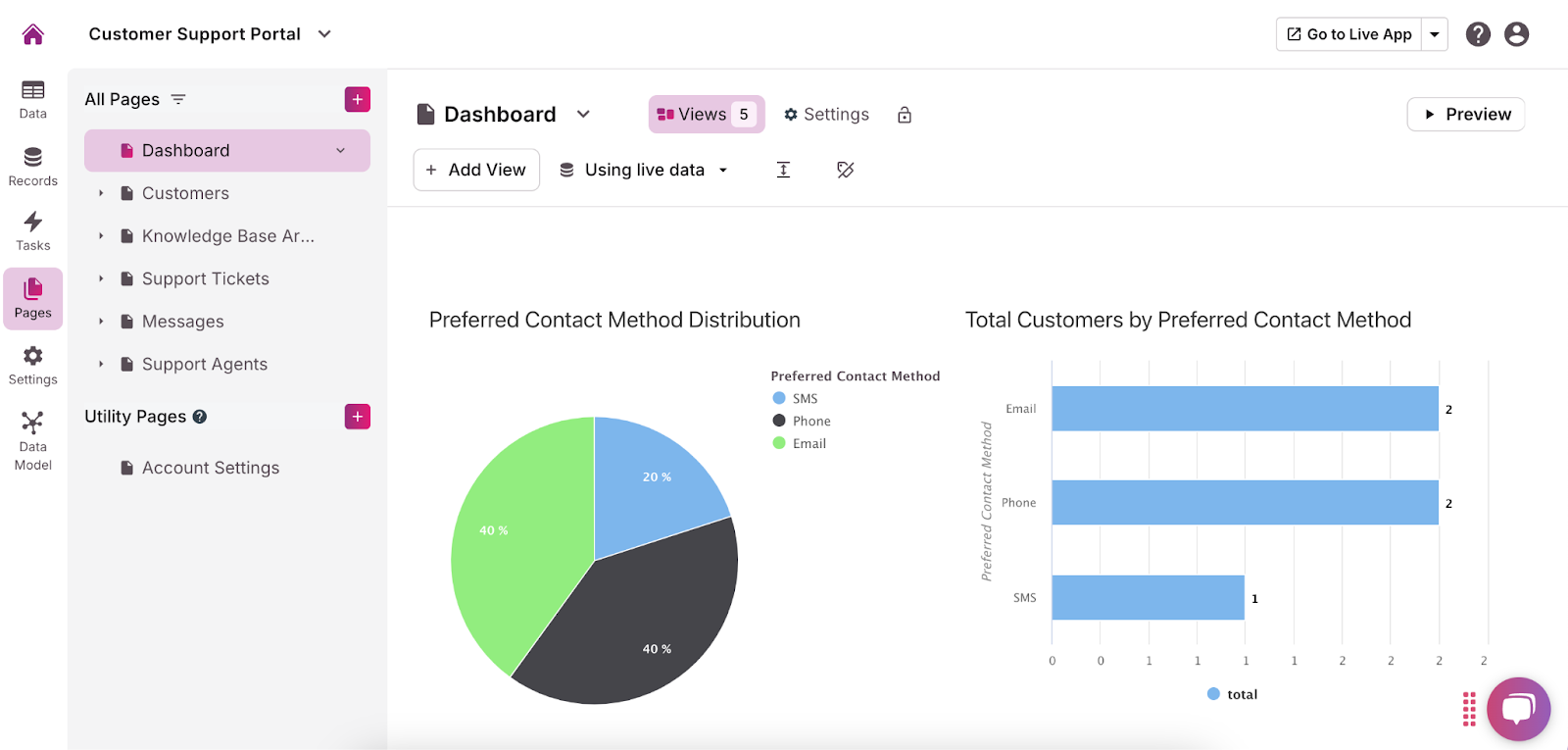
- Explore the suggested structure and edit it to meet your requirements. You can edit, add, or remove tables, fields, connections, pages, and views using the menu to the left.

- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend that employee and partner web portals require logins to protect sensitive information.
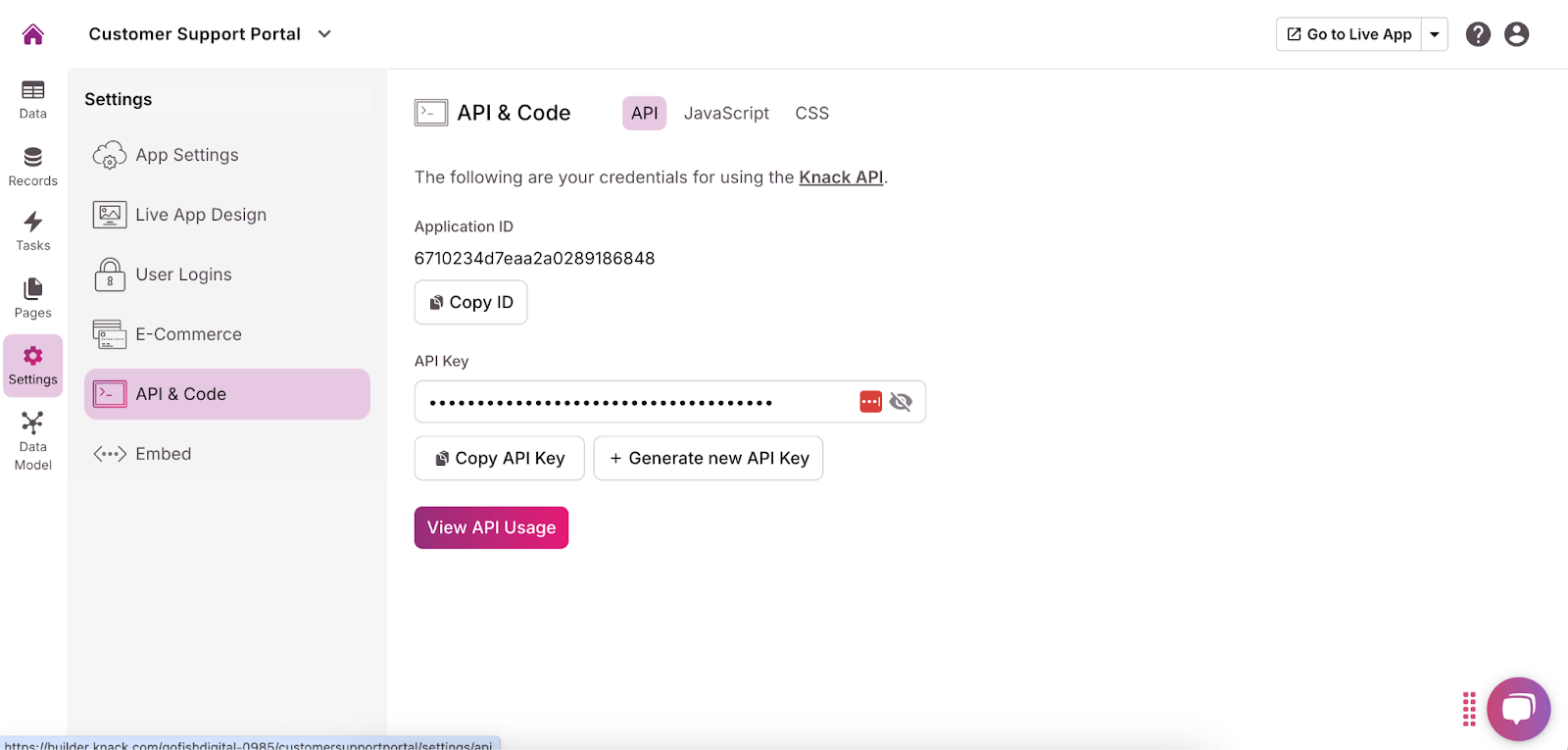
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.

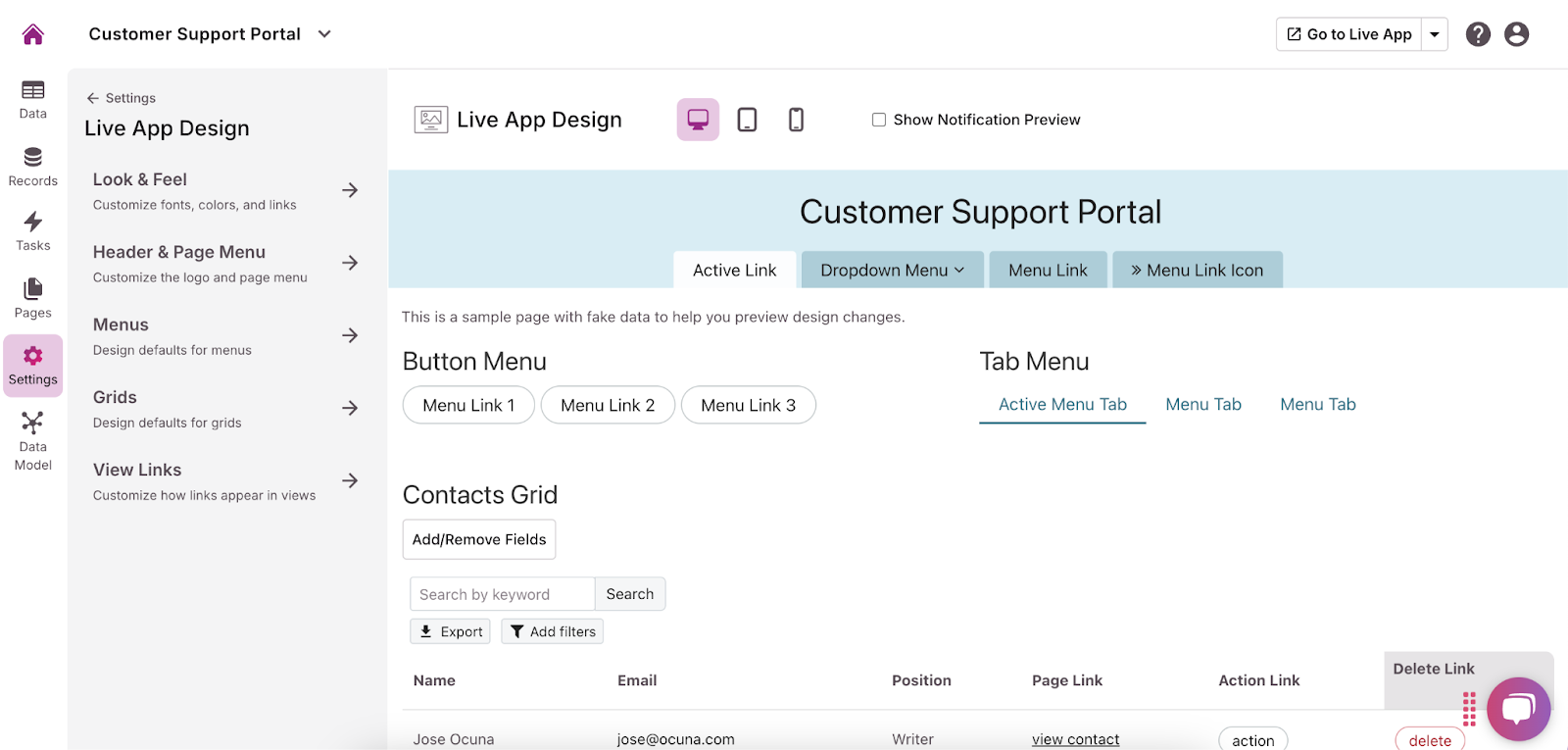
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.

Option 2: Use a Template
The second way you can build a web portal is by using one of Knack’s free templates. It’s easy to use and gives you a solid foundation. We recommend using our Customer Portal Template for this project. Here’s how:
- In the right corner of the app builder dashboard, click “Create New App” and then “Start from template app.”

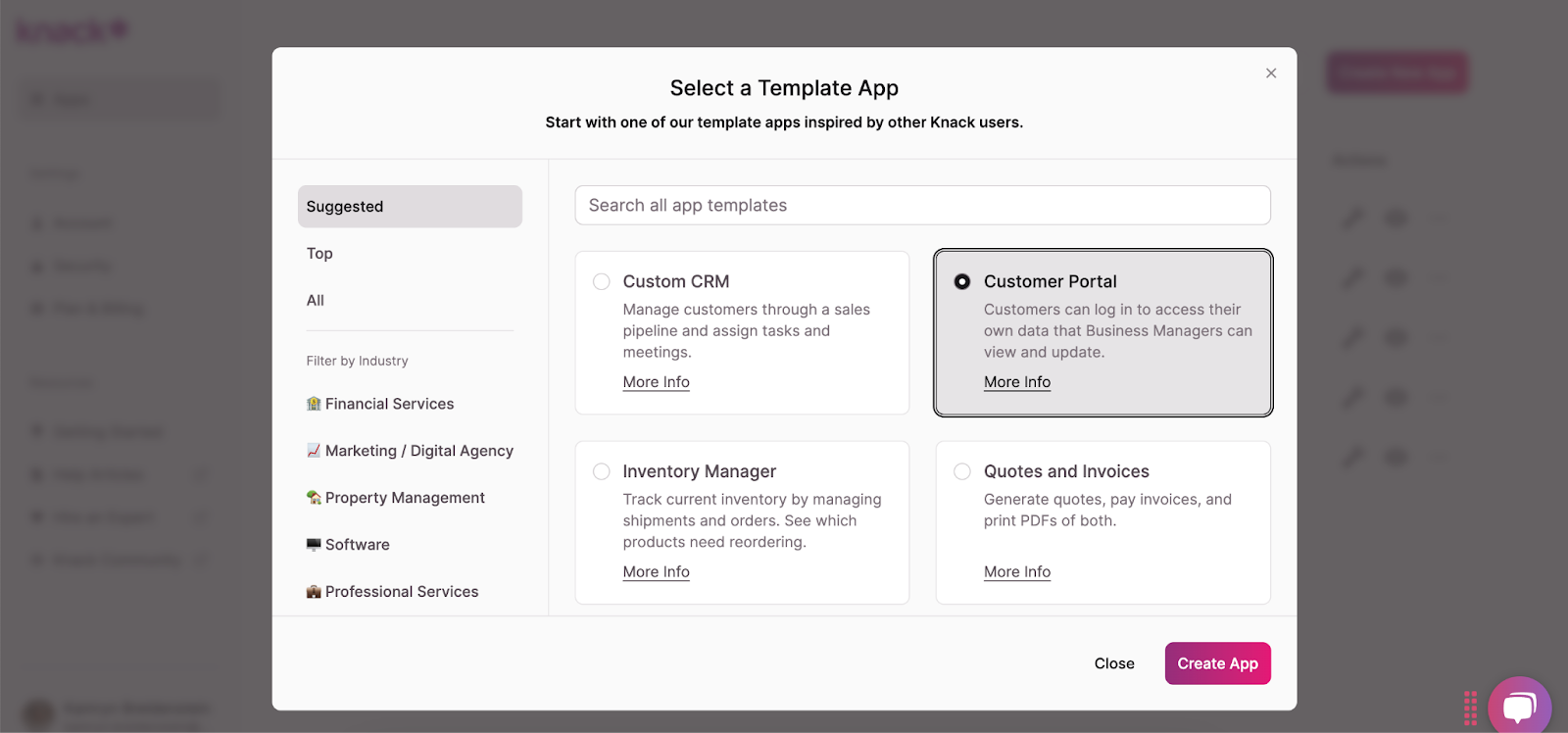
- Browse the template library to find one that best suits your needs, and click “Create App.”

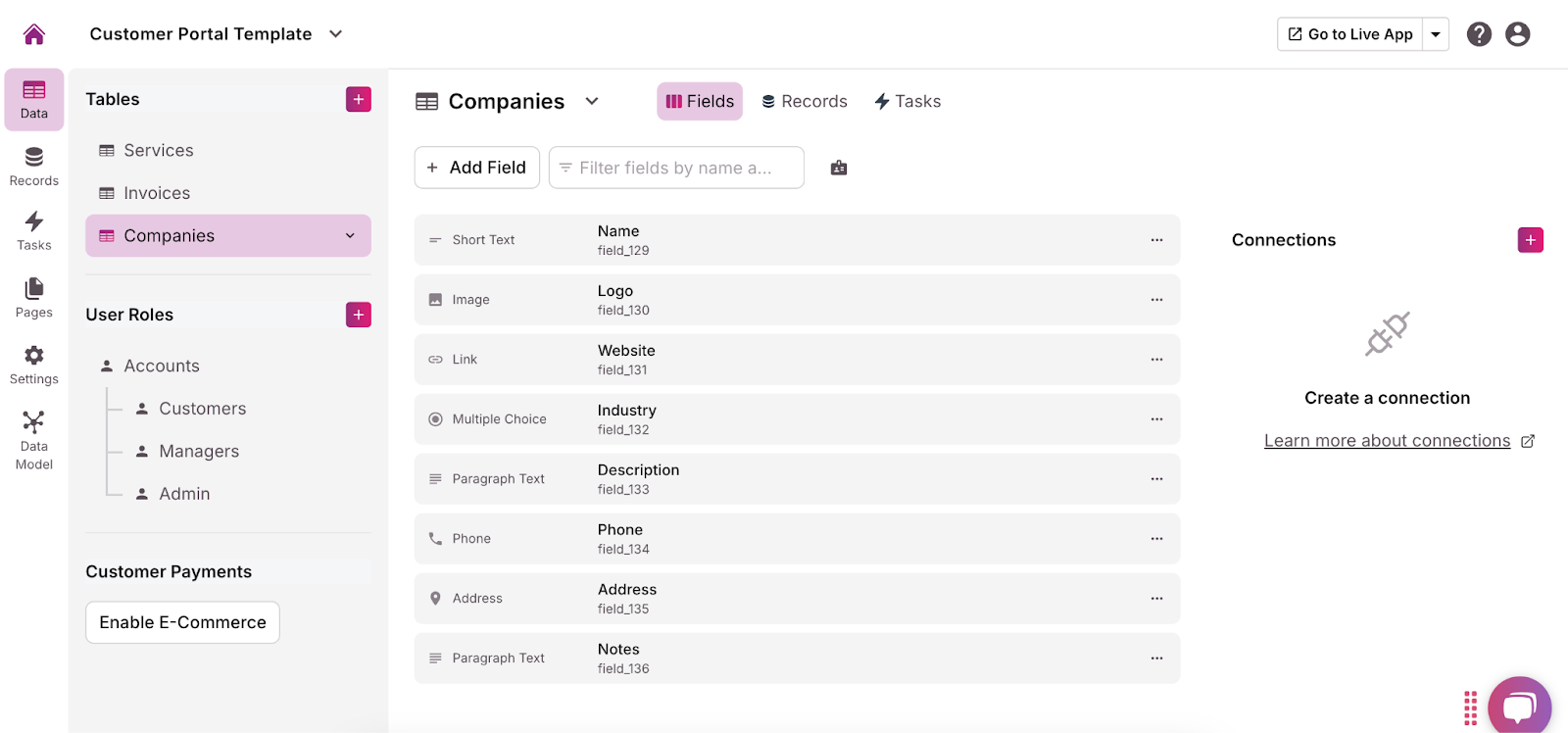
- Explore the template components and edit them to meet your requirements. You can edit, add, or remove tables, fields, connections, pages, and views using the menu on the left. We recommend adding form views to collect user-submitted responses and feedback.

- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend that employee and partner web portals require logins to protect sensitive information.
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
Option 3: Build From Scratch
If you want to build a completely custom web portal, you can build it from scratch using Knack—still without any coding! Follow these steps:
- In the app-builder dashboard, select “Create New App” in the top right corner, then click “Start from scratch.”
- Using the menu on the left, build tables, add fields, create connections, add pages, and choose views. These will store and display all content and data for users, so be sure to name everything clearly and choose views that are easy to understand. We recommend adding form views to collect user-submitted responses and feedback.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend that employee and partner web portals require logins to protect sensitive information.
- If applicable, add integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
Testing and Improving Your Web Portal
It’s important to test your web portal before launching it to ensure it operates smoothly, delivers a great user experience, and is secure. Here’s how to test and continuously improve your web portal:
- Internal Testing with Your Team: Start by having internal staff or a focus group test the portal’s features, from login functionality to navigation. Ensure that all tools, forms, and documents can be accessed without issues and every section works as intended.
- User Testing and Feedback: Select a group of users—such as employees, clients, or customers—to test the portal. Gather their feedback on its usability, ease of navigation, and design. This helps confirm the portal delivers a seamless user experience and meets its objectives.
- Security Testing: Prioritize testing the portal’s security, especially if sensitive documents or personal information are shared or uploaded. Ensure user authentication, encryption, and other security measures are functioning correctly.
- Monitor Performance: Once the portal is live, continuously track performance, including load times, user activity, and responsiveness. Use analytics to detect any issues or bottlenecks that may affect user experience.
- Iterate and Improve: Regularly improve based on user feedback and performance data. This may involve adding new features, adjusting access controls, or enhancing the portal’s design and security to keep it efficient and user-friendly.
Web Portal FAQs
Common questions and answers about web portals:
Is a web portal and a website different?
Yes, a website and web portal are different.
Website: A website is a collection of related web pages hosted on a server and accessible via the Internet. Each website has a unique URL (Uniform Resource Locator) that serves as its address. Websites can vary in purpose and functionality; some are informational, while others are interactive, allowing users to engage with content (e.g., filling out forms, making purchases, etc.).
Web Portal: A web portal is a specialized type of website that serves as a gateway to a variety of resources or services, often tailored for a specific group of users. This could include company employees, students, or members of a specific organization. Web portals often require authentication (like a username and password) to access personalized content, tools, or applications.
Interactivity: The statement that “a website does not allow its users to interact with it” is misleading. Many websites do allow user interaction (e.g., comment sections, forms, e-commerce features). The key distinction is that while general websites can be interactive, web portals typically offer a more controlled and customized experience for specific user groups.
Get Started with Knack
Ready to build a web portal that wows and empowers users? Sign up for Knack and start building for free today!

