
Building a fintech app can seem like a daunting task, especially if you don’t have extensive coding experience. Fortunately, with the rise of no-code platforms, creating a fully functional fintech app is more accessible than ever. In this guide, we’ll walk you through the key steps and considerations for developing a fintech app using Knack’s no-code tools.
Key Takeaways
- A fintech app is a digital platform that provides financial services, such as payments, investments, and budgeting, through user-friendly technology. Its benefits include greater convenience, faster transactions, personalized financial management, and improved accessibility to financial services.
- Using no-code platforms for fintech app development offers faster time to market, reduced development costs, and the ability to create customizable, secure apps without extensive coding expertise.
- While every fintech app is different, most should include user account management, transaction management, financial reporting, data visualization, and notification and alert features.
What is a Fintech App?
A fintech app is a software application designed to provide financial services through digital platforms, making it easier for users to manage, invest, transfer, or track their finances. These apps leverage technology to streamline complex financial processes, offering solutions that range from personal finance management to business-oriented financial tools. Some examples of fintech apps are:
- Mobile wallets for peer-to-peer payments
- Budgeting and expense tracking
- Investment portfolio management
- Automated savings plans
- Cryptocurrency trading and management
- Digital lending platforms for personal or business loans
- Crowdfunding and peer-to-peer lending
- Payment gateways for online transactions
Why Build a Fintech App?
Building a fintech app offers significant opportunities to meet growing consumer demand for more accessible, efficient, and innovative financial services. As traditional banking and financial systems become increasingly digitized, users are seeking solutions that offer convenience, speed, and personalization. Whether you’re looking to solve a specific pain point or tap into merging markets like cryptocurrency or peer-to-peer lending, creating a fintech app allows you to offer tailored services that cater to the evolving needs of individuals and businesses.
Fintech apps also have the potential to democratize financial services, making them available to underserved populations who may lack access to traditional banking. Their scalability and cost-efficiency make them an attractive option for entrepreneurs and companies seeking to disrupt the financial industry with innovative solutions.
Option 1: How to Build A Fintech App with Knack From Scratch
Now that you understand fintech apps, let’s dive into how to create one from scratch using Knack’s no-code platform. We’ll provide an overview of the steps below, but feel free to visit our knowledge base or developer documentation for more in-depth guidance.
1. Sign Up for Knack in Seconds—No Credit Card Needed:
If you don’t already have a Knack account, you’ll need to sign up for one. Good news—there’s a 14-day free trial! To sign up for Knack:
- Click “Start Building for Free.”
- Enter your email and create a password.
- Click “Create Account.” This will automatically take you to the app builder dashboard.
2. Create a New App in Knack
Once you’re logged in, it’s time to start building your fintech app. Here are the first steps you have to take:
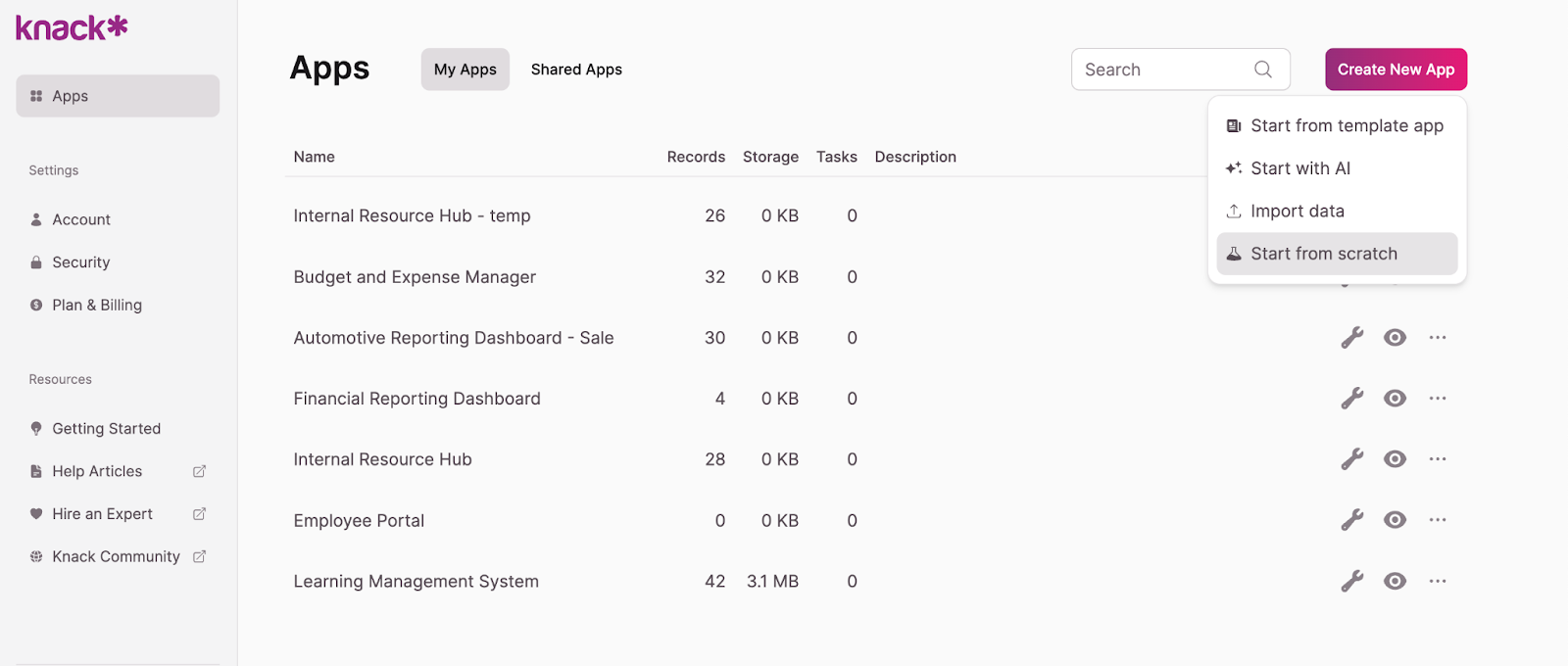
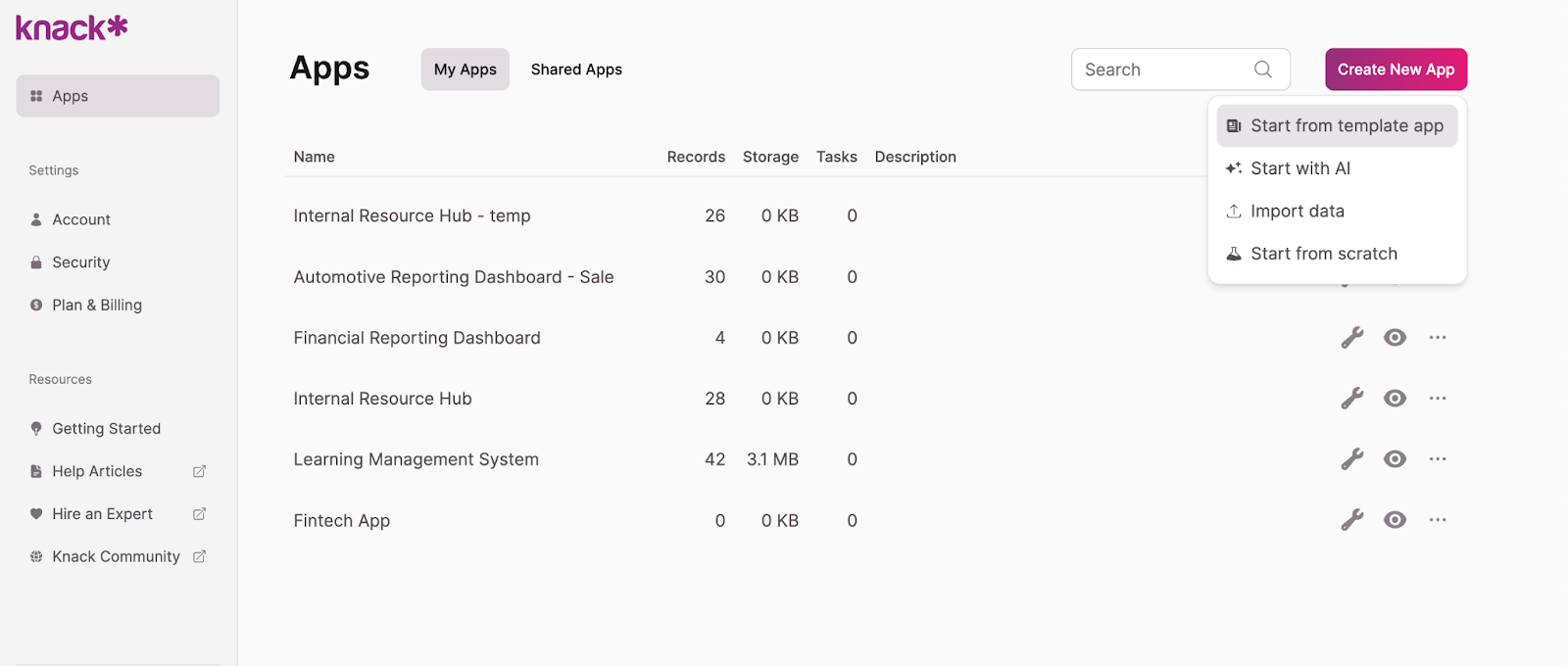
- Click “Create New App.”
- Choose “Start from Scratch.”

3. Design Your Data Model for Financial Management
Now that your app is set up, it’s time to build the database structure. Think about the information the fintech app needs to handle, like user accounts and transactions. You can set up your data model by doing the following:
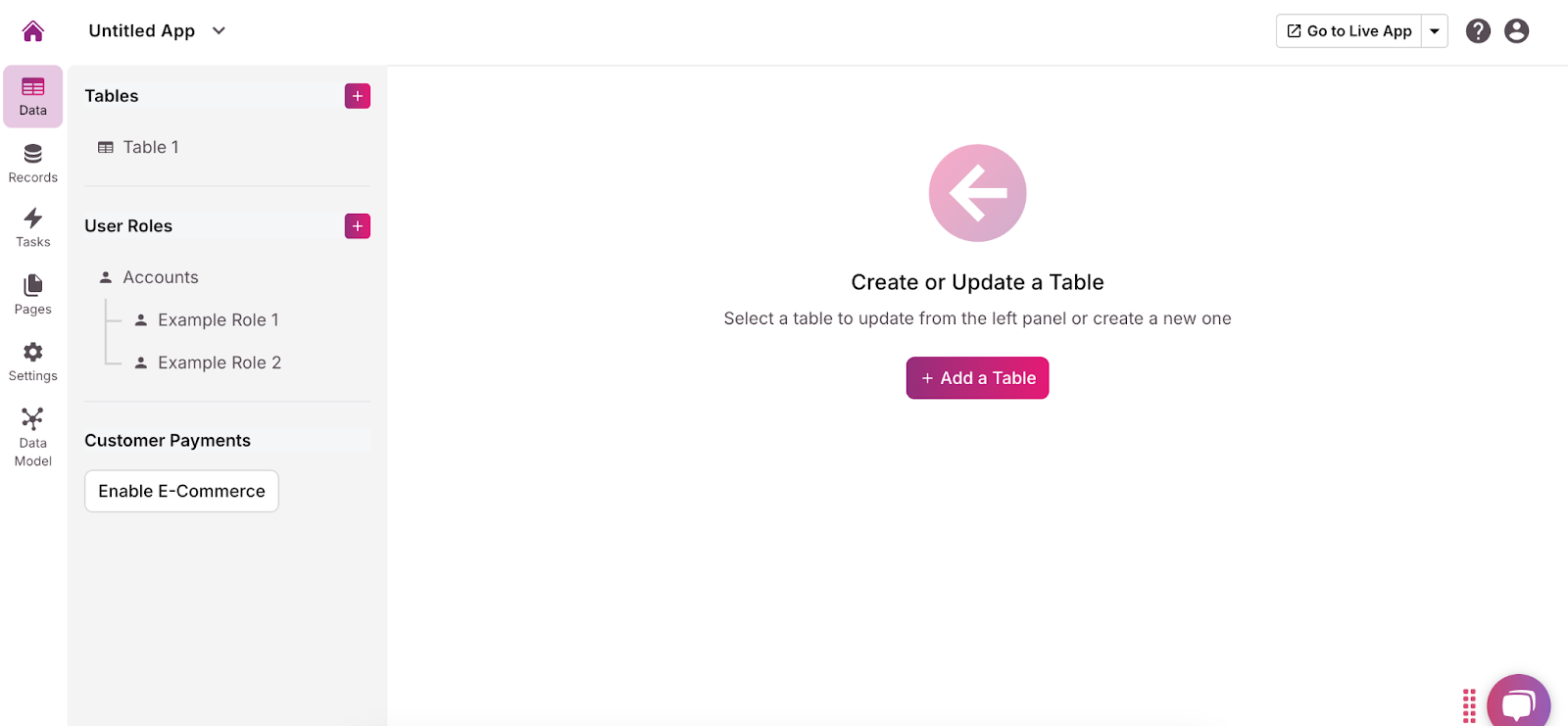
- Click “Add Table.”

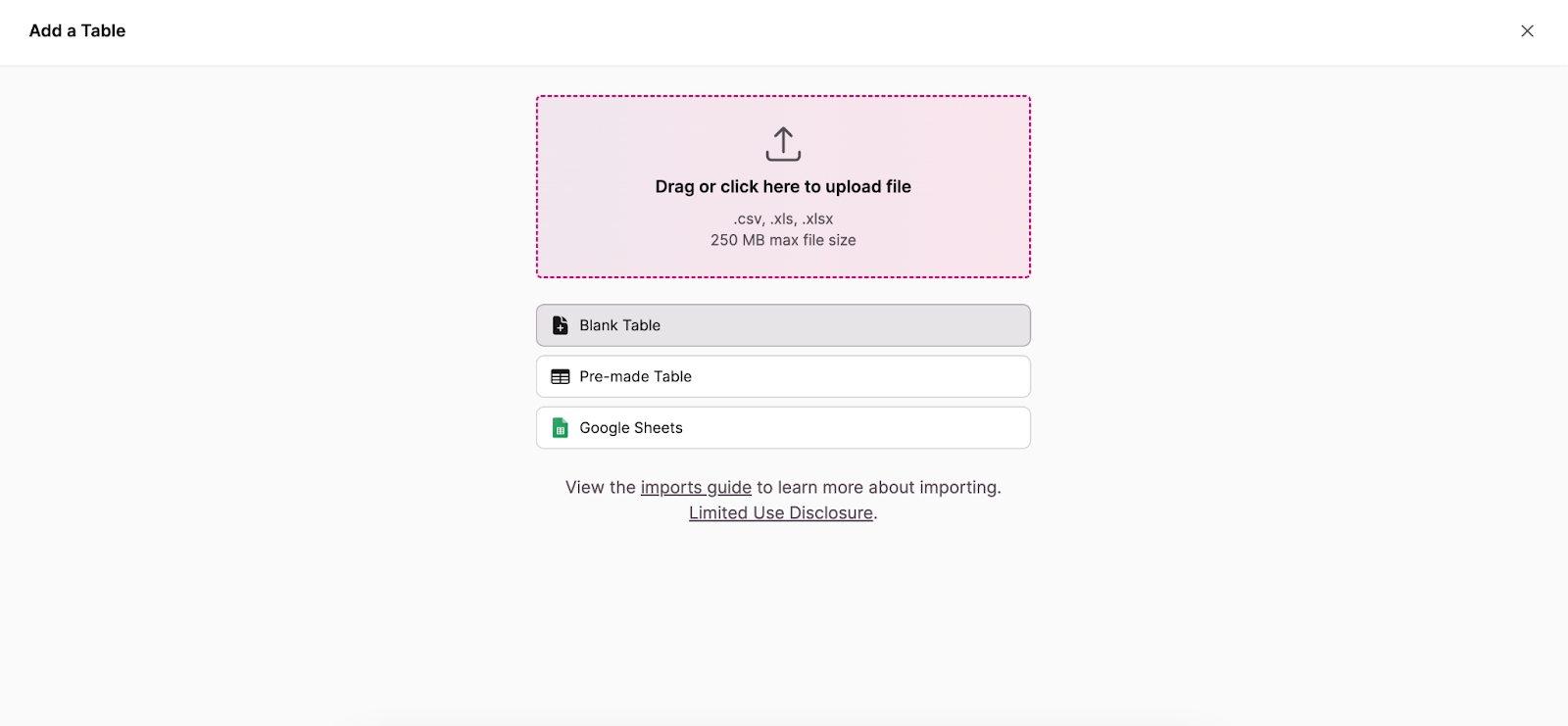
- Decide whether you want to build a table from scratch, import data from a .CSV file, Excel spreadsheet, or Google Sheet, or choose a table template. For this tutorial, we’ll guide you through building a table from scratch.

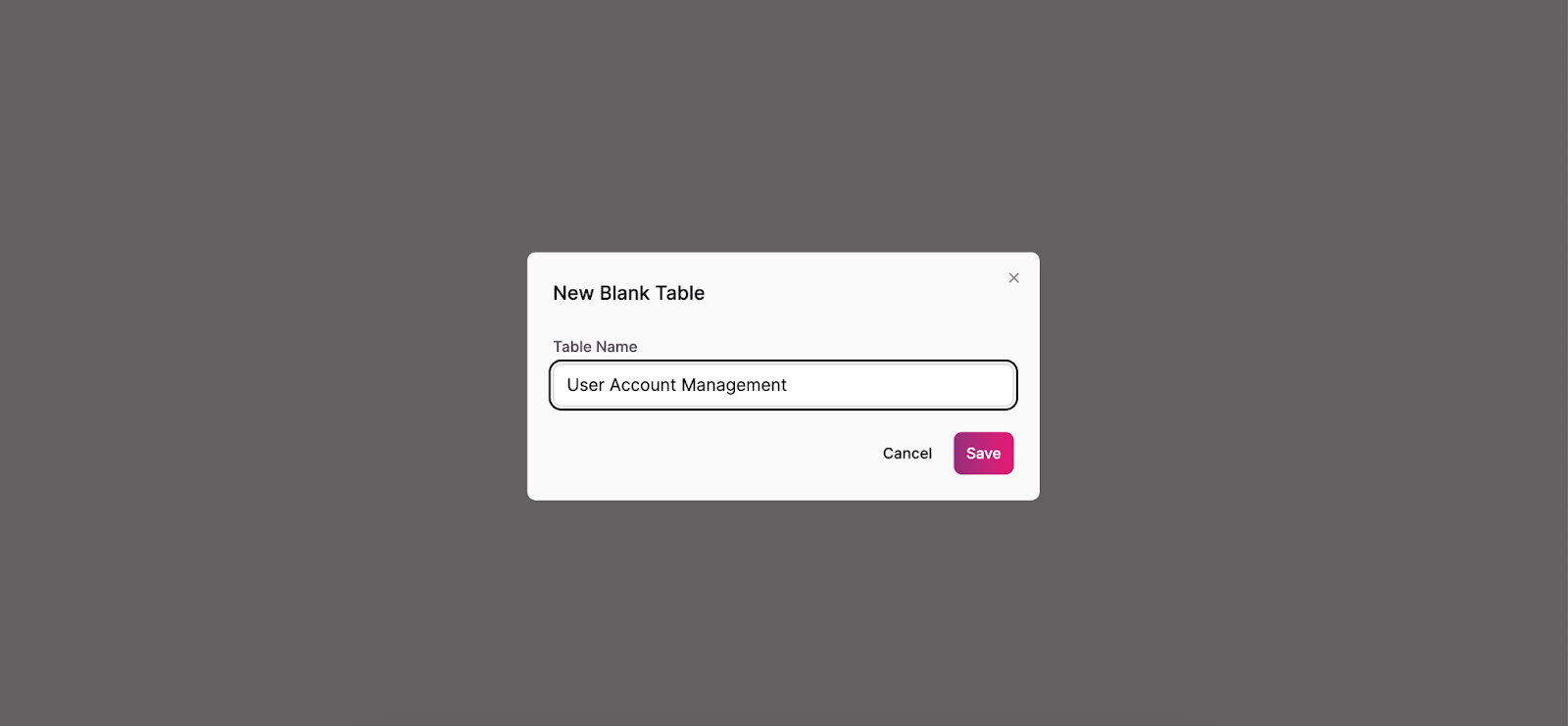
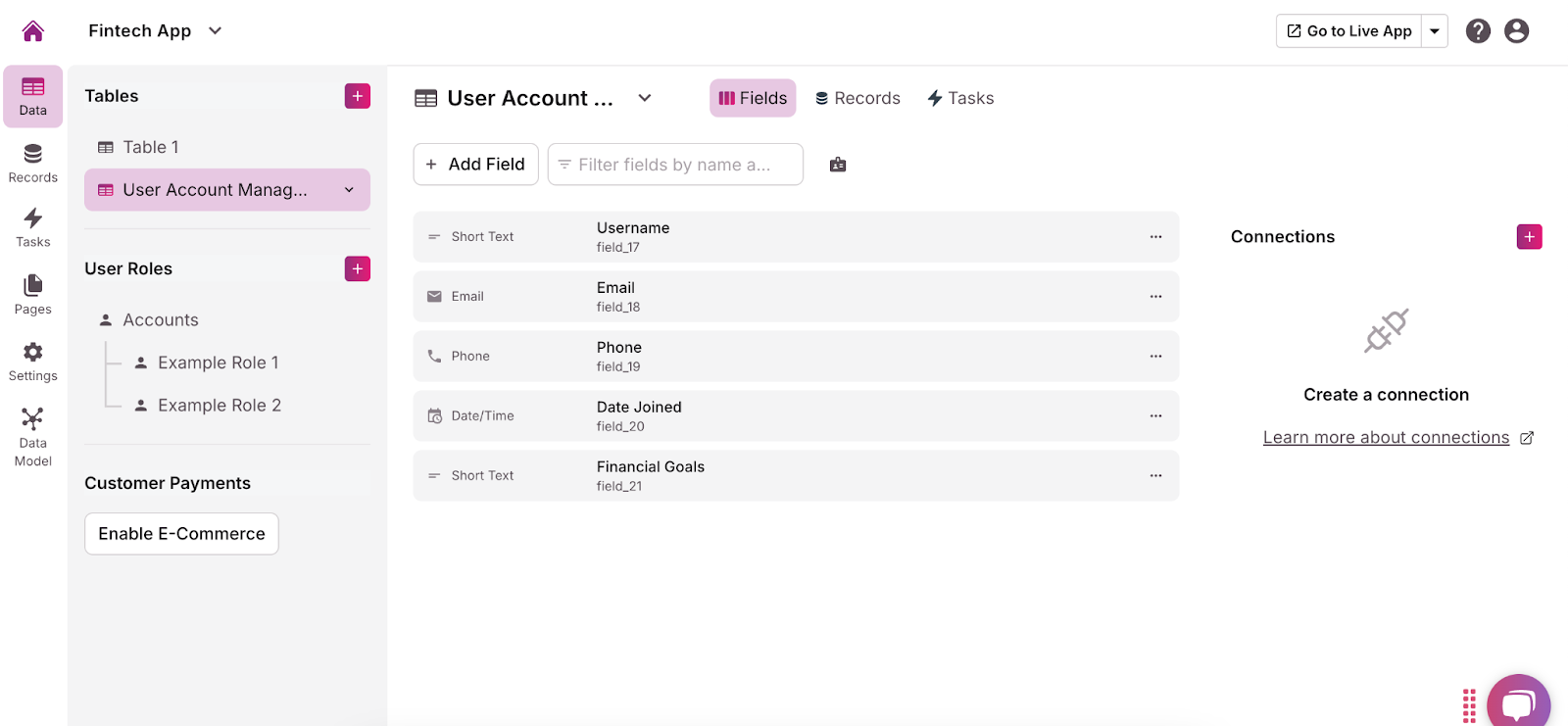
- Give your table a relevant name, like “User Account Management.”

- Add a field for each type of information the table will manage. For example, a User Account Management table could include fields for user name, contact information, date joined, and financial goals. Make sure the field type (date, short text, etc.) matches the format you want the field to store information.

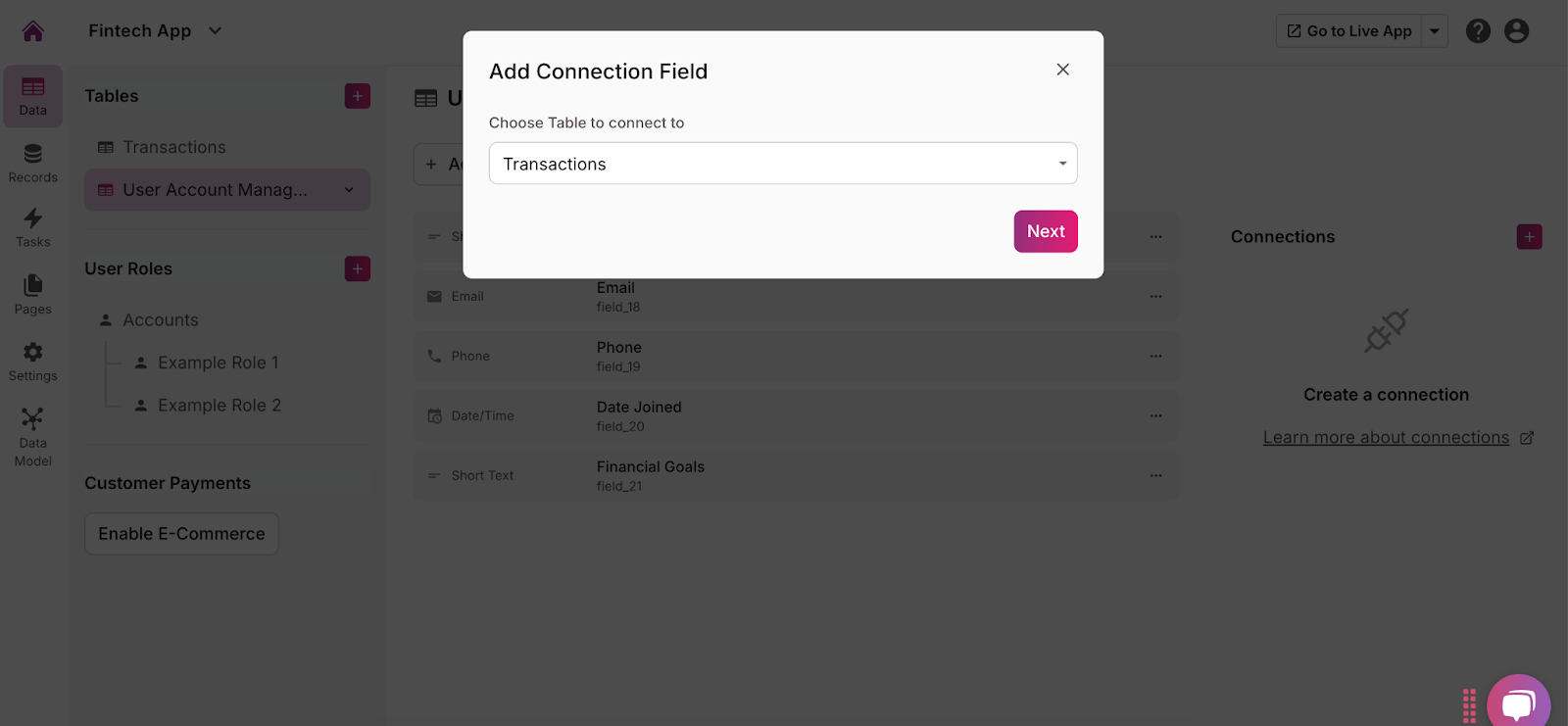
- Once all necessary tables have been created, establish relationships between them to ensure all data remains organized and synchronized. For example, you may want to connect your User Account Management table to the Transactions table. You can do this by clicking on the “Connections” button next to the table and then selecting which tables you want it to connect to.

4. Add Pages and Views
Next, you need to create pages and views. These determine how users see and interact with data within your fintech app. You may want to create pages for:
- Dashboard Page: Overview of key financial metrics.
- Transactions Page: Form and view for managing transactions.
- Accounts Page: Manage and view account details.
- Reports Page: Display financial summaries and reports.
Here’s how to create pages and views for your app:
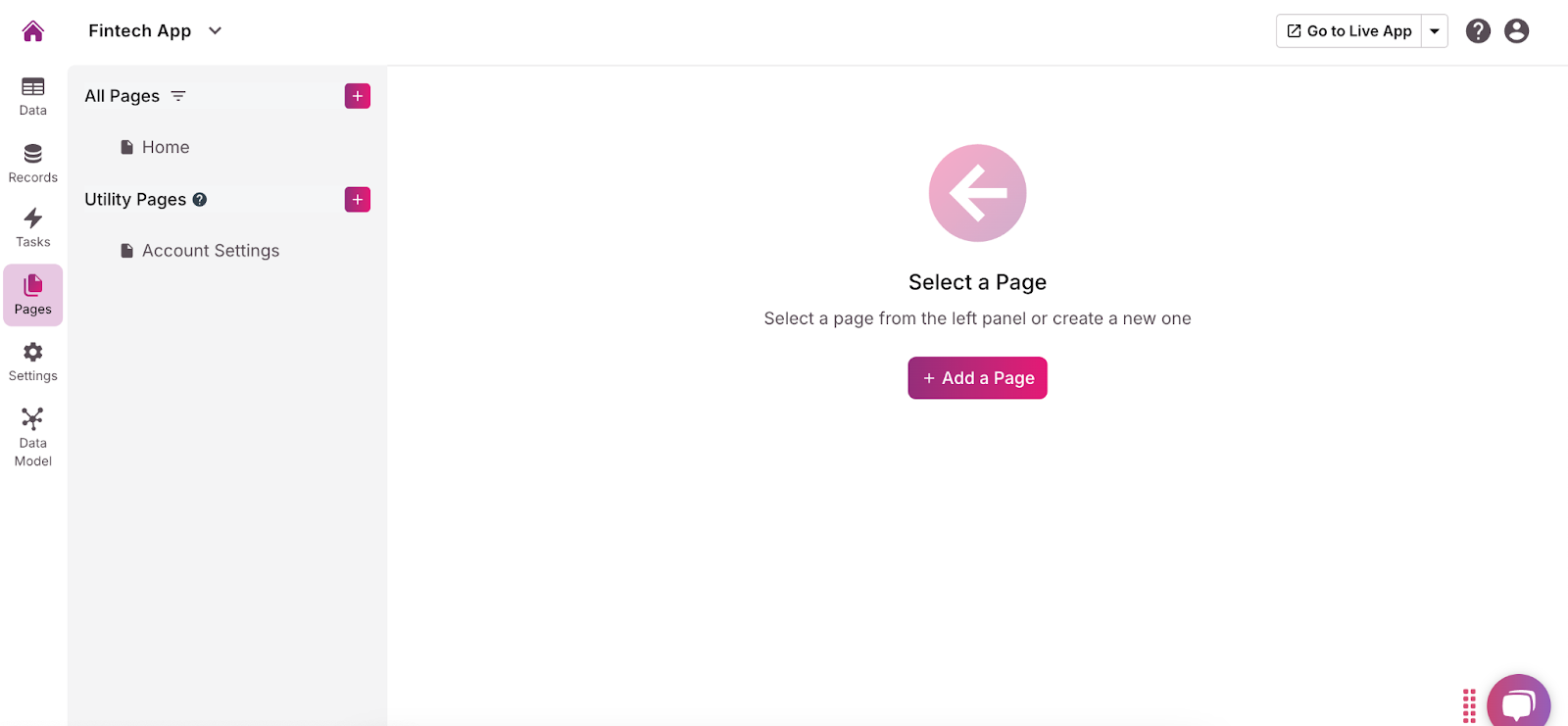
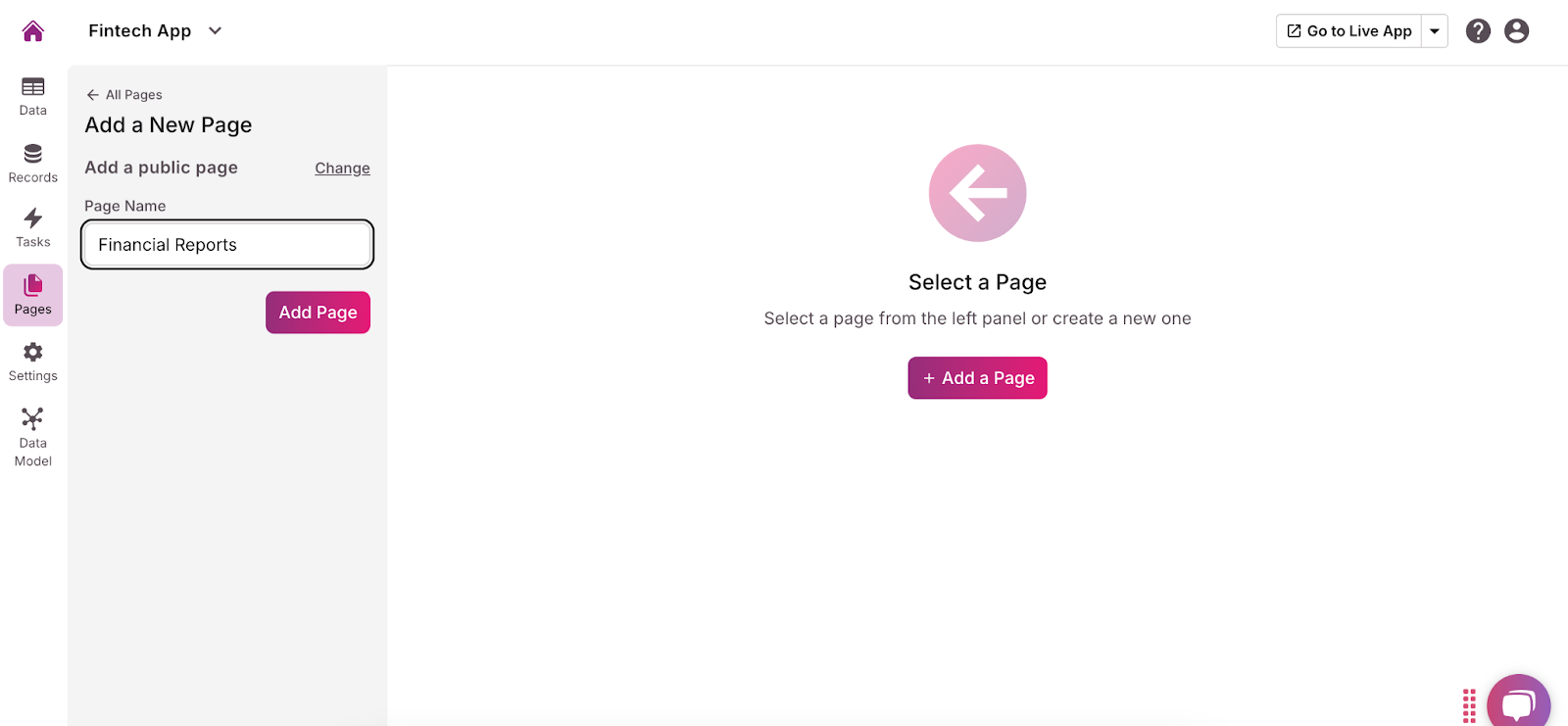
- Click “Pages” on the left side of the app builder.
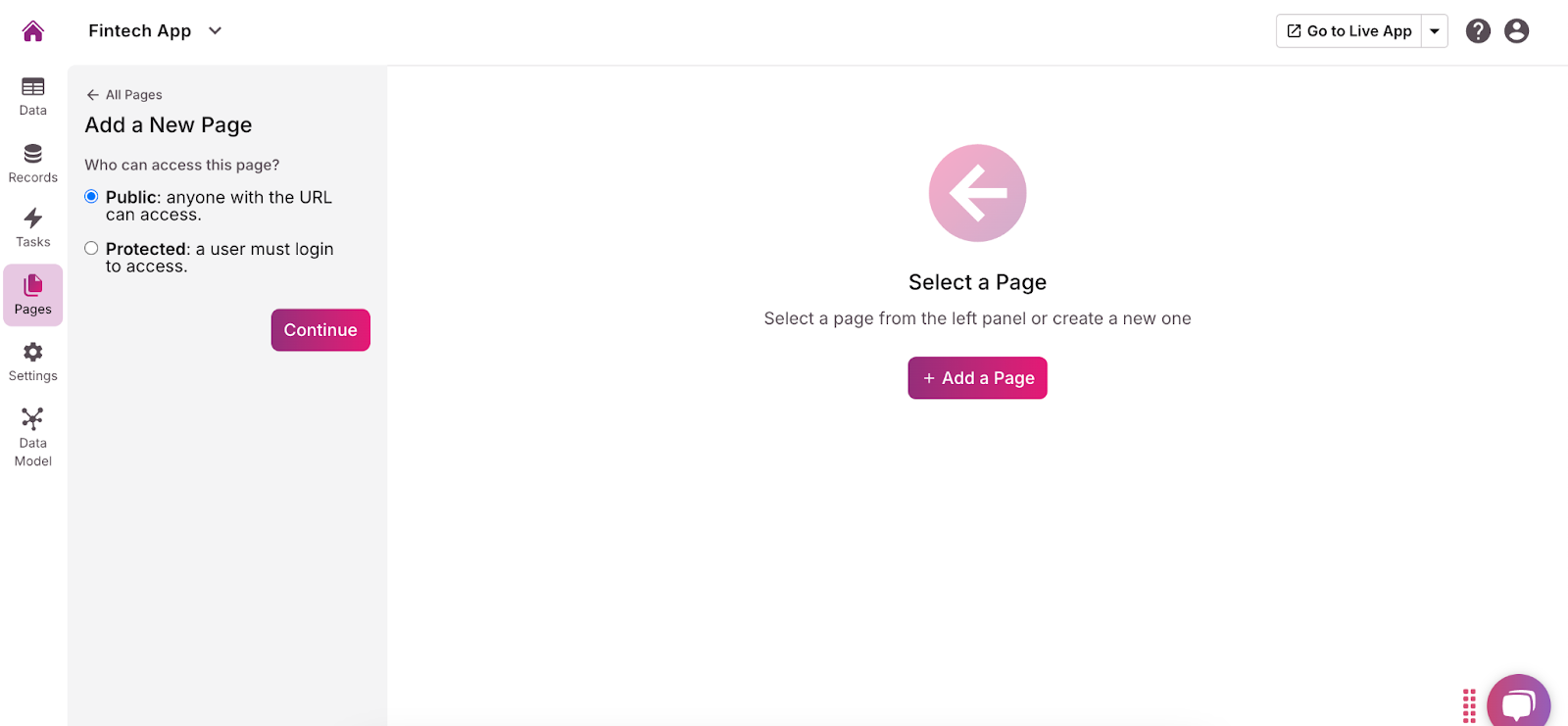
- Choose “Add Page.”

- Decide whether you want the page to be public (accessible to anyone with the URL) or private (only accessible to specific user roles with login credentials).

- Give your page a relevant name, such as “Financial Reports.”

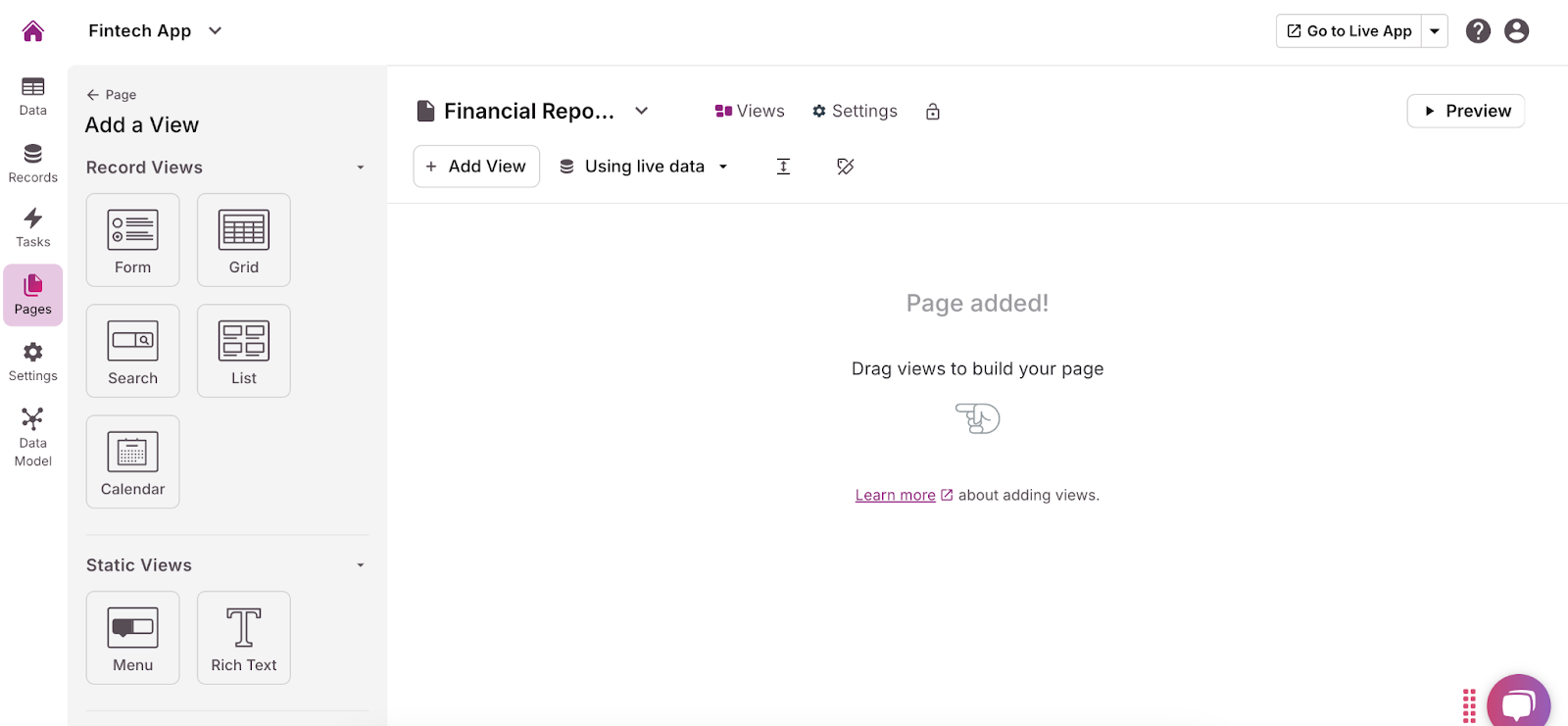
- You’ll then see “Add View” on the left side of the screen. Choose which views you want to use to organize and visualize financial data, such as tables, charts, or graphs.

- Edit each view to match your specifications.
5. Create and Manage Users Roles
With fintech apps, it’s crucial to set comprehensive user roles. These enhance security by determining who can access and modify what information. You can set user roles by doing the following:
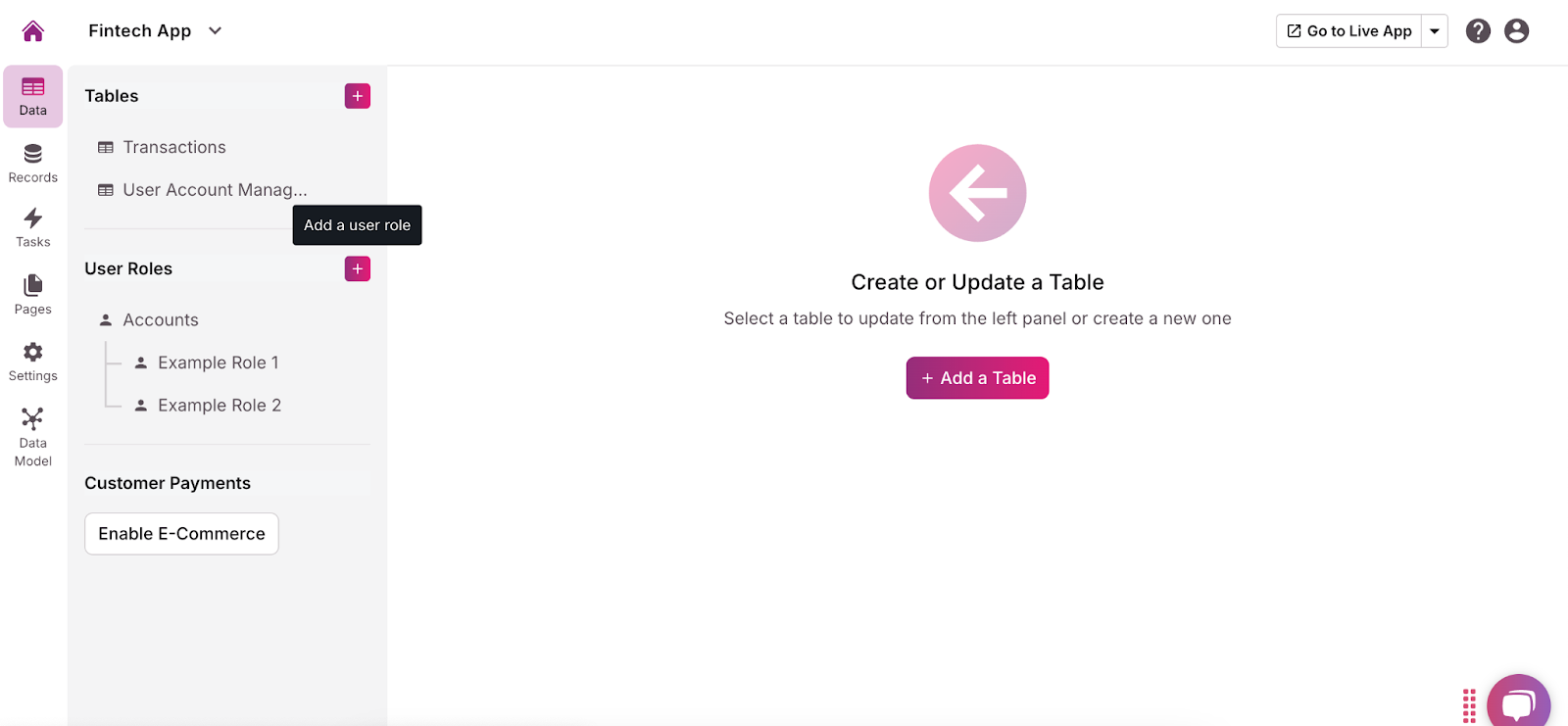
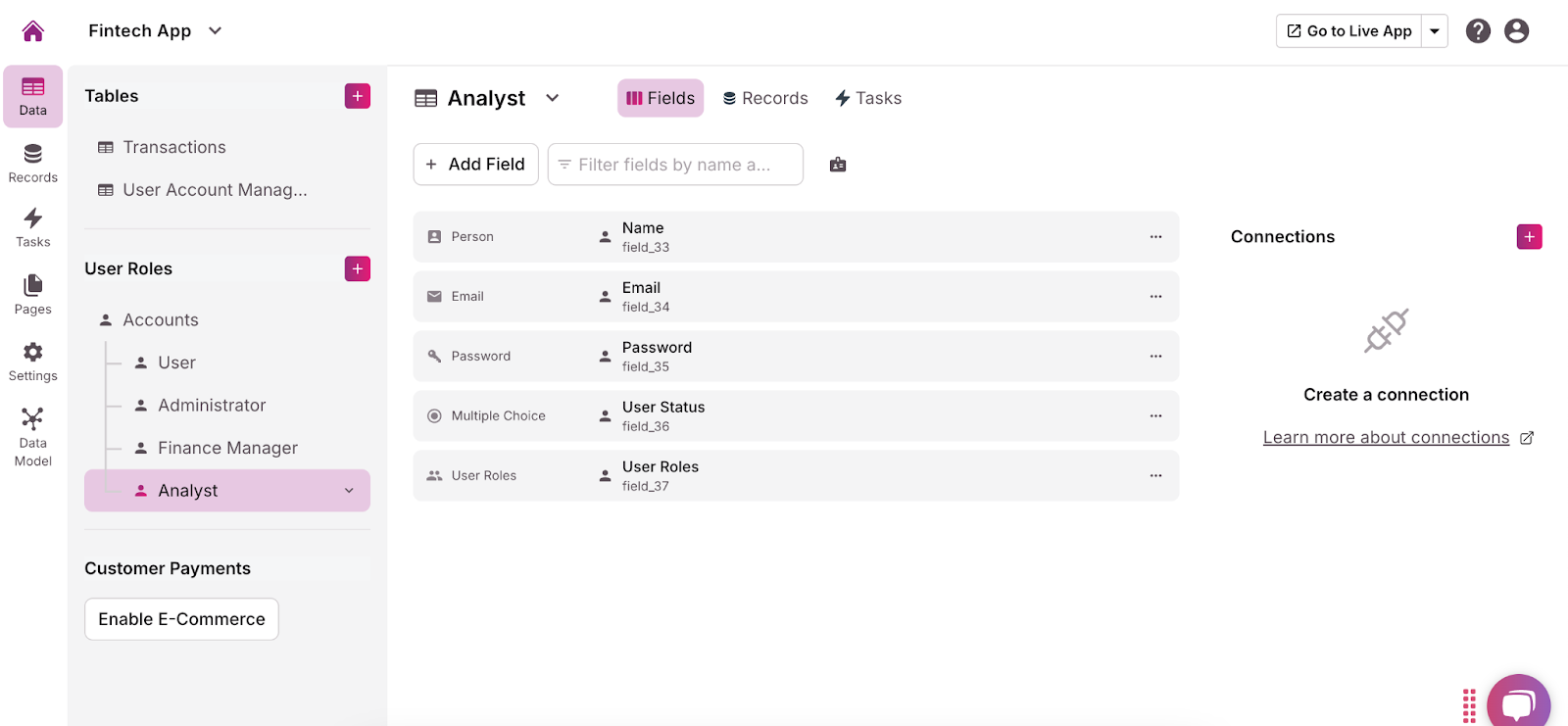
- In the “Data” tab, select the purple + next to “User Roles.”

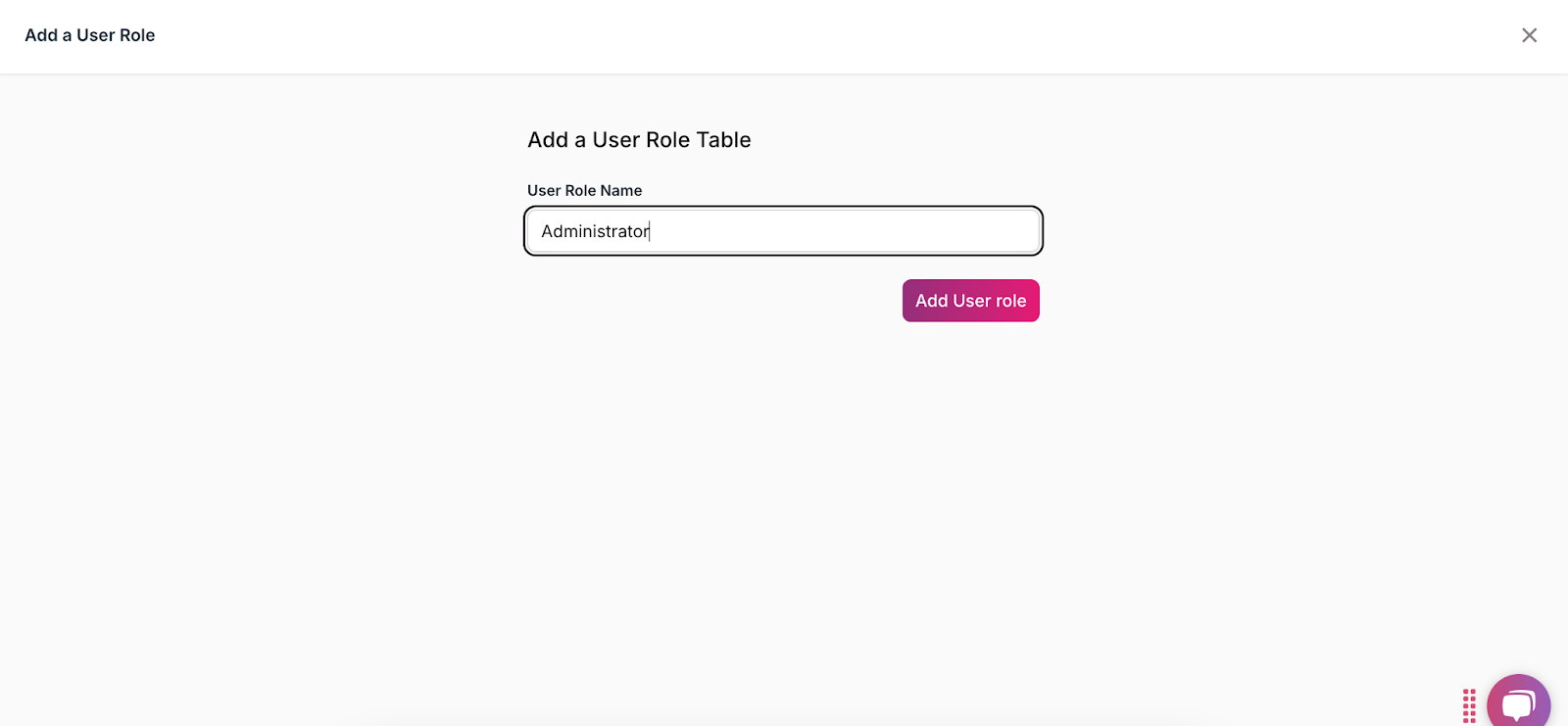
- Give each user role a name. You may want to include roles like Administrator, User, Finance Manager, and Analyst.

- In each user role, add fields to store their information, such as name, email, password, and department.

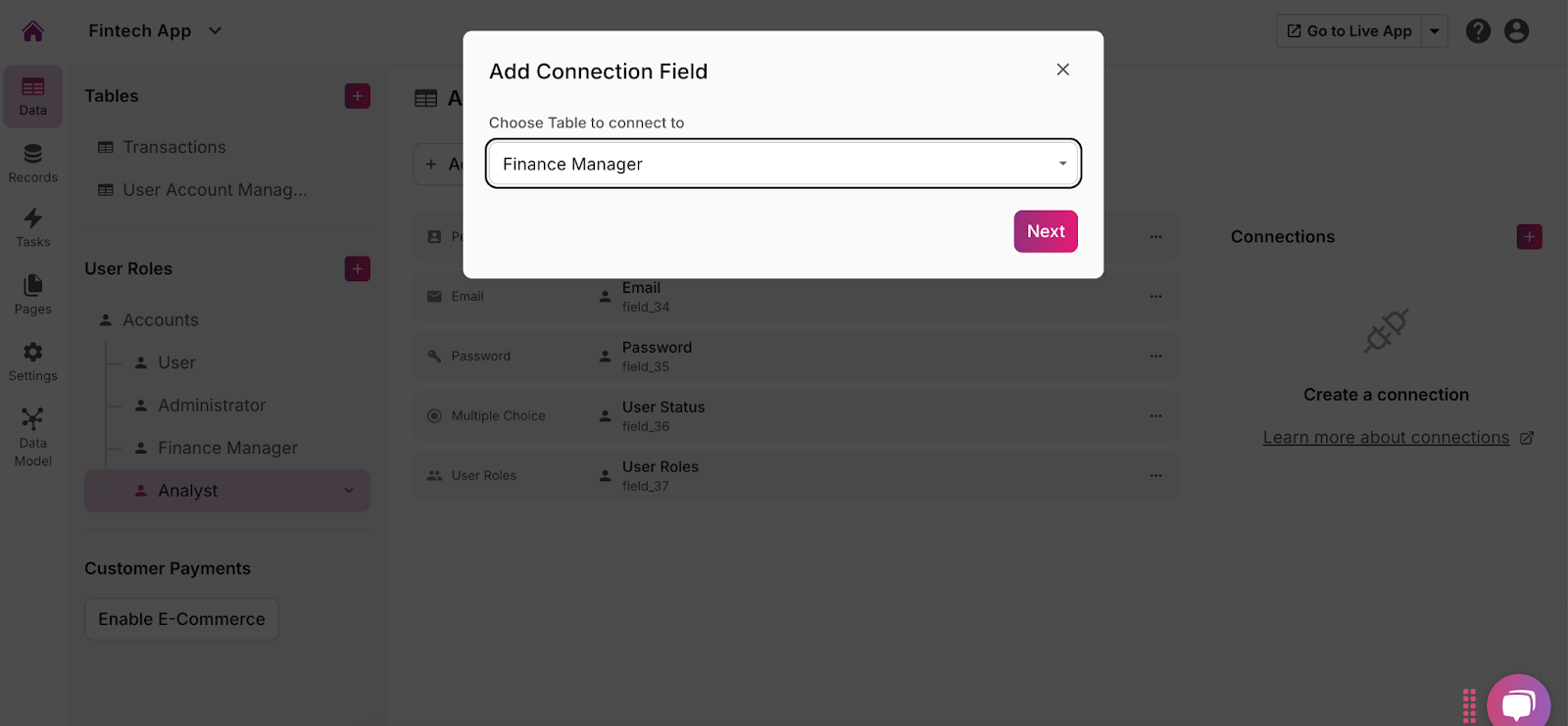
- Establish relationships between each user role and the tables related to the data they’ll be handling (ex. Connect the Analyst user role to the Financial Reports table) by clicking the “Connections” button next to each user role.

6. Test and Launch Your Fintech App
Before launching your fintech app, it’s crucial to thoroughly test every aspect to ensure a smooth, user-friendly experience. A poorly functioning or unreliable dashboard can lead to user frustration, data inaccuracies, and a loss of trust in your app. Testing helps identify bugs, usability issues, and performance gaps, allowing you to resolve them before the official launch. Here are some tips for testing, collecting feedback, and preparing for launch:
- Test all functionalities: Ensure every feature on the dashboard, including data visualizations, filters, and interactive elements, works as intended across various devices and browsers. Run stress tests to evaluate the dashboard’s performance under heavy traffic or large data loads.
- Collect feedback from beta users: Release the dashboard to a select group of beta users to gather insights on usability, functionality, and any issues they experience. Use this feedback to make improvements and adjustments.
- Make necessary improvements: Based on the feedback and test results, fix bugs, optimize performance, and refine the user interface to ensure a seamless and efficient user experience.
- Prepare for launch: Finalize your marketing and communication strategy for the dashboard launch. Ensure your support team is ready to assist users with any issues, and that all documentation, such as user guides or FAQs, is available.
- Go live: Launch the dashboard with a soft launch to a limited audience, or directly to the public. Monitor the performance closely in real-time to ensure the launch goes smoothly.
7. Manage and Update Your Fintech App
Regularly review your app’s performance to ensure it continues to meet user expectations and functions efficiently. By monitoring key metrics, such as load times, user engagement, and error rates, you can identify and address any issues before they impact the user experience. Additionally, keeping your content fresh and relevant through periodic updates helps maintain user interest and trust in your app. Managing user feedback is equally important; actively gathering and responding to feedback allows you to improve and adapt the app to evolving user needs, ultimately contributing to long-term success and user satisfaction.
Option 2: How to Build a Fintech App With a Knack Template
If you don’t want to build your fintech app from scratch, Knack offers a library of free templates you can customize to fit your needs. Follow these steps to build your app using a template:
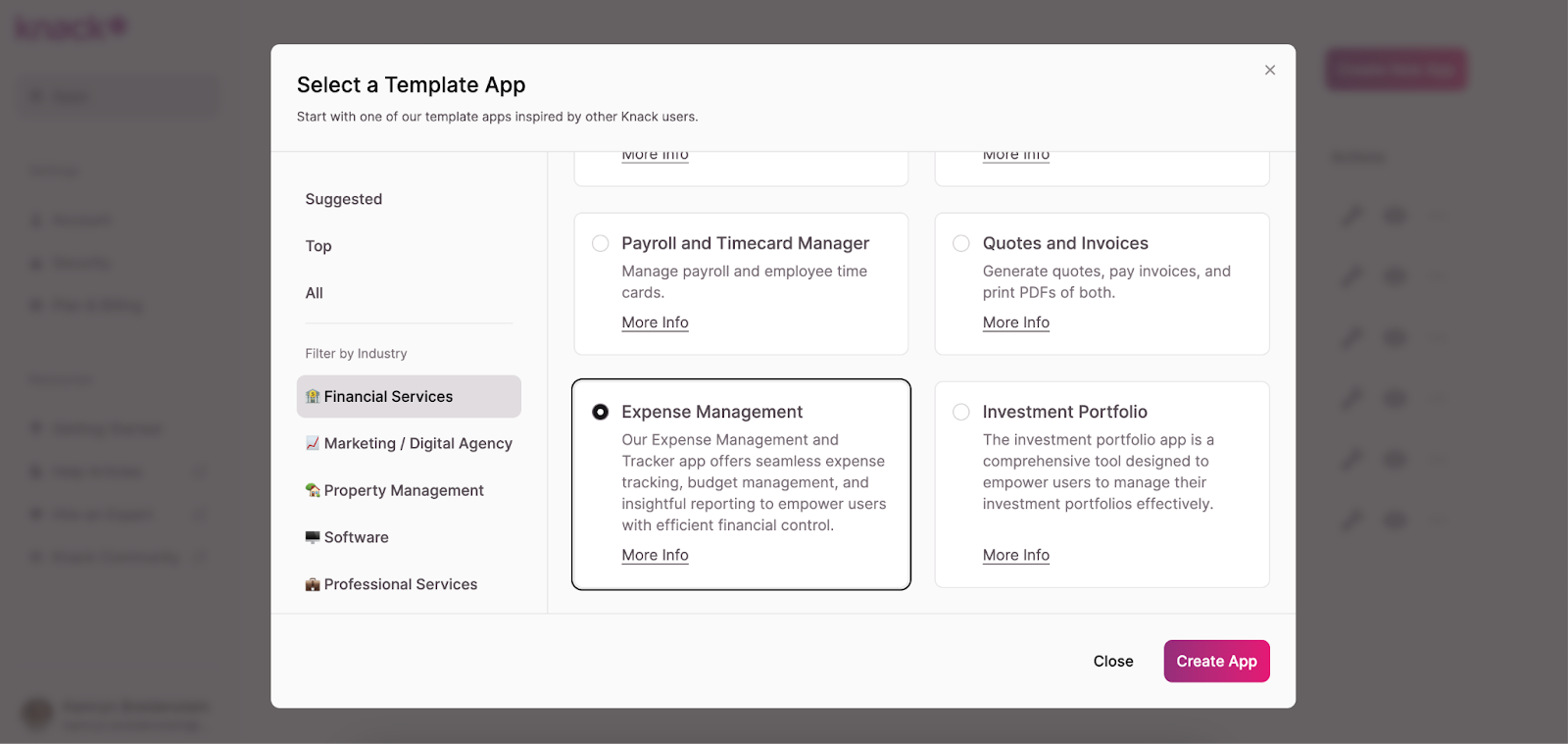
- Once logged into your Knack account, browse through the finance templates we offer. You can find them in the “Create New App” section.

- Choose a template and explore the suggested data structure, pages, views, and user roles and permissions.

- Customize the template to fit your fintech app’s needs. You can do this by adding or removing tables and fields, establishing connections, editing user roles and permissions, changing page views, importing existing data, and more.
- Test and launch your app using the guidance given above to ensure a smooth user experience.
- Manage, update, and iterate your fintech app as needed to keep it relevant and useful.
Option 3: How to Build a Fintech App With Knack’s AI Assistant
If you want more assistance building your fintech app, try out Knack’s AI-powered development option. Here’s how:
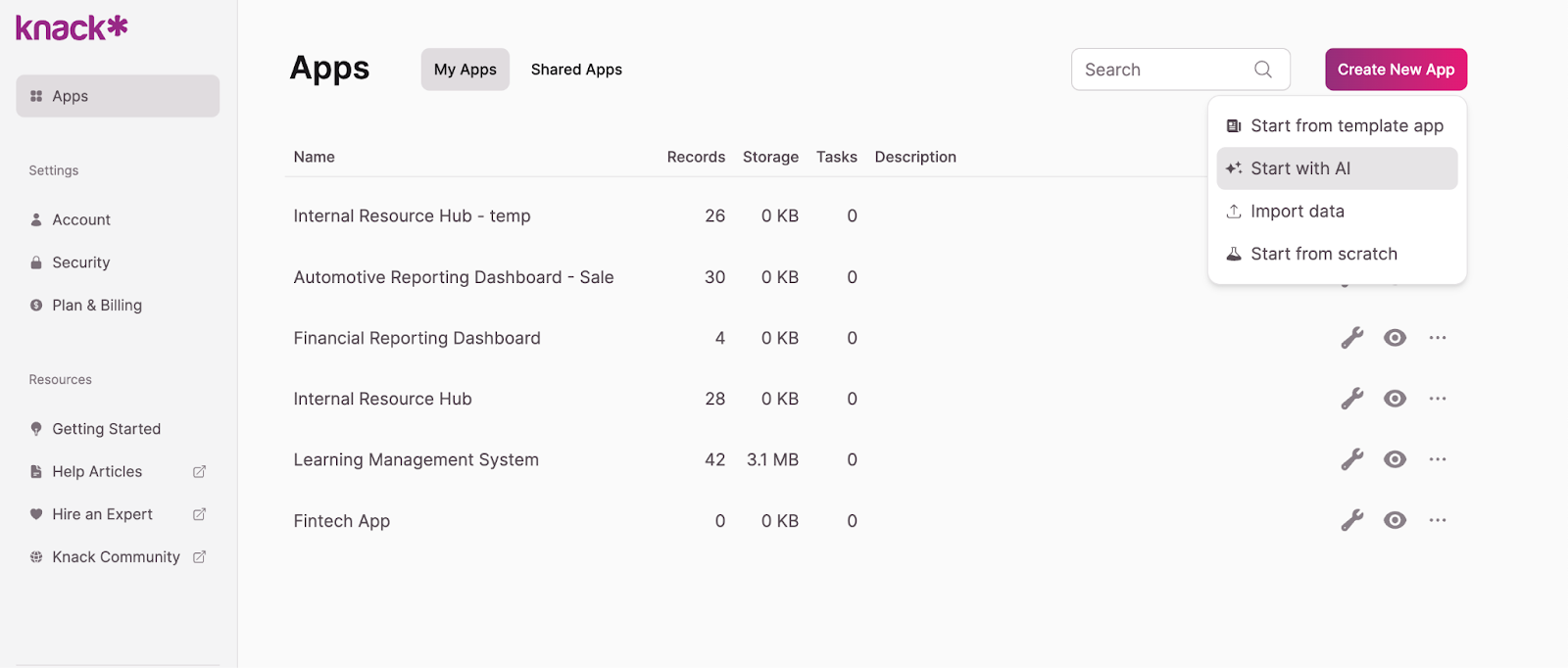
- Once logged into your Knack account, click “Create New App.”
- Choose “Start With AI.”

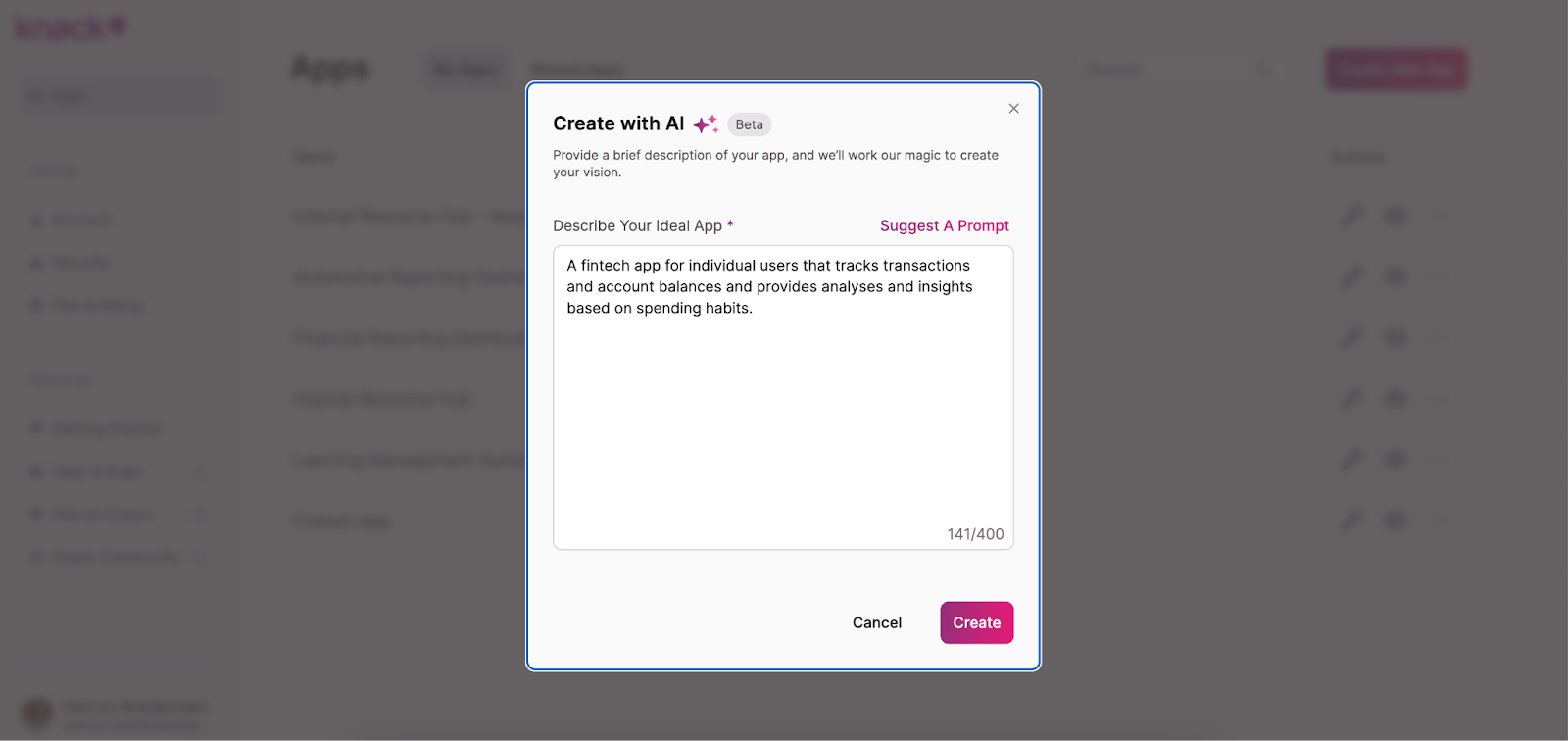
- In the pop-up, describe the app you want to build. For example, “A fintech app for individual users that tracks transactions and account balances and provides analyses and insights based on spending habits.”

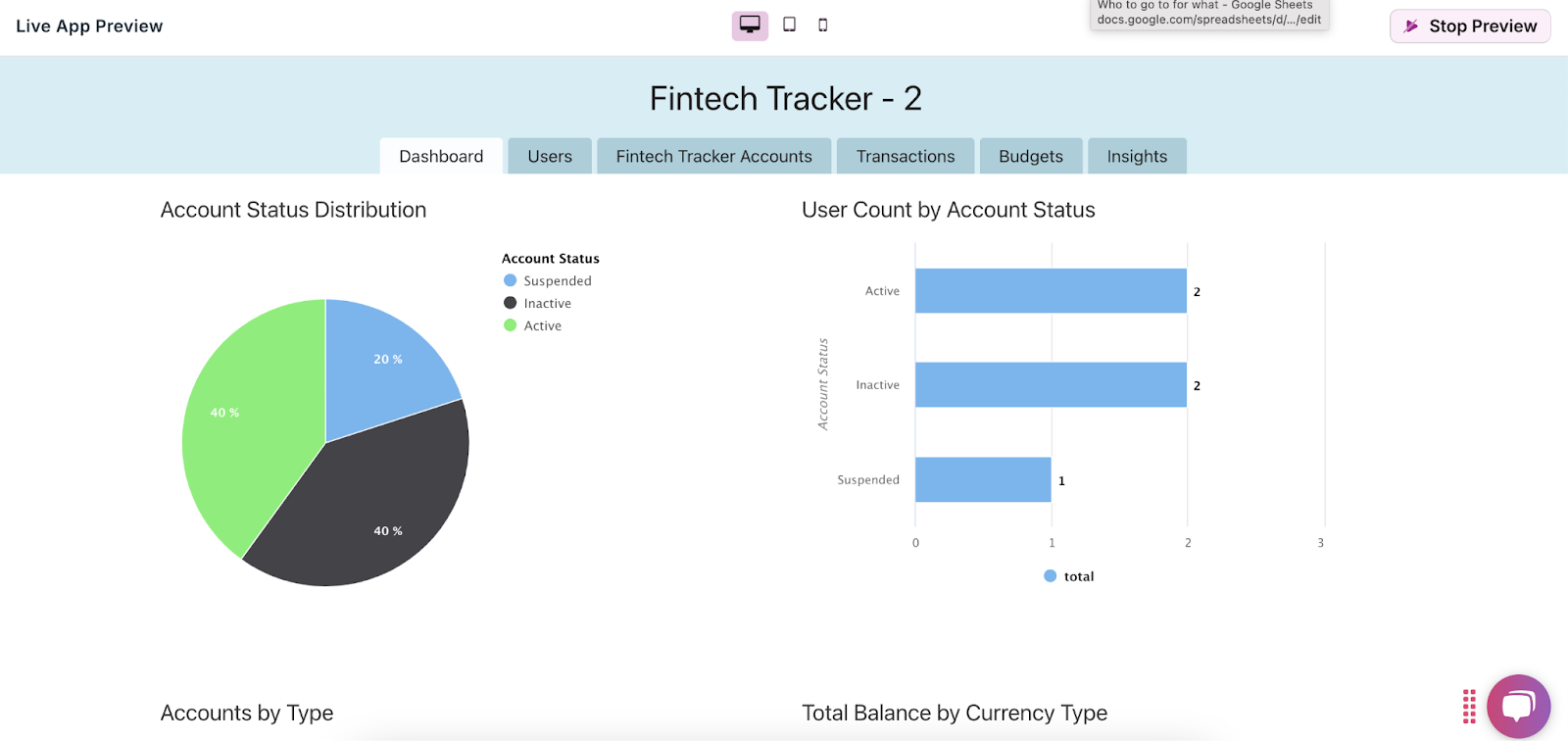
- The AI will then propose an initial app structure.

- Explore the initial structure and customize it to fit your needs. You can do this by adding or removing tables and fields, establishing connections, editing user roles and permissions, changing page views, importing existing data, and more.
- Test and launch your app using the guidance given above to ensure a smooth user experience.
- Manage, update, and iterate your fintech app as needed to keep it relevant and useful.
Why Use a No-Code Platform to Build Your Fintech App?
No-code platforms are revolutionizing app development by allowing businesses and individuals to create fully functional fintech apps without coding expertise. The main advantages of using no-code to build a fintech app are:
- Speed of Development: No-code platforms allow you to build and launch apps faster than traditional development, helping you bring your fintech solution to market quickly and respond rapidly to user needs.
- Cost-Effectiveness: No-code platforms significantly reduce development costs because they eliminate the need to hire a team of developers, making it more affordable for startups and small businesses to build fintech solutions.
- Ease of Use: With drag-and-drop interfaces and pre-built templates, no-code platforms make app development accessible to those without technical backgrounds, allowing entrepreneurs and financial experts to create apps tailored to their vision.
- Flexibility and Iteration: No-code platforms allow for easy updates and adjustments, so you can quickly iterate on your app based on user feedback or regulatory changes in the financial sector.
- Compliance and Security: Many no-code platforms are designed with built-in security measures and compliance tools, helping fintech developers meet strict industry regulations and safeguard user data without needing to build these protections from scratch.
Related: How to Build Your Own Project Management Software
Using Knack’s No-Code Platform for Fintech App Development
Knack is a powerful no-code platform that simplifies app development by enabling users to create custom, data-driven applications. It provides a flexible and user-friendly interface that supports a range of functionalities, from managing complex financial data to creating secure user interfaces. It’s a great solution for entrepreneurs and businesses looking to develop robust fintech apps without a team of developers.
Knack allows users to build apps with powerful backend databases that can handle large volumes of financial data securely. Its main features include custom workflows, user roles for managing permissions, secure data encryption, integration with third-party tools, and responsive design to ensure the app works seamlessly across devices. Knack also provides real-time reporting and analytics, which are critical for financial services that track and analyze user behavior or financial transactions. These features make Knack an excellent choice for creating a fintech app that is both scalable and secure.
Core Features a Basic Fintech App
While the specific components needed for a basic fintech app will vary, there are some core features most of them should have. We’ve outlined them below to help you get started.
User Account Management
Fintech apps need user account management features to provide a secure, personalized, and efficient experience for each user. These features allow users to create and manage their profiles, track their financial activities, and access sensitive information securely. With account management, fintech apps can implement strong authentication methods, such as multi-factor authentication, to safeguard user data and prevent unauthorized access. This not only enhances the overall user experience but also ensures compliance with regulatory requirements and data privacy standards.
Transaction Management
Transaction management features enable users to view transaction histories, transfer funds, make payments, and monitor the status of their financial interactions in real time. By offering clear and organized transaction management, fintech apps give users greater control and transparency over their financial activities, helping them make informed decisions. Robust transaction management also ensures secure processing, fraud detection, and compliance with financial regulations.
Financial Reporting
Financial reporting features give users clear, organized insights into their financial activities, helping them track income, expenses, investments, and overall financial health. These features allow users to generate reports, analyze trends, and monitor their financial performance over time. With customizable reports, users can break down data into specific categories, making it easier to manage budgets, plan for future investments, or assess financial goals. Offering accurate, real-time reporting improves transparency and empowers users to make informed, data-driven financial decisions.
Data Visualization
Data visualization features transform complex financial data into easily understandable charts, graphs, and dashboards, helping users quickly grasp insights. It allows users to track trends, identify patterns, and make informed financial decisions without sifting through raw numbers. These visual tools allow users to monitor everything from spending habits to investment performance in a more intuitive and interactive way.
Notifications and Alerts
Automated notifications and alerts inform users about important financial activities, helping them stay on top of their finances. These features can notify users of key events, such as completed transactions, upcoming bill payments, or unusual account activity. Personalized notifications also improve user engagement by providing relevant updates, reminders, and insights, allowing users to make proactive financial decisions and maintain better control over their financial health.
Build Your Fintech App Today with Knack
Building a fintech app with no-code is an accessible and efficient way to bring your financial solution to life. Whether you’re building an app for personal finance, investment management, or payments, no-code tools provide the flexibility and security needed to meet industry standards. With proper planning, testing, and ongoing updates, you can create a fintech app that delivers a seamless, secure, and user-friendly experience.
Ready to start building your fintech app? Sign up for Knack and start building for free today!

