
Building a robust and user-friendly employee portal doesn’t have to require a team of developers or a significant budget. Thanks to no-code platforms, you can now create a fully functional employee portal tailored to your company’s specific needs without writing a single line of code. In this guide, we’ll walk you through everything you need to know about how to build an employee portal using Knack’s no-code platform.
Key Takeaways
- An employee portal is a centralized online platform that gives employees access to essential company resources, tools, and information.
- Creating an employee portal enhances productivity by centralizing access to essential resources, improving communication, and streamlining workflows. It also boosts employee engagement by providing a user-friendly platform for managing personal information, accessing company updates, and collaborating with colleagues.
- No-code platforms allow you to build an employee portal by providing intuitive tools to create databases, design user-friendly pages, and set role-based permissions without writing any code. This enables rapid development and easy customization to meet your organization’s needs.
What is an Employee Portal?
An employee portal is a centralized online platform that provides employees with easy access to company resources, tools, and information. They are a one-stop hub for everything employees need to perform their jobs effectively, from accessing HR forms and payroll information to collaborating on projects and staying updated on company announcements.
Employee portals are crucial for fostering a more connected and informed workforce. They streamline communication by reducing the need for scattered emails and meetings, improve efficiency by providing quick access to essential tools and information, and enhance employee engagement by creating a transparent and organized environment.
What Should Go In Your Employee Portal
When building an employee portal, it’s important to include features that not only meet the practical needs of your team but also foster a collaborative and engaging work environment. Here are some essential features that your employee portal should include:
- Knowledge Sharing: A centralized repository for documents, policies, training materials, and other resources, enabling employees to find and share information easily.
- Project Tracking Capabilities: Tools that allow teams to monitor the progress of ongoing projects, assign tasks, set deadlines, and collaborate efficiently.
- Event Management Tools: Features for organizing and promoting company events, meetings, and training sessions, with integrated calendar functionalities.
- Social Connects: Internal social networking features that enable employees to engage with each other, share updates, and build a sense of community.
- Task Automation: Workflow automation tools that streamline repetitive tasks, such as approvals and document submissions, freeing up time for more strategic work.
- Staff Directory and Organizational Chart: A searchable directory with employee contact information, roles, and a visual organizational chart for easy navigation and connection.
- Interactive Map: A map of the workplace or company locations that helps employees find meeting rooms, departments, and other key areas within the organization.
- Company Mission and Values: A dedicated section highlighting the company’s mission, vision, and core values, reinforcing the organizational culture and guiding principles for all employees.
How to Create an Employee Portal With No-Code from Scratch: Option 1
Now that you understand employee portals and what goes into them, let’s dive into how to build an employee portal from scratch using Knack’s no-code platform. We’ve given step-by-step instructions below, but feel free to explore our knowledge base and developer documentation for more guidance.
1. Choose the Right No-Code Platform
When choosing a no-code platform, consider factors such as ease of use, scalability, customization options, and the availability of features that support your specific portal requirements. It’s important to evaluate the platform’s ability to integrate with other tools your company already uses and its capacity to grow alongside your business. A user-friendly interface that allows non-technical team members to build and maintain the portal is also crucial.
Knack is an excellent option for building an employee portal because it offers a powerful yet intuitive platform designed for non-developers. With Knack, you can easily create custom databases, automate workflows, and design a user-friendly portal without writing any code. Its flexibility allows you to tailor the portal to your company’s specific needs, whether it’s managing employee data, tracking projects, or sharing resources. Additionally, Knack’s robust integration capabilities ensure that your portal can seamlessly connect with other tools, making it a versatile and scalable solution for your organization.
2. Set Up Your Knack Account in 30 Seconds
If you don’t already have a Knack account, you need to create one. You can follow the instructions on our website as you’re prompted, or you can follow these steps:
- Start Building for Free: Click the button in the top right corner of the homepage labeled “Start Building for Free.”
- Enter Your Email Address: You’ll be redirected to a sign-up page where you’ll need to enter your email address. Make sure to use a valid email address, as this will be where Knack sends important account information.
- Create a Password: Below the email field, you’ll be prompted to create a password. Choose a strong, secure password that you’ll remember.
- Click the “Create Account” Button: After filling out all the required fields, click the “Create Account” button at the bottom of the form. This will take you to a blank app from which you can start building.

3. Build Your Database Structure and Connections
The next step is to build the database tables and structures that will form the backbone of your employee portal. In Knack, tables (also known as objects) are where your data is stored. Each table corresponds to a specific type of information you want to manage, such as employees, company announcements, or documents. Follow these steps:
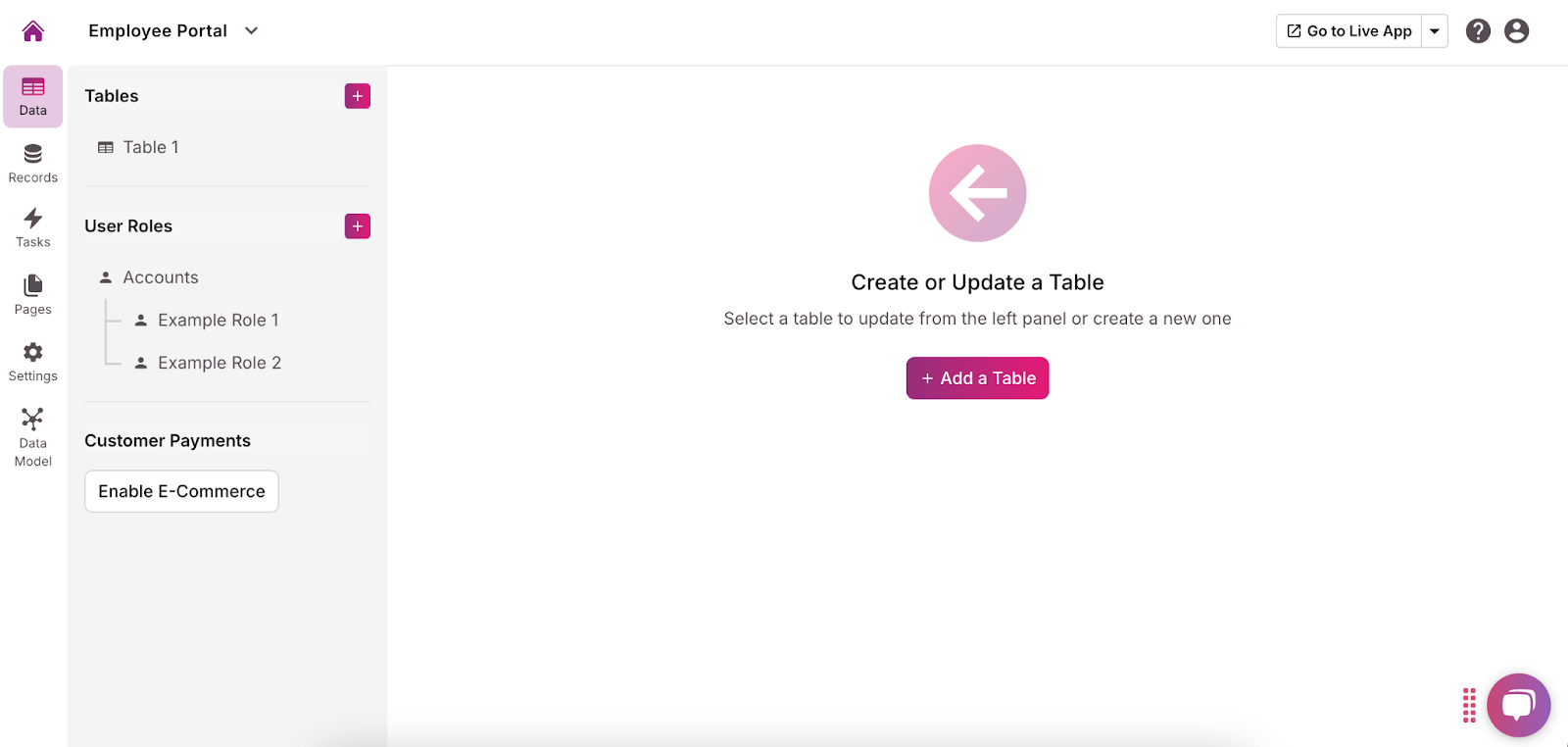
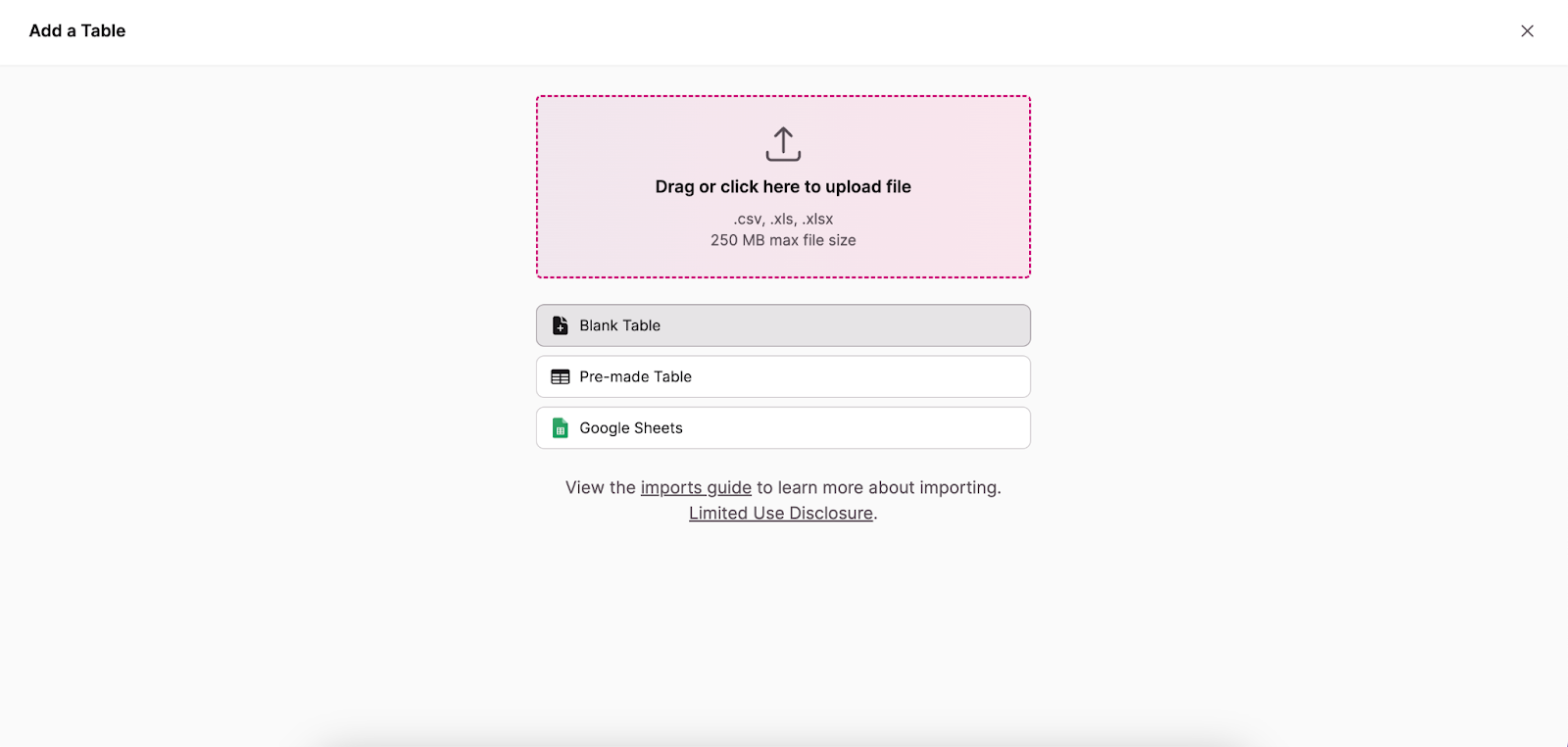
- Add a Table: In the center of the page you were redirected to after creating your account, there is a button labeled “Add a Table.” Click that button. In the top left corner, you can choose whether to import a table from another source, build one from scratch, or choose from our table catalog. For this tutorial, we’ll build a table from scratch.

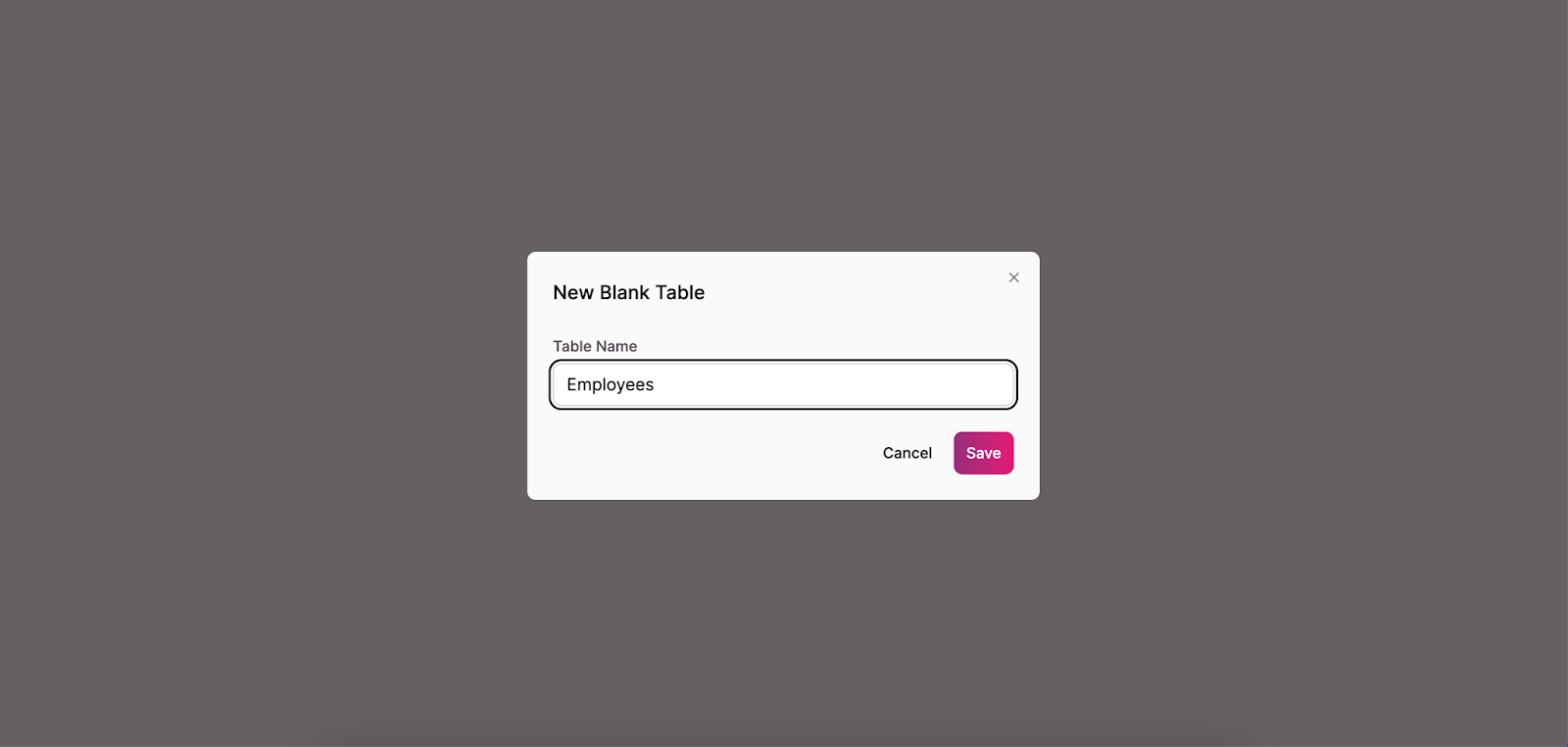
- Name Your Table: Name your table something relevant and concise, like “Employees.”

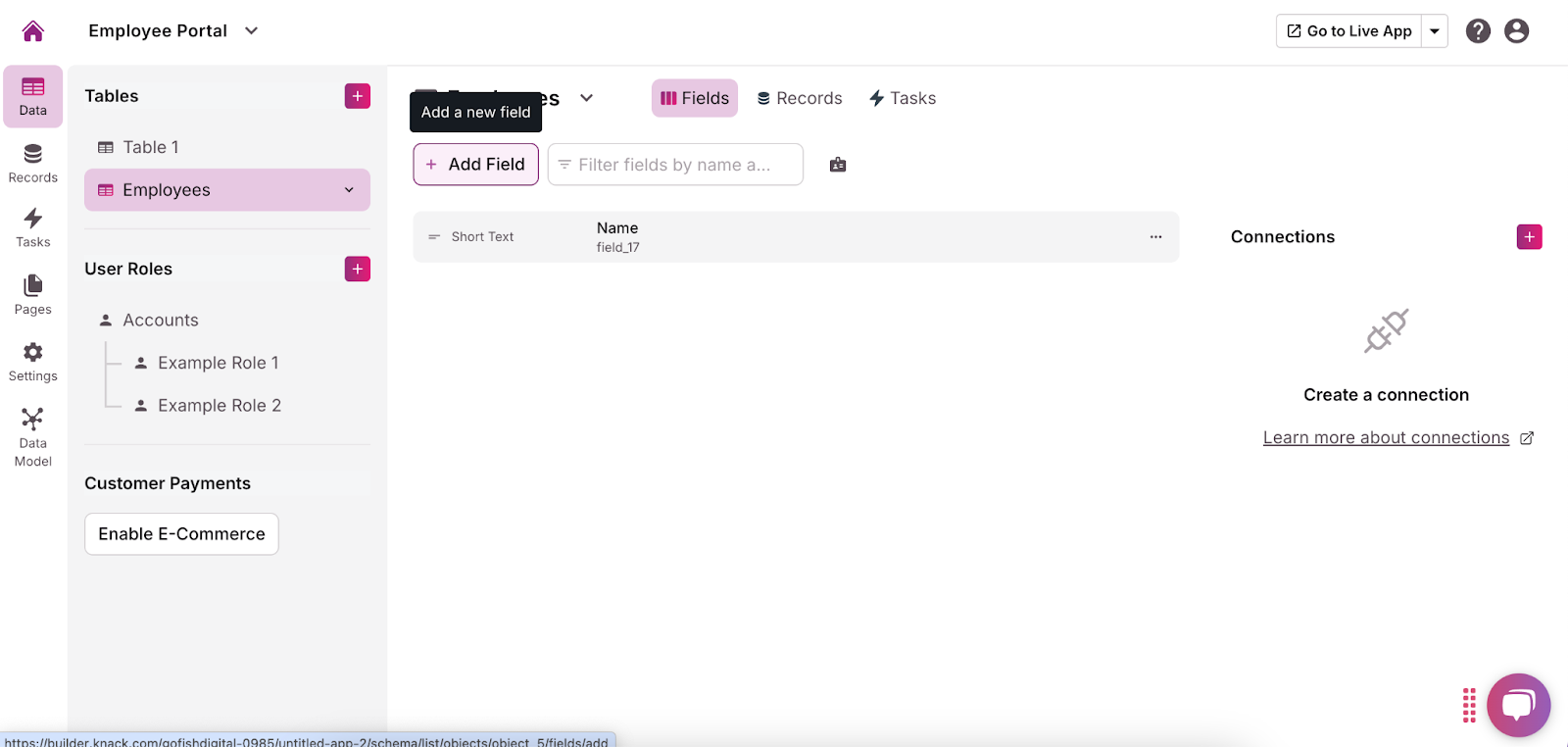
- Add Fields: Next, click the “Add Field” button.

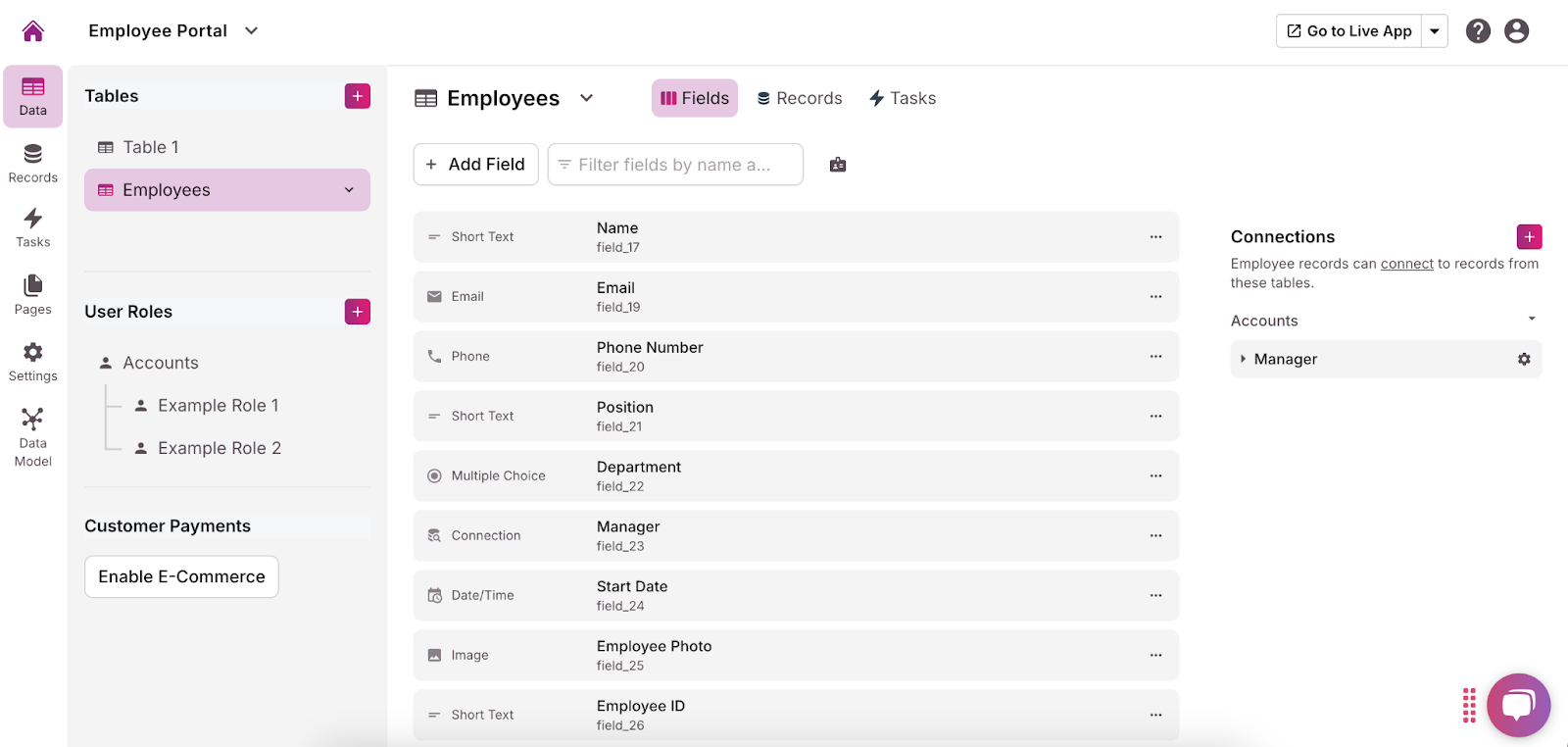
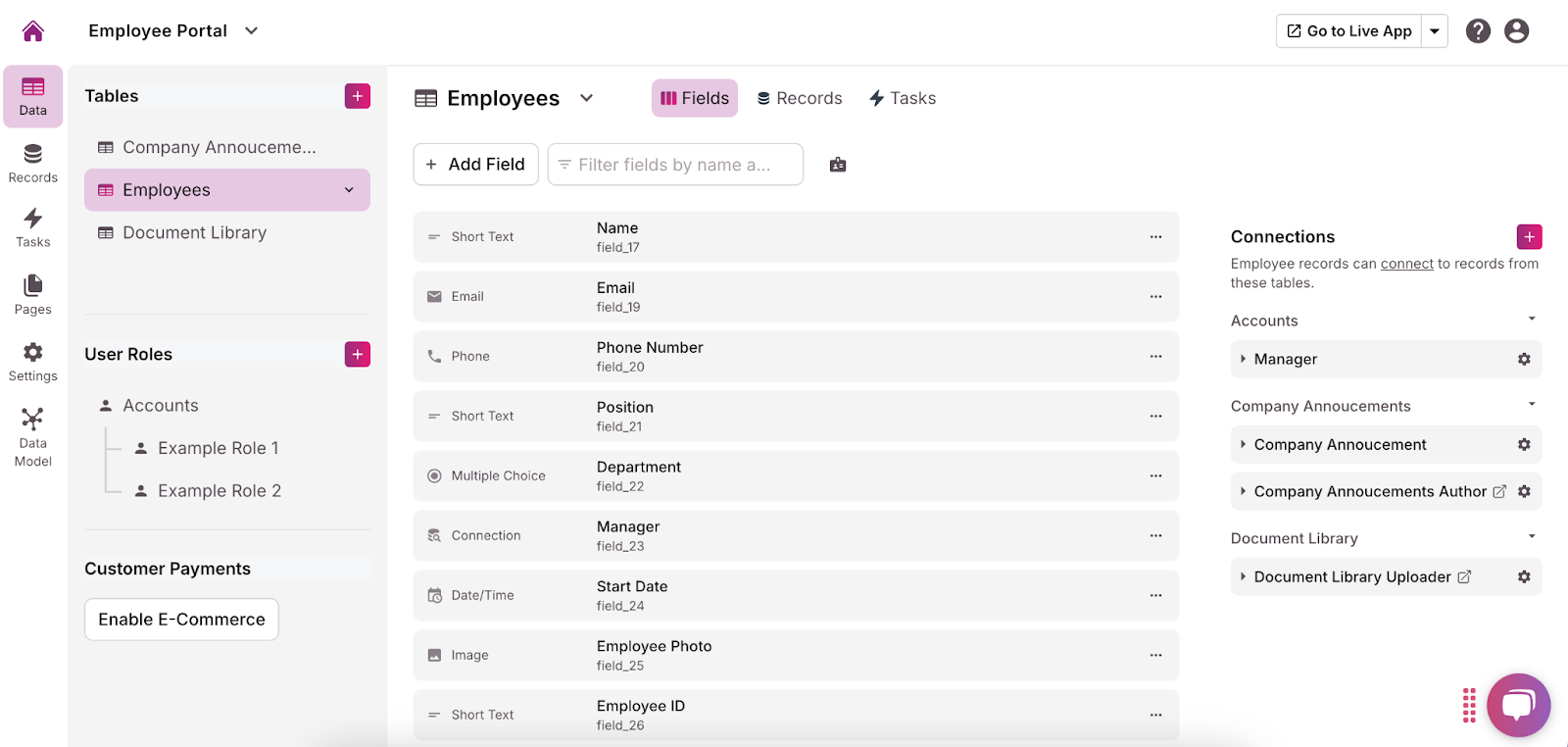
- Define Fields: Define the fields that will store specific pieces of information. For the “Employees” table, you might include the following fields:
- Name (Text): Stores the full name of the employee.
- Email (Email): Stores the employee’s email address.
- Phone Number (Phone): Stores the employee’s contact number.
- Position (Text): Indicates the employee’s job title.
- Department (Multiple Choice): Lists departments such as HR, Sales, IT, etc.
- Manager (Connection): Links to another entry in the “Employees” object to denote the employee’s manager.
- Start Date (Date): Records the date the employee started working.
- Employee Photo (Image): Allows you to upload a photo of the employee.
- Employee ID (Text or Auto-Number): Assigns a unique identifier to each employee.

- Create More Tables: Continue to create other tables that your portal will need. For instance:
Company Announcements:
- Title (Text)
- Content (Rich Text)
- Date (Date)
- Author (Connection to Employees)
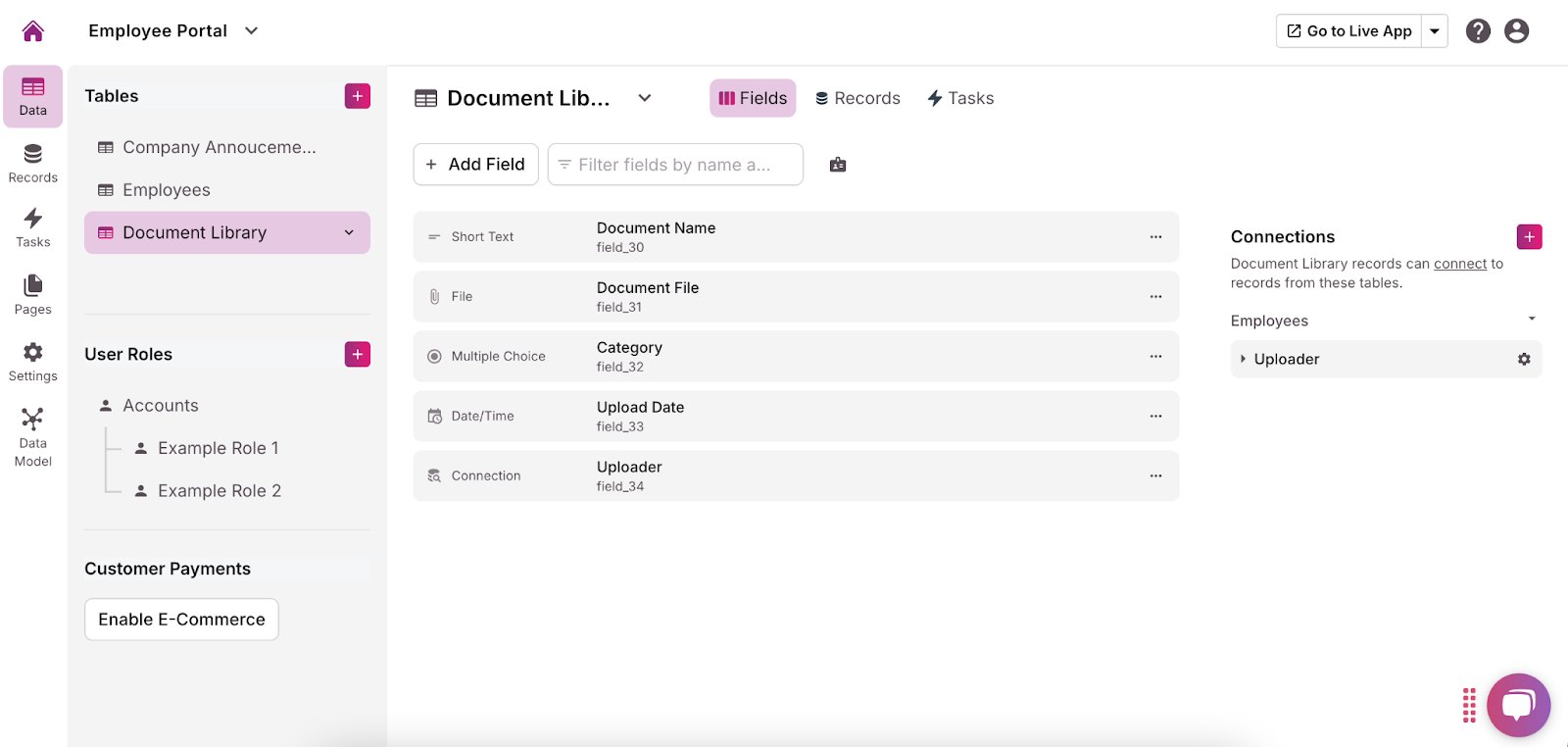
Document Library:
- Document Name (Text)
- Document File (File Upload)
- Category (Multiple Choice: HR Policies, Forms, etc.)
- Upload Date (Date)
- Uploader (Connection to Employees)

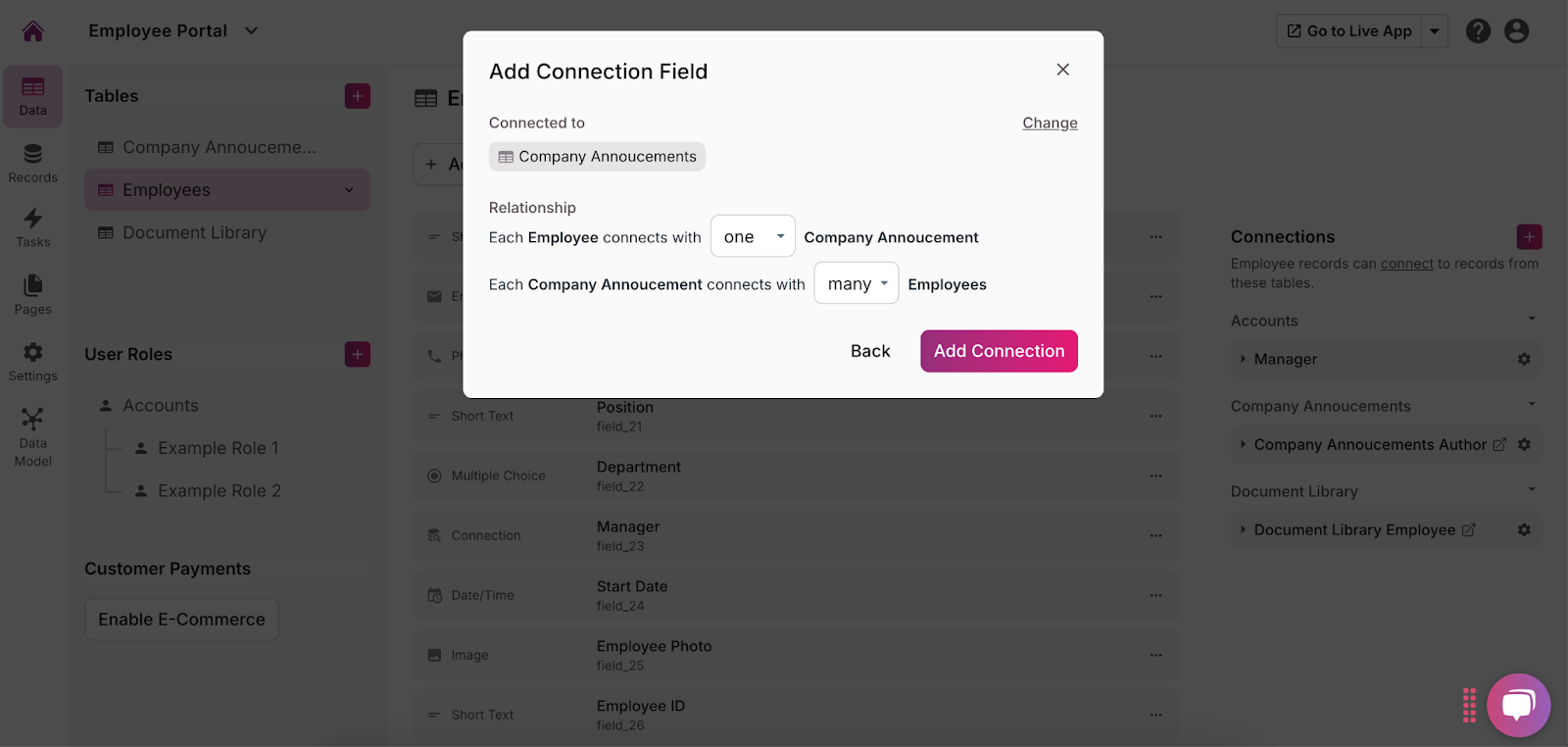
- Create Relationships Between Tables: Once your tables and fields are set up, you can create relationships between tables to link related data, making your portal more dynamic and interconnected. For example:
- Next to the “Employees” table, click the “Connections” button.
- Choose a table from the dropdown menu to connect it to, such as “Document Library.” Click “Next.”
- Use the dropdown menu to define their relationships (how you want them to interact with each other).
- Click “Add Connection.”

4. Set Up Pages for the Portal
With your database tables and structures in place, the next step is to create the pages that your users will interact with on the employee portal. In Knack, pages serve as the front-end interfaces that allow users to view, enter, and manage the data stored in your tables. These pages are what your employees will see and use daily, so designing them thoughtfully is key to creating a user-friendly and effective portal.
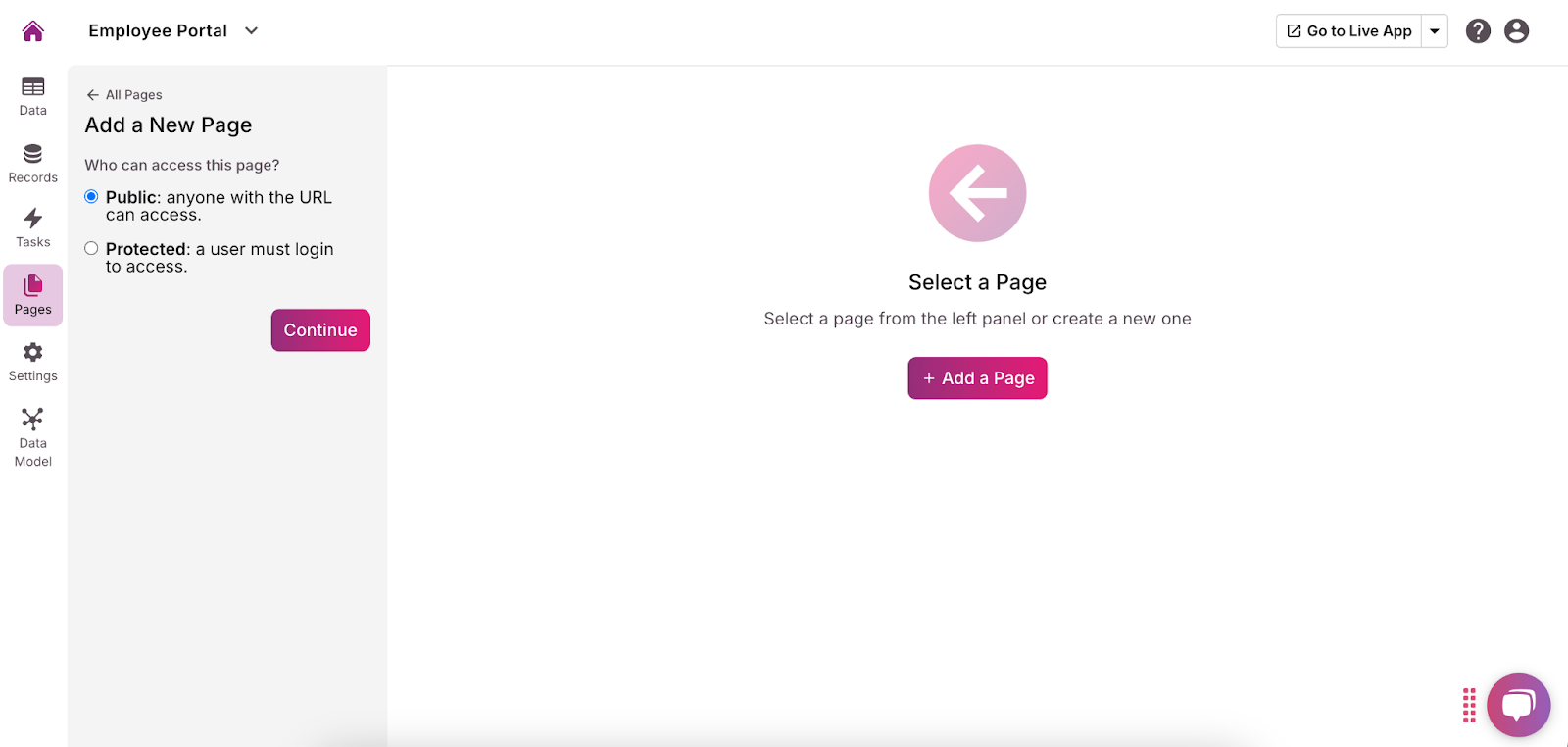
- Navigate to the Pages Section: Click the “Pages” button in the menu on the left side of the screen.
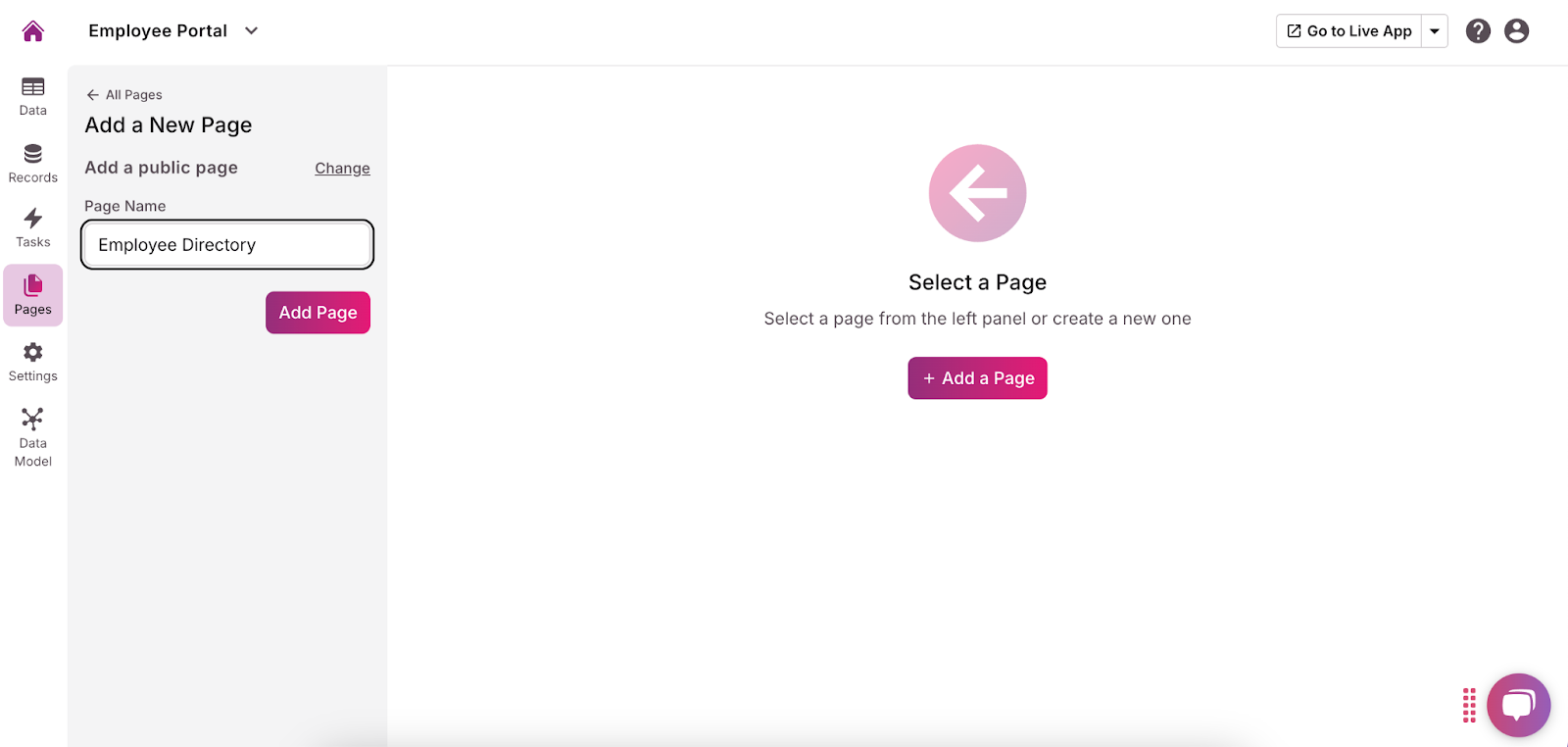
- Add a Page: Select the “Add a Page” button located in the center of the screen.
- Define Access: Choose who can access the page. It can be public (accessible to anyone with the link) or protected (only accessible via login). Once done, click “Continue.”

- Name the Page: Name the page something concise and relevant, such as “Employee Directory.” Click “Add Page.”

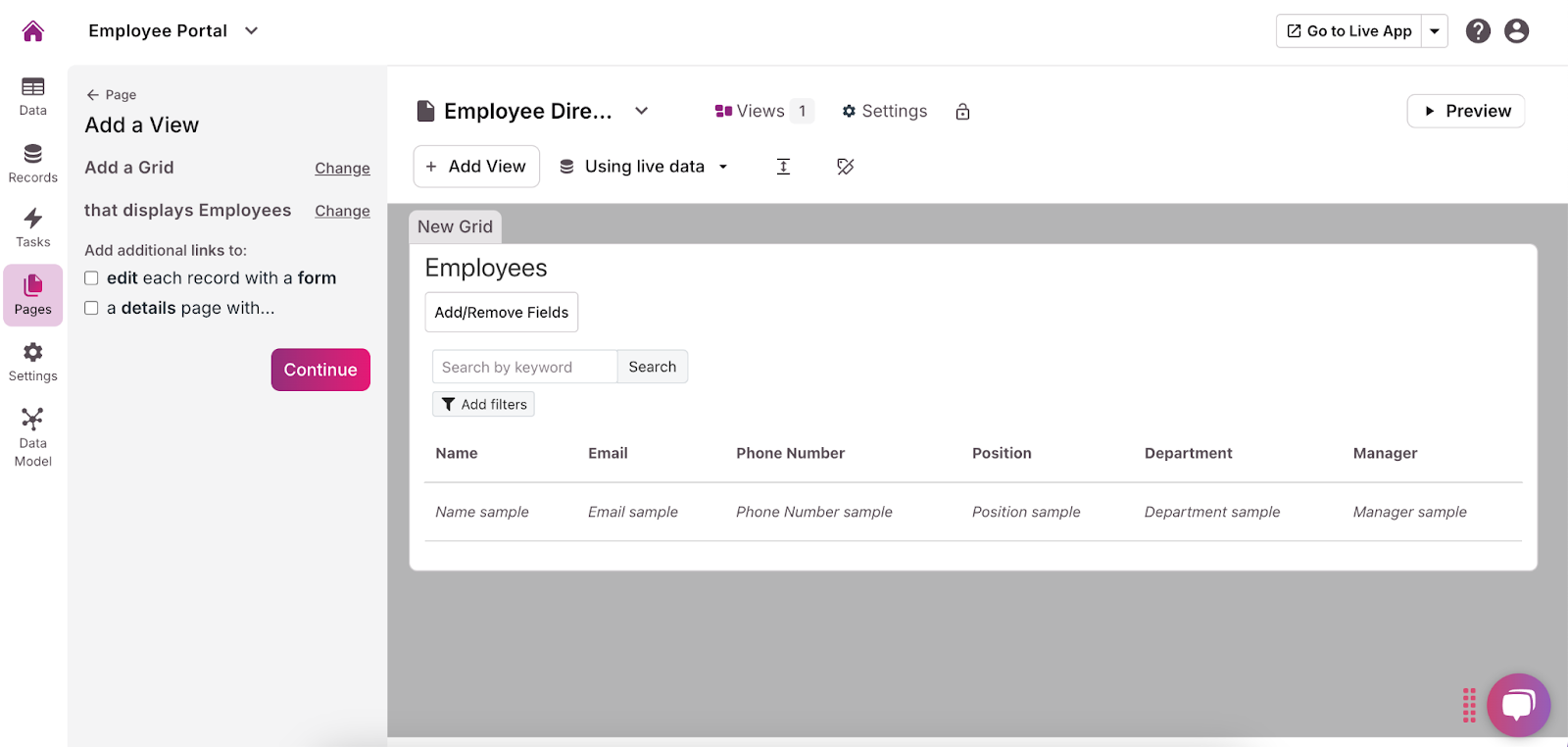
- Customize: Choose a view from the menu on the left side to add to your page. This is how the data from your tables will be displayed and accessed.

- Repeat: Repeat these steps until all pages have been built. Consider including pages like an employee directory, announcements, document library, leave request, benefits, and more.
5. Create Custom User Permissions
Once your pages are set up, you must define roles within your organization and assign appropriate access levels to ensure that users can only access the data and functions relevant to their roles. This step is crucial for maintaining data security, privacy, and the overall integrity of your employee portal. Follow these steps:
- Identify Key Roles: Identify the key roles within your organization that will interact with the portal. Common roles include:
- Administrator: The individual or team responsible for managing the entire portal, including all data, settings, and user access.
- HR Manager: The team members responsible for managing employee records, handling HR-related documents, and overseeing employee-related processes.
- Employee: All other staff members who will use the portal primarily to view their information, access company resources, and stay informed about company updates.
- Navigate to the Data Tab: Click the button labeled “Data” in the menu on the left side of the screen.

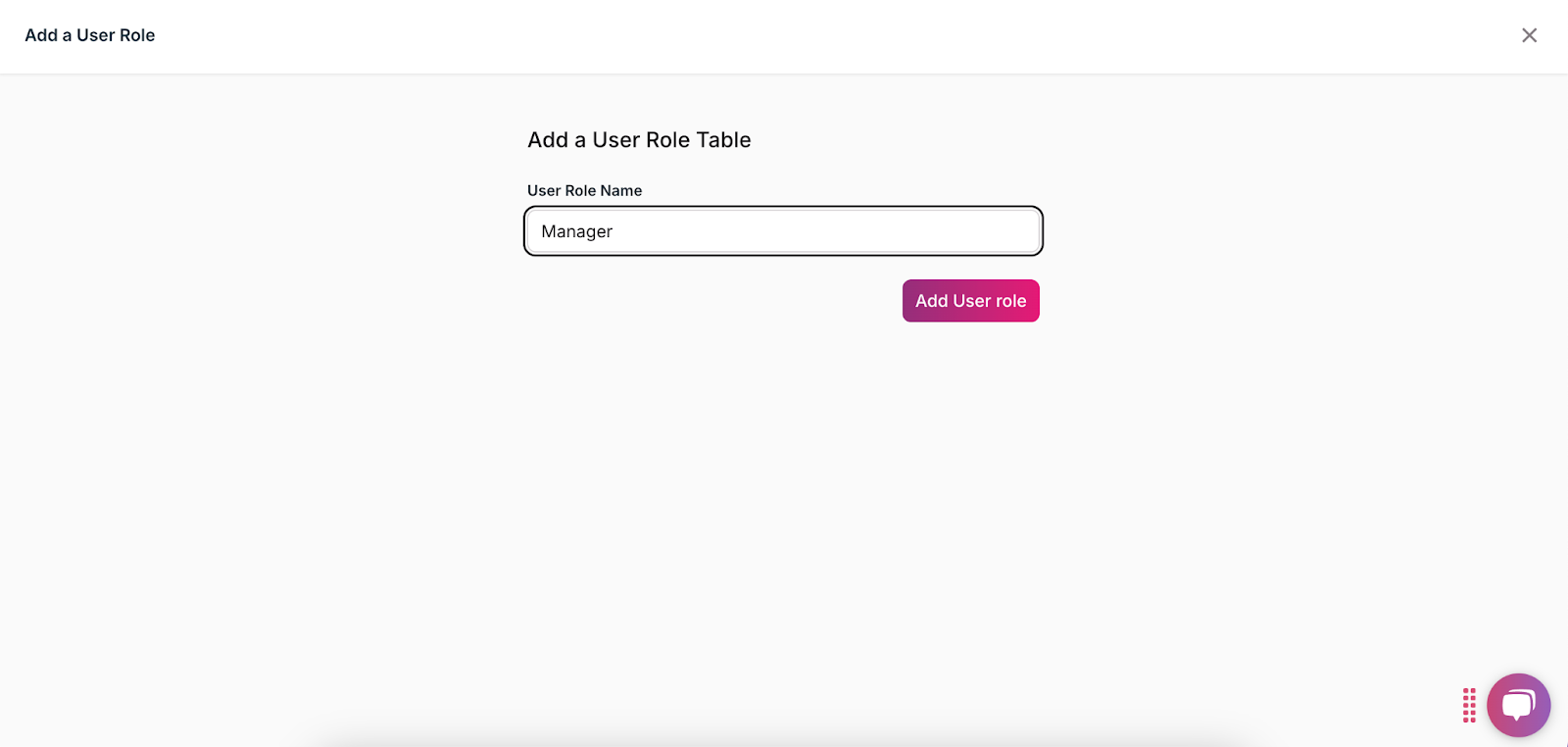
- Add Roles: Select the plus button next to “User Roles.” Add each role necessary for your specific portal.

- Navigate to the Pages Tab: Once every role has been added, return to the “Pages” tab.
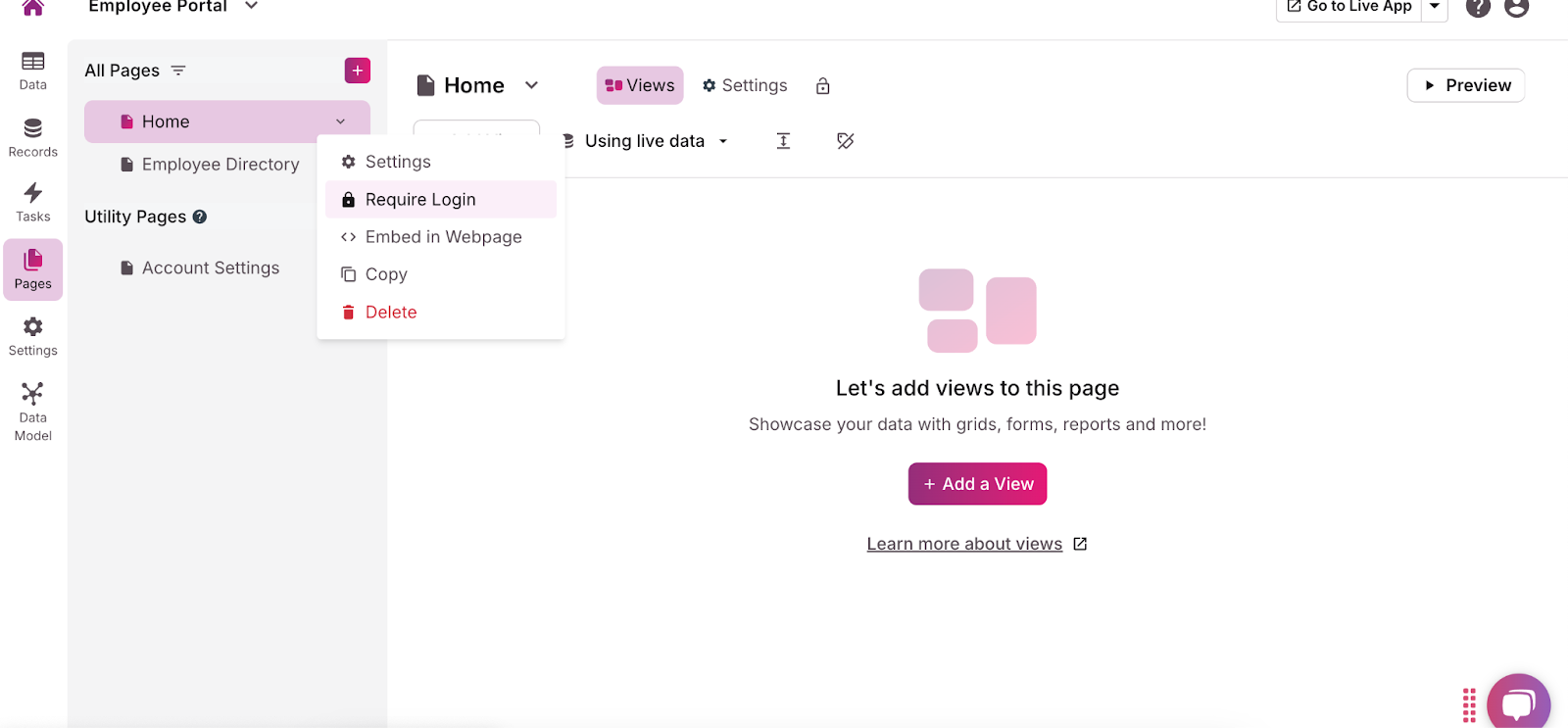
- Customize Access: Next to each page name is a dropdown arrow. If you want only specific users to access that page, click the arrow and select “Require Login.” You can choose to allow anyone with a login to access the page or only those with specific user roles.

6. Test and Launch Your Employee Portal
Before launching your employee portal, it’s critical to ensure that everything functions as expected and that the portal meets the needs of your users. Proper testing helps you identify potential issues, refine the user experience, and ensure a smooth launch.
Start by developing a set of test scenarios that cover all the functionalities of your portal. Test scenarios are step-by-step cases that simulate how different users will interact with the portal. These scenarios should cover a variety of actions, such as:
- Employee Profile Management: Test how employees can view and update their profiles, including personal information and contact details.
- Document Upload and Download: Verify that users with appropriate permissions can upload documents to the document library and that all users can download necessary files.
- Announcements Posting and Viewing: Check that managers can post new announcements and that employees can view both current and archived announcements.
- Search and Filter Functions: Ensure that search and filter functions on pages like the employee directory and document library work correctly.
- Task and Project Management: Test task assignments, status updates, and progress tracking within the portal.
Once your test scenarios are defined, it’s time to conduct manual testing. This process involves going through each test scenario step-by-step to verify that the portal behaves as expected.
- Test Each Role Separately:
- Log in as different types of users (Administrator, HR Manager, Employee) and complete the test scenarios relevant to each role. This will help ensure that role-based permissions and functionalities are working correctly.
- Check for Usability:
- As you conduct manual testing, pay attention to the overall usability of the portal. Is the navigation intuitive? Are pages loading quickly? Are forms easy to fill out and submit? These factors are crucial for user satisfaction.
- Document Issues:
- If you encounter any issues or unexpected behavior during testing, document these problems with as much detail as possible. Note down the steps that led to the issue, any error messages, and which role was affected.
After completing manual testing, it’s important to gather feedback from a small group of users. This could include representatives from different departments, such as HR, IT, and regular employees, to ensure that the portal meets diverse needs. Based on the testing results and feedback, make the necessary changes to improve your portal. This may involve fixing bugs, refining the user interface, or adjusting permissions.
Once testing is complete and any necessary changes have been made, you’re ready to go live with your employee portal.
- Notify Users: Communicate the launch date and time to all users. Provide them with any necessary instructions on how to access and use the portal, including login details and an overview of key features.
- Provide Training and Support: Offer training sessions or resources to help users get familiar with the portal. Ensure that support is available to assist with any questions or issues that arise after launch.
- Monitor Post-Launch: After the portal goes live, monitor its performance closely. Be prepared to address any immediate issues and continue collecting user feedback to make ongoing improvements.
How to Create an Employee Portal With No-Code Using a Template: Option 2
Another way you can build your app is by using our free Employee Portal & Hours Template. This will streamline the development process and give you a good starting point. Here’s how:
- Select Template: From the app builder dashboard, choose an employee portal template.
- Customize: Once the template has loaded, customize it according to your needs. Modify layouts, add or edit fields and tables, change user permissions, adjust colors, and more.
- Integrate Data: Import your employee data. You can do this by uploading CSV files or through external applications like Google Sheets and Microsoft Excel. Ensure you set up connections between tables to enhance data integrity.
- Launch and Test: Use the same launch and testing steps listed in option 1 to ensure your employee portal functions correctly and is user-friendly.
How to Create an Employee Portal With No-Code Using AI: Option 3
Knack also allows you to develop apps using AI assistance. Similar to a template, this option accelerates the creation process while laying the foundation for customizing the application. Follow these steps:
- Create a New App: From the dashboard, select “Start with AI.”
- Prompt the AI Builder: In the pop-up, describe the employee portal you want to create and the features it should include. An example of this prompt could be, “An employee portal with a knowledge base, company directory, and communication tools.” The AI will then propose an initial portal structure.
- Customize: Edit your tables, fields, pages, user roles, user interface, and more to make the AI structure match your specific needs.
- Add Pages and Views: Build pages for different functions, like a directory or company information. Include different views, such as lists and graphs, to make navigation easier and facilitate user interaction.
Get Started Building Your Employee Portal with Knack
Building an employee portal with no-code tools like Knack is an empowering way to streamline your organization’s operations and enhance internal communication without extensive technical resources. With the right approach, your no-code employee portal will become a central hub that supports productivity, collaboration, and engagement across your organization.
Ready to create your employee portal with no-code? Sign up with Knack and Start Building for Free today!

