
Looking to create a seamless experience for your therapy clients? Building a client portal can make scheduling, document sharing, and communication easier for both you and your clients. In this guide, we’ll walk you through the steps to build a therapy client portal that’s secure, user-friendly, and tailored to your practice’s unique needs with Knack’s no-code platform.
Key Takeaways
- A therapy client portal is a secure online platform that facilitates communication, scheduling, and resource sharing between therapists and their clients.
- Therapy client portals streamline administrative tasks, allowing therapists to focus more on client care while providing clients convenient access to scheduling, resources, and secure communication. This enhances engagement, fosters accountability, and improves overall satisfaction with the therapeutic process.
- No-code platforms enable users with little to no technical expertise to create custom therapy client portal solutions using drag-and-drop visual interfaces and pre-built components.
What is a Therapy Client Portal?
A therapy client portal is a secure online platform that allows therapists and their clients to manage various aspects of the therapy process in one convenient location. It typically offers features like appointment scheduling, secure messaging, document sharing, and access to therapeutic resources.
Centralizing these functions enhances the client’s experience by providing easy access to their treatment plans, session notes, and relevant materials while enabling therapists to efficiently manage their practice and maintain organized records. Overall, therapy client portals create a trustworthy environment that supports effective communication and fosters a stronger relationship between therapists and their patients.
Benefits of Therapy Client Portals
Therapy client portals allow clients to access their information, schedule appointments, and communicate with their therapists anytime and anywhere. This flexibility reduces the administrative burden on therapists and empowers clients to take an active role in their therapeutic journey, fostering greater accountability and commitment to their treatment plans. Many therapy client portals also have secure messaging systems, allowing patients to contact their therapist for ongoing support between sessions.
By centralizing client information, session notes, and treatment plans, therapists can easily track progress and maintain comprehensive records. With built-in tools for sharing resources, therapists can provide clients with relevant materials and exercises directly through the portal, enhancing the therapeutic experience and promoting self-guided learning. In essence, therapy client portals streamline operations, improve client satisfaction, and contribute to more effective treatment outcomes.
Features of a Therapy Client Portal Solution
A therapy client portal is an essential tool for modern mental health practices. While every portal will have different features based on your practice’s needs, most effective portals include:
- Secure Messaging: Facilitates confidential communication between therapists and clients, allowing for quick check-ins and ongoing support.
- Appointment Scheduling: Enables clients to view available time slots and book or reschedule appointments directly, reducing administrative workload.
- Document Sharing: Allows clients to access important documents, treatment plans, and resources securely, fostering better engagement in their therapeutic journey.
- Billing and Payments: Streamlines billing processes by providing clients with invoices, payment options, and account statements, simplifying financial transactions.
- Progress Tracking: Enables therapists to document session notes and track client progress over time, ensuring continuity of care and personalized treatment.
- Resource Library: Offers clients access to educational materials, worksheets, and exercises that support their therapy between sessions.
How to Build a Therapy Client Portal Using Knack’s No-Code Platform
With no-code platforms like Knack, building a custom therapy client portal doesn’t have to be difficult or expensive. Rather than hiring developers to code a software solution, you can quickly build one yourself using drag-and-drop functionality, pre-built components, templates, and more.
Below, we’ve outlined three ways to create an effective therapy client portal solution with Knack. If you need extra guidance, check out our Learning Center and developer documentation. If you don’t already have a Knack account, sign up for our 14-day free trial to get started.
Option 1: Building a Therapy Client Portal With Knack’s AI Builder
Knack offers an AI app-builder that can be used to build your client portal. Here’s how:
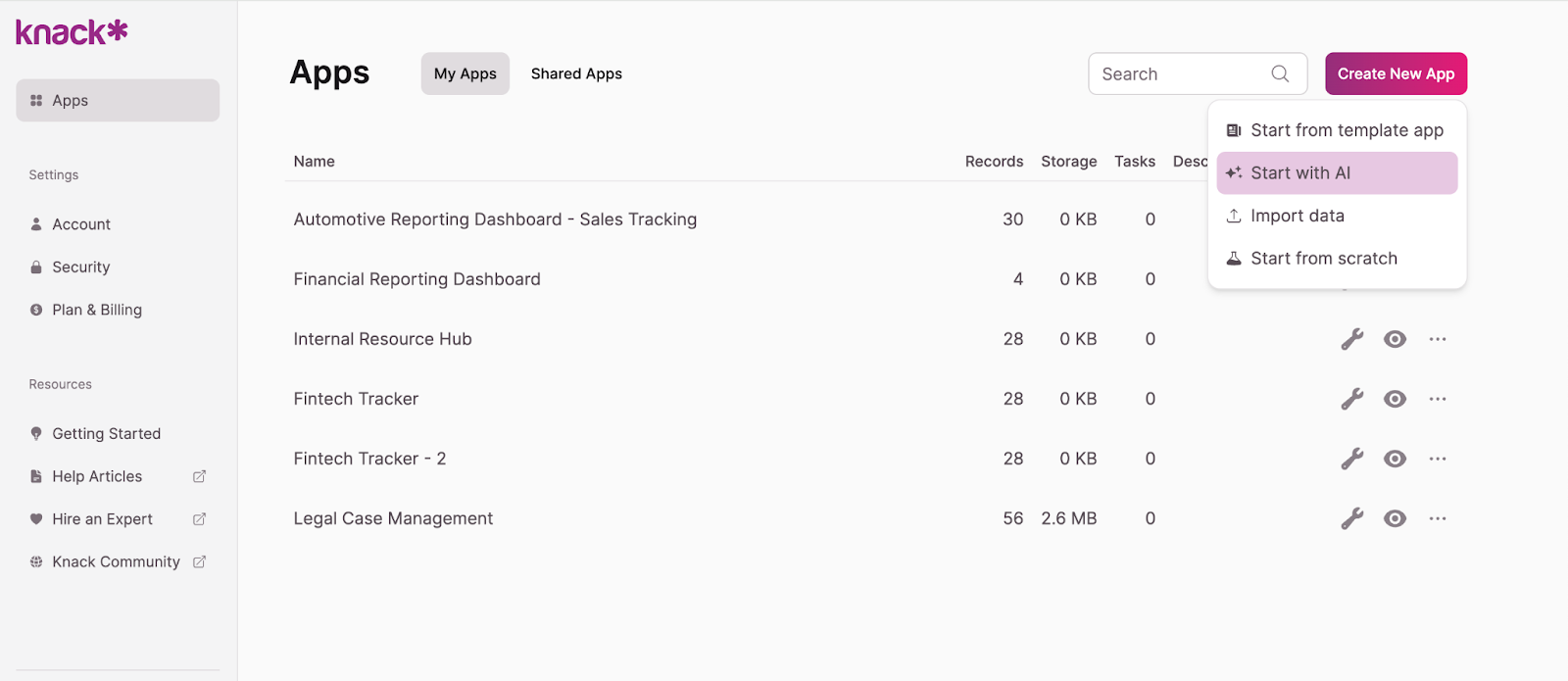
- From the app builder dashboard, click “Create New App” in the top right corner. Select “Start with AI.”

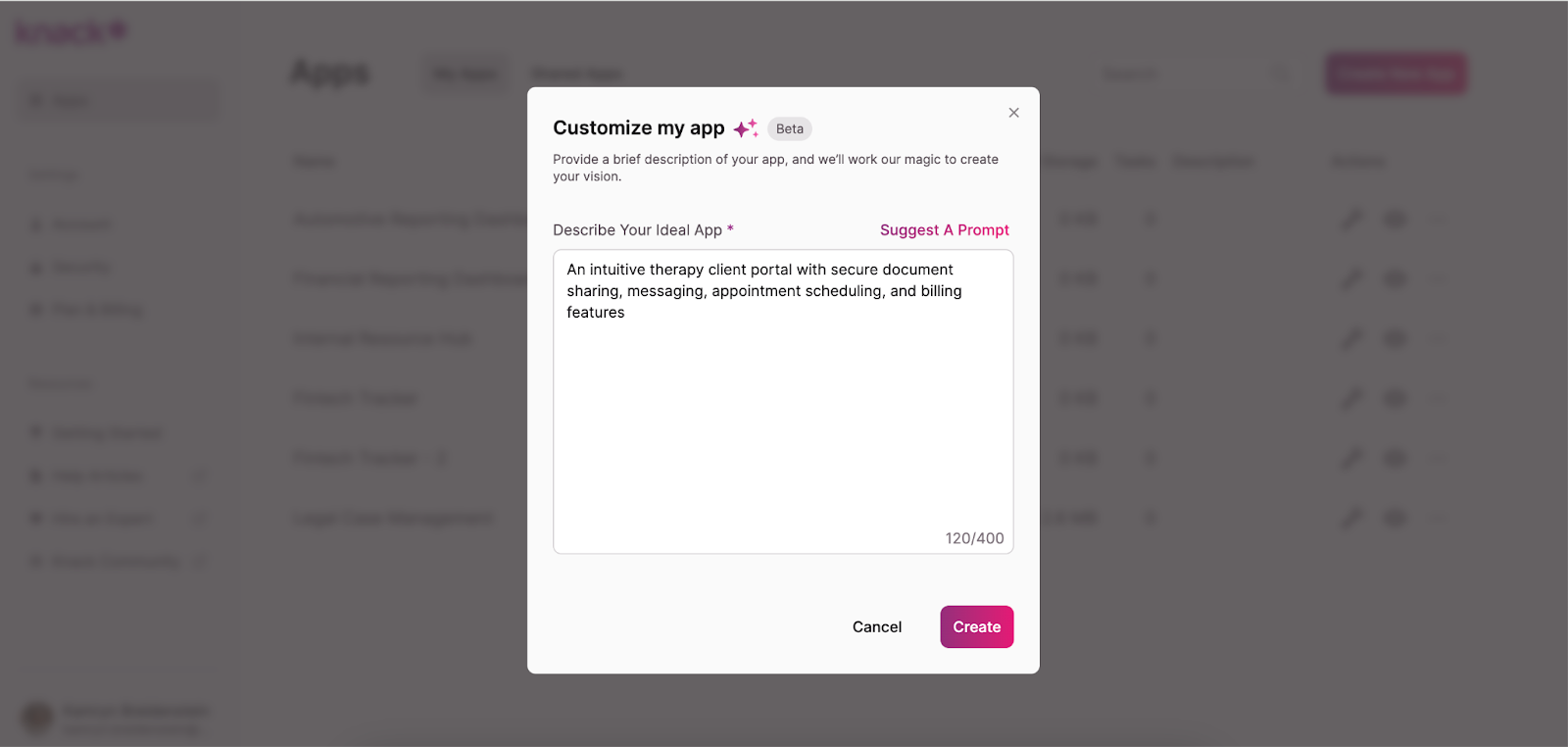
- In the pop-up, clearly describe the solution you want to build. For example: “An intuitive therapy client portal with secure document sharing, messaging, appointment scheduling, and billing features.” The AI will then propose an initial app structure.

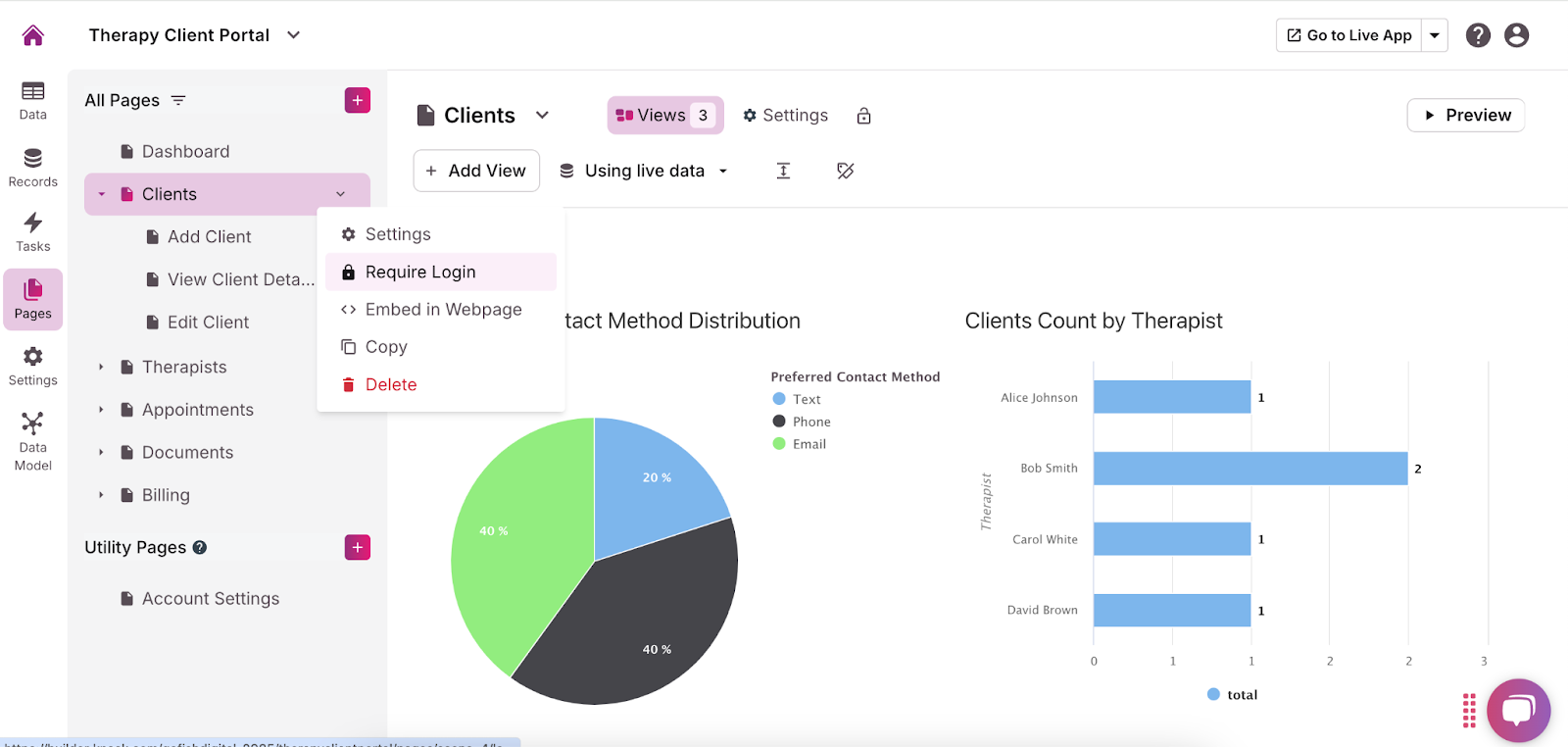
- Explore the suggested structure and edit it to meet your requirements. You can edit, add, or remove tables, fields, connections, pages, and views using the menu to the left.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend requiring all users to have a secure login to meet HIPAA requirements and protect sensitive information.

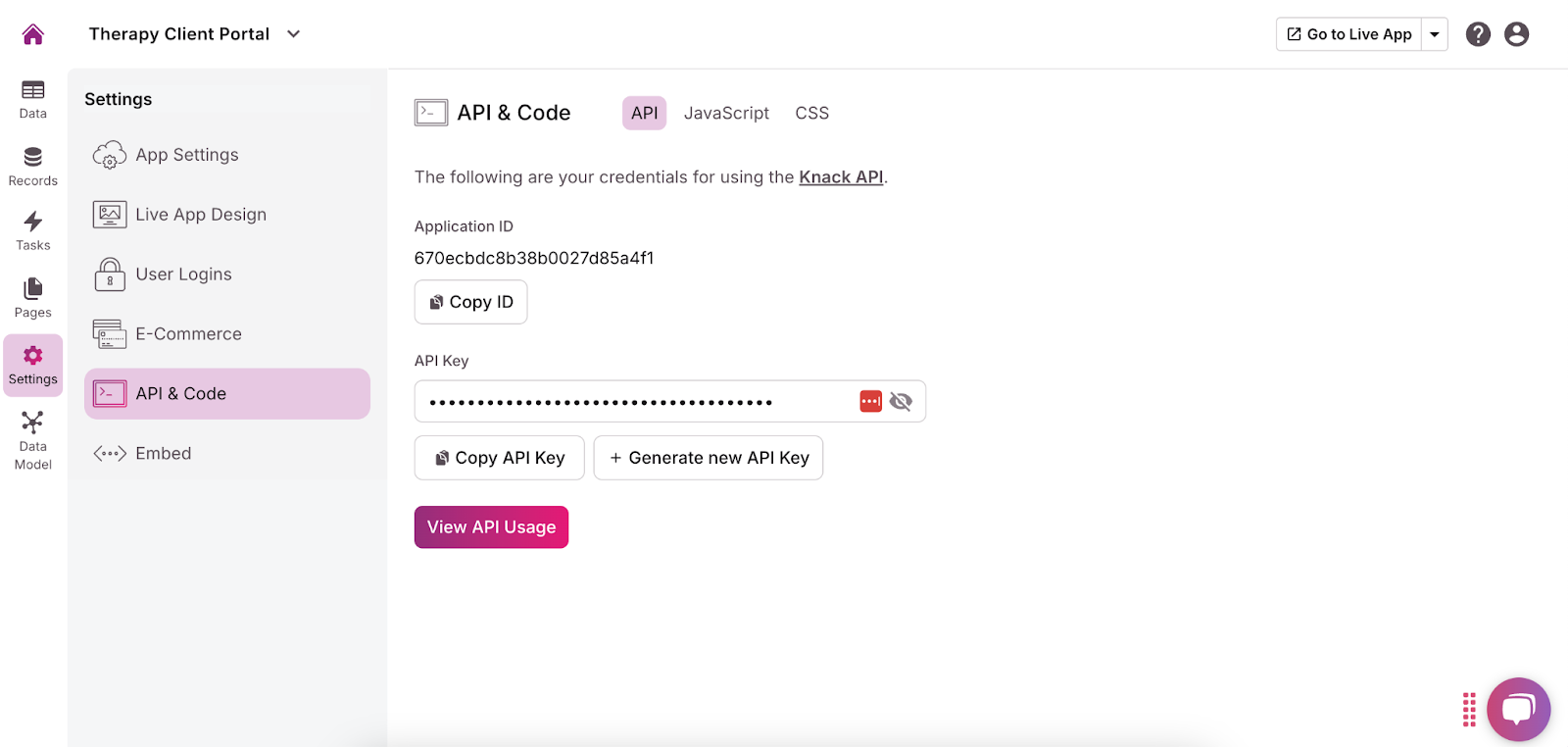
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.

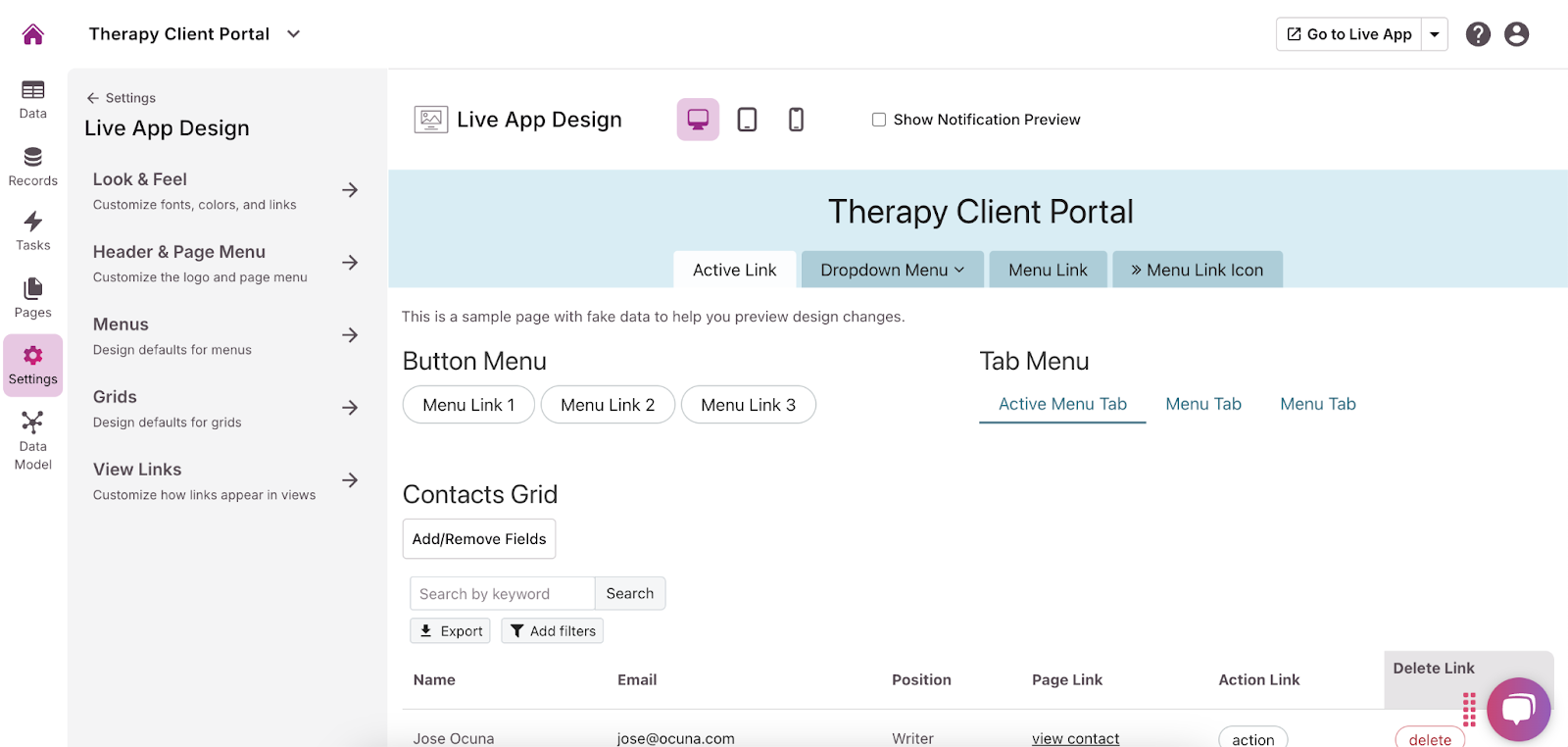
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.

Option 2: Building a Therapy Client Portal Using Knack’s Free Templates
If the AI-builder doesn’t seem like the right option for your therapy client portal, try one of Knack’s free app templates. For this project, we recommend our Client Portal Template.
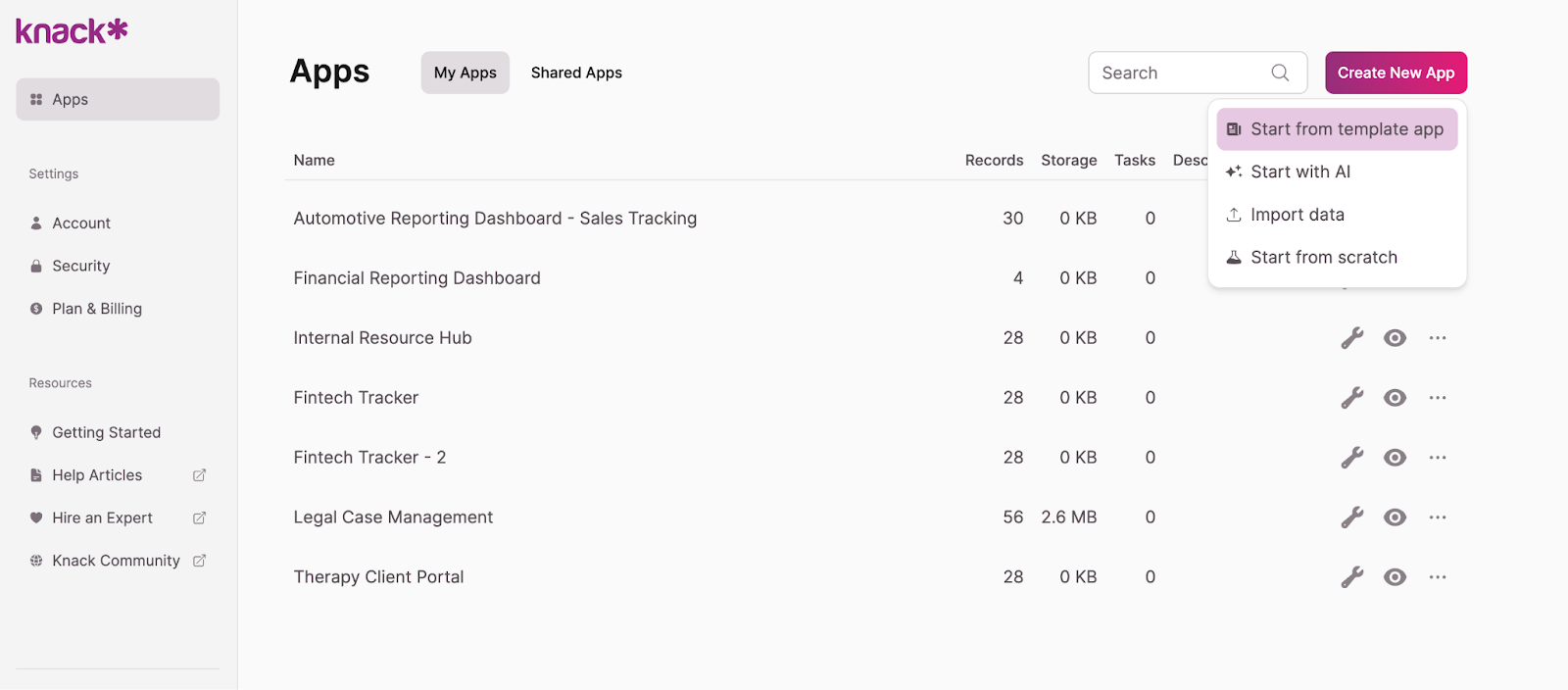
- In the top right corner of the app-builder dashboard, click “Create New App” then “Start from template app.”

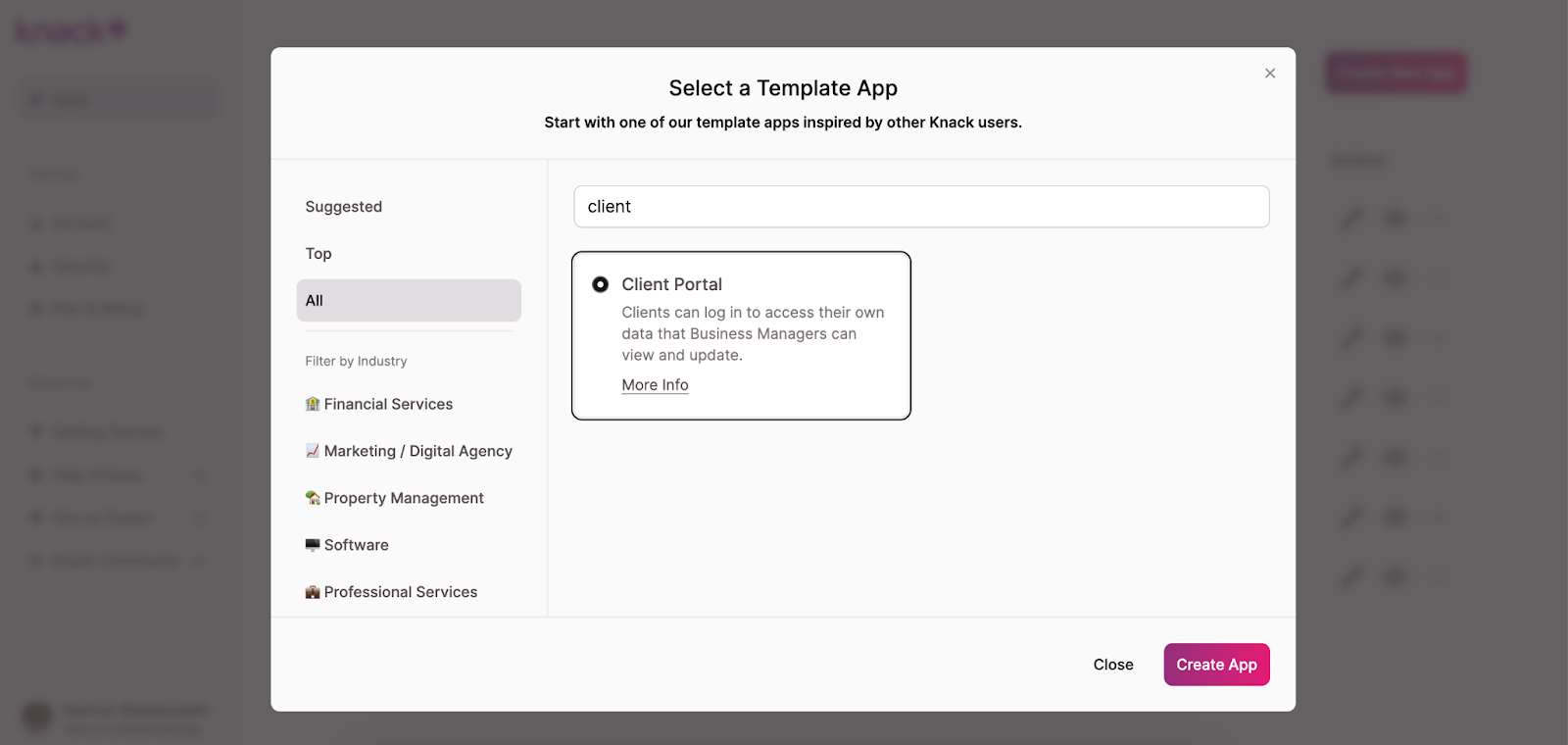
- Choose the template that best matches your needs and select “Create App.”

- Explore the template components and edit them to meet your requirements. You can edit, add, or remove tables, fields, connections, pages, and views using the menu on the left.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend requiring all users to have a secure login to meet HIPAA requirements and protect sensitive information.
- Add any necessary integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
Option 3: Building a Therapy Client Portal With Knack from Scratch
If you want more control over your therapy client portal from the get-go, you can build it from scratch—still without any coding! Follow these steps:
- In the app-builder dashboard, select “Create New App” in the top right corner, then click “Start from scratch.”
- Using the menu on the left, build tables, add fields, create connections, add pages, and choose views. These will store and display all content and data for users, so be sure to name everything clearly and choose views that are easy to understand.
- Customize the user roles and permissions for each page by clicking the dropdown arrow and selecting “Require Login.” This allows you to choose who can access what information and functionalities. We recommend requiring all users to have a secure login to meet HIPAA requirements and protect sensitive information.
- If applicable, add integrations using the “API & Code” option in the “Settings” menu. For more guidance, read this Introduction to the API article.
- In the menu on the left side of the builder, click “Settings” and then “Live App Design” to customize the user interface. You can add your company logo, change fonts, select colors, and more to make the portal fit your brand.
Testing and Improving Your Software
Testing therapy client portals before launching them is crucial to ensure functionality, security, and usability. It helps identify and rectify potential issues, such as technical glitches, navigation challenges, or security vulnerabilities, before clients begin using the portal. This proactive approach minimizes disruptions, builds trust, and ensures that the portal effectively meets the needs of its users from day one. We recommend the following tests:
- Functionality Testing: Verify that all features (e.g., scheduling, messaging, document sharing) work as intended without errors.
- User Experience Testing: Conduct usability tests with potential users to gather feedback on navigation, layout, and overall design.
- Security Testing: Assess the portal for compliance with privacy regulations (e.g., HIPAA) and ensure that sensitive client information is securely protected.
- Performance Testing: Evaluate the portal’s performance under different loads to ensure it can handle multiple users simultaneously without lag.
- Integration Testing: Check that the portal integrates smoothly with other systems, such as billing software and electronic health records (EHR).
- Mobile Compatibility Testing: Ensure the portal is accessible and fully functional on various devices, including smartphones and tablets.
- Feedback Gathering: After testing, collect feedback from users to identify any lingering issues or areas for improvement before the official launch.
- Iteration: Implement necessary changes based on feedback and testing results, followed by additional rounds of testing to ensure that improvements effectively address identified issues. This enhances the portal’s functionality and user satisfaction.
Get Started with Knack
Ready to bring your practice into the 21st century and better serve your patients with a custom therapy client portal? Sign up for Knack and start building for free today!

